
 |
|||||||||
| Home | Wordpress | ||||||||
wordpressのdropdown menu
|
||
 |
wordpressのdropdown menuを作る手順をメモっておきます。
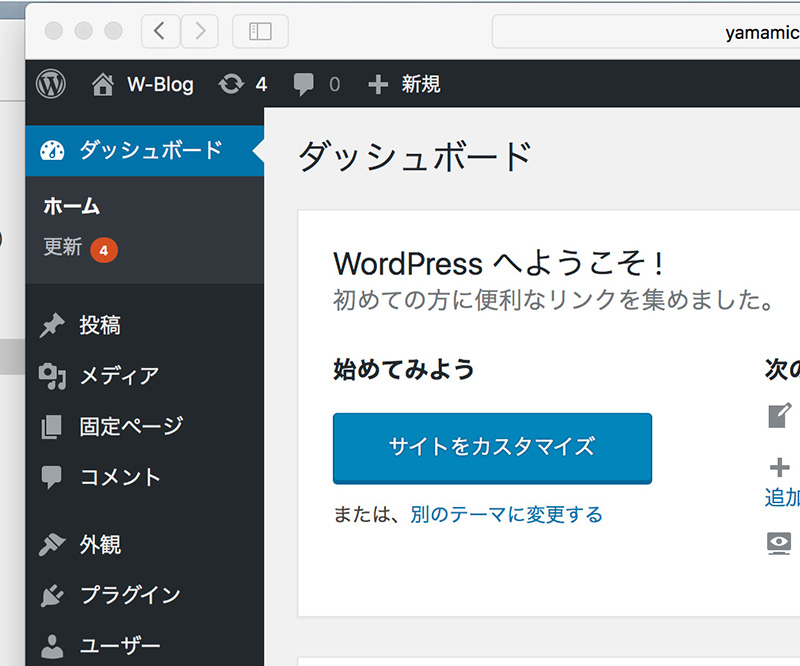
wordpress のダッシュボード開きます。 |
|
 |
カスタマイズもしくはメニューのどちらからでも作成できます。
|
|
 |
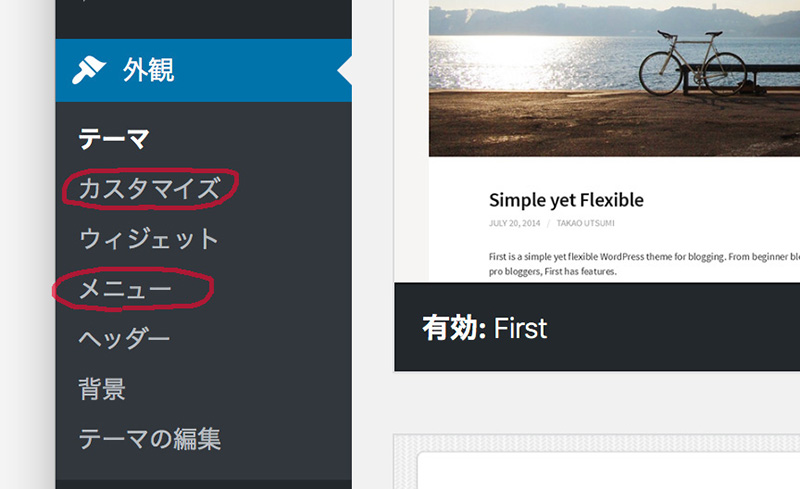
カスタマイズをクリックする。
メニューをクリックする
|
|
 |
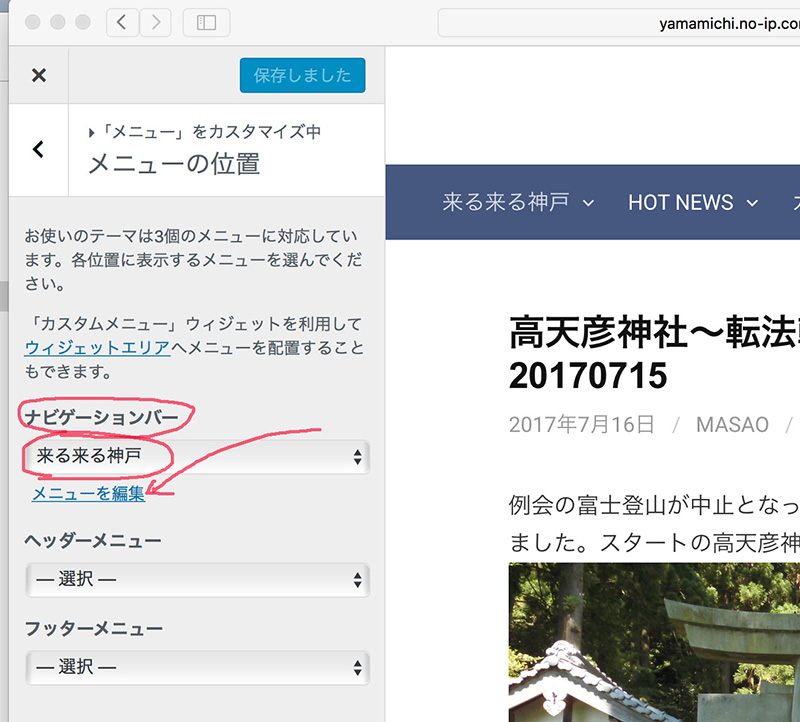
メニューのカスタマイズができます。 メニューの新規作成、もできます。 左図は1.2.3と3個設定してあります。
1や3をフッターなどに使用する場合も考えられます。 |
|
 |
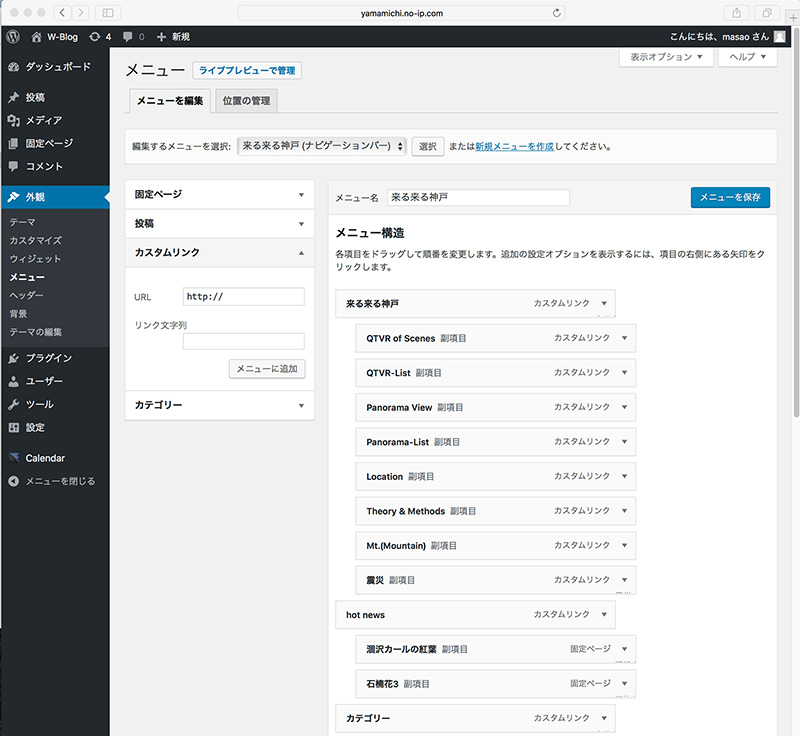
メニューをどこ貼り付けるのか指定します。 2のメニュー「来る来る神戸」はナビゲーションバーに用いています。 メニューを編集するをクリックします。 |
|
|
||
 |
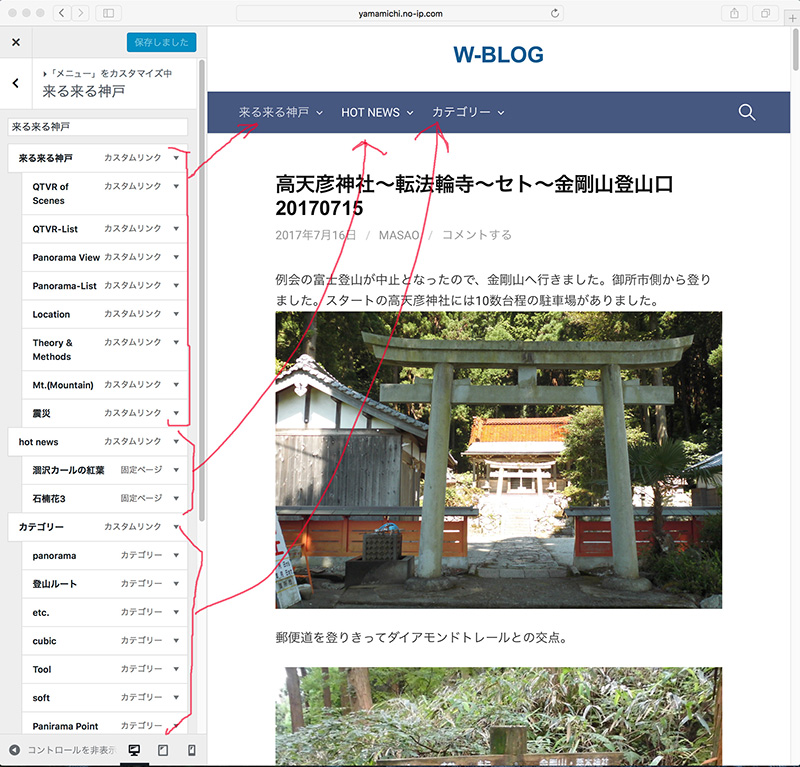
ナビゲーションバーの中のropdown menu の内容 |
|
 |
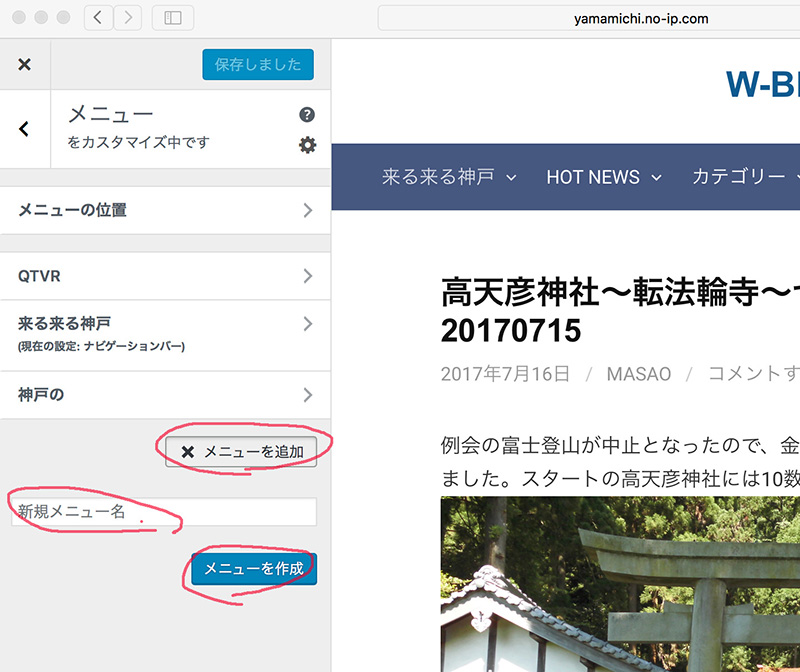
メニューは項目の塊でその総称がメニュウの名前です。メニューの追加もできます。 |
|
 |
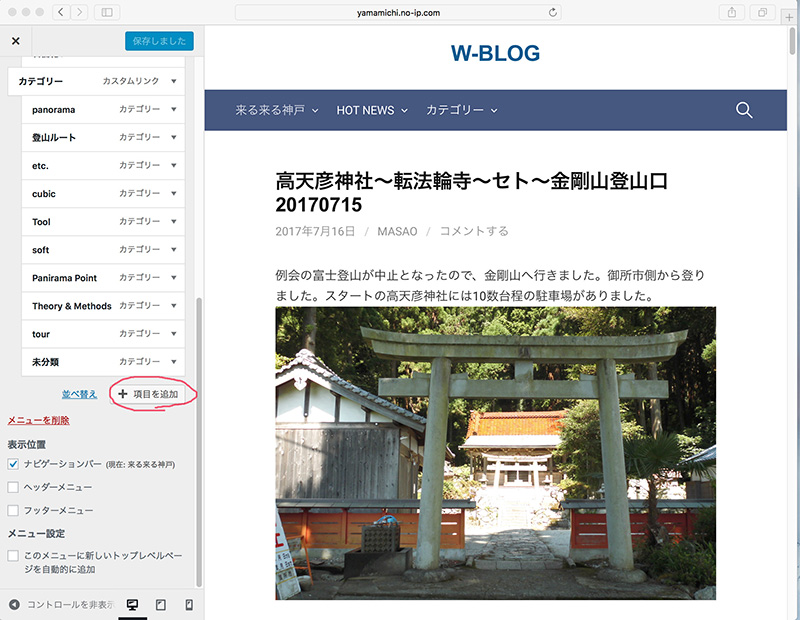
doropdown menuの項目の追加します。
項目の追加をクリックします。 |
|
 |
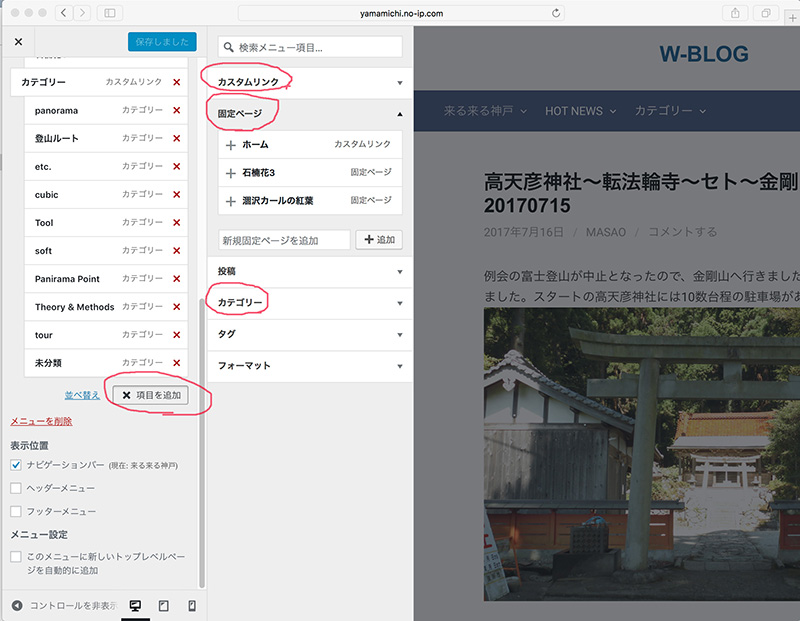
カスタムリンク、固定ページ、カテゴリーなどの項目を作成して追加します。 すでに、作成してあるものは表示されるので選択して追加します。 |
|
 |
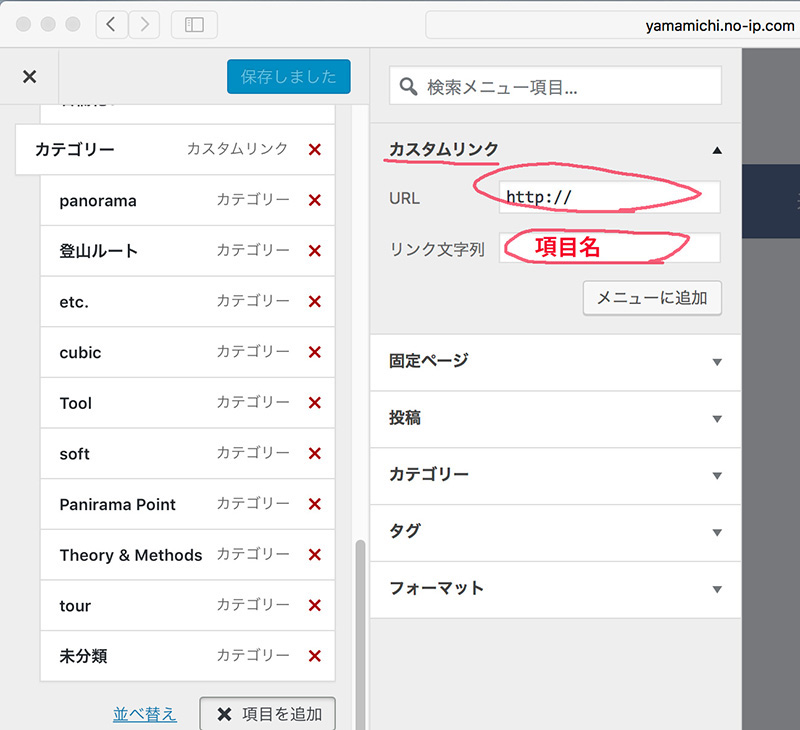
カスタムリンクで項目を作成する場合 カスタムリンク先のURL及びその項目名を入力します。
メニューに追加をクリックします。 |
|
 |
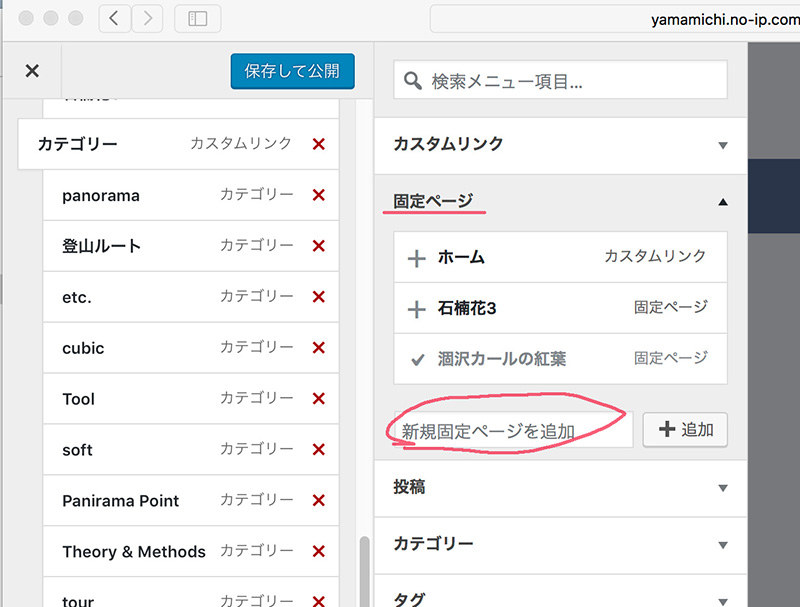
固定ページで項目を作成する場合。 |
|
 |
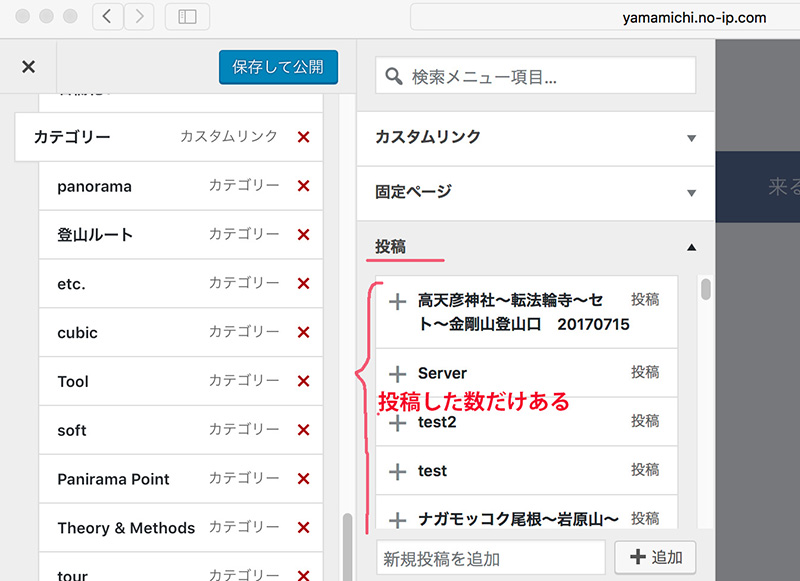
投稿(コンテンツ)で項目とする場合 |
|
 |
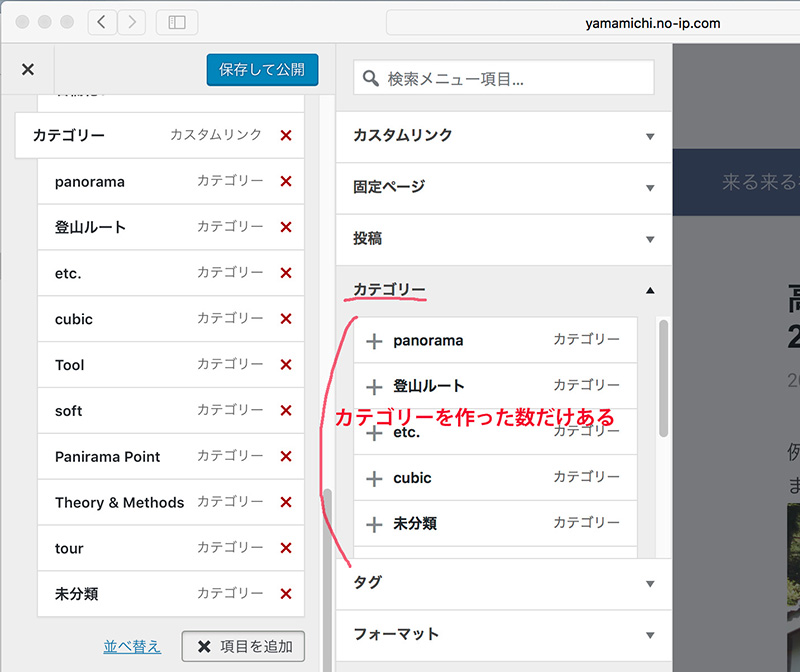
カテゴリーを項目とする場合 |
|
 |
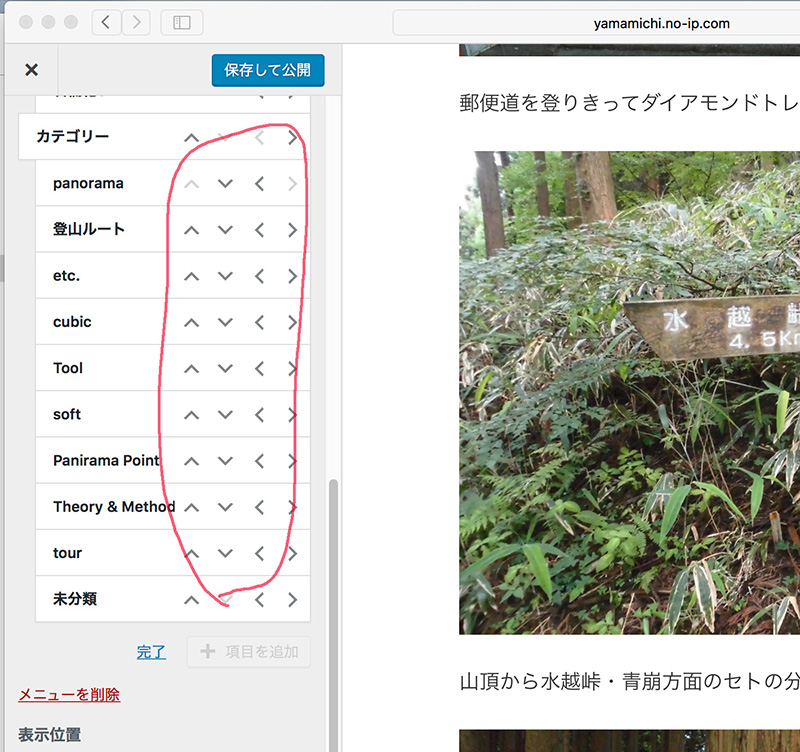
それぞれの項目の順番を変更することができます。 また項目の階層の位置変更もできます。 |
|
|
||
 |
ウイジェットの外観のメニューから入った場合 | |
|
||
 |
上記でメニューをクリックすると、左図のようになります。 先ほどのカスタマイズから入った場合と同じです。
|
|
|
||
| Back | ||