「MAKE PANO (NORMAL) droplet」で作ったパノラマムービーは、何の飾り気もないシンプルなものです。今回は、これを元に、1)パノラマのスタート位置や画角などを変える、2)自動回転をさせる、といった変更を加えてみます。
やり方は驚くほど原始的というか、難しいというか、面倒というか・・・。まるでプログラムを自分で書いているような感覚です。
とはいえ、いわば部品である「コード」を探して、コピペして、必要な部分だけ書き換えるだけですから、簡単、といえば簡単な作業です。パズルを解く気分で、一つ一つ、問題を解決していきましょう。
いつでもやり直しができるよう、元ファイルをコピーして作業を始めます。
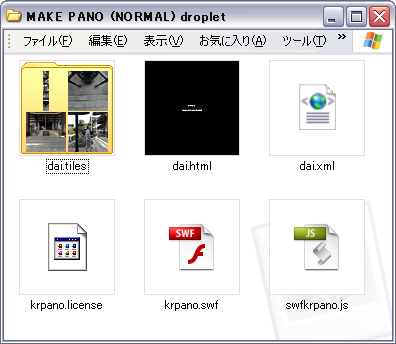
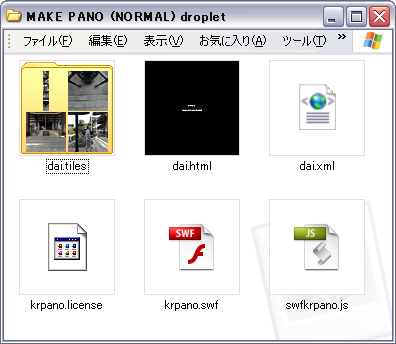
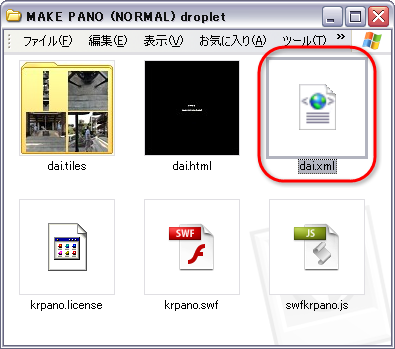
「MAKE PANO (NORMAL) droplet」で作ったファイルには、html、xml、swf、js、ライセンスの5つのファイルと、画像フォルダが収まっています。前述したよう、xmlが、パノラマムービーの見栄えを設定しているファイルで、今回はこれをいじります。

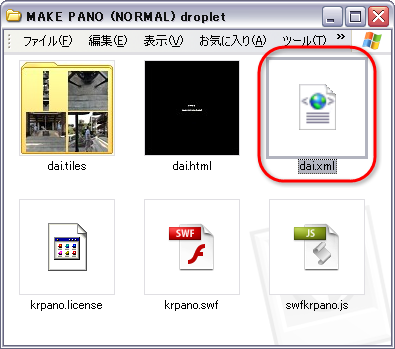
▲xmlファイルをいじることで、パノラマの見栄えを変えられます。
作業の前に、画像フォルダの中に収まっている画像データを確認しておきましょう。六面体(さいころ)のそれぞれの画像以外に、「preview.jpg」があります。これは、パノラマムービーがダウンロードされている待ち時間に表示されるプレビューのための画像です。

▲「preview.jpg」は、待ち時間に表示されるプレビューのための画像です。
●●●比較用に元のパノラマムービーを確認しておきましょう。
初期表示位置と画角、ブラウザの縦横のサイズを変えた時の画面の変化、をこれから変えてみます。

▲比較用の元のパノラマムービーです。手動でないと動きません。ズームは、マウスホイールか、shift(望遠)とctr(広角)lキーを使います。
xmlとは、「文書やデータの意味や構造を記述するためのマークアップ言語の一つ」だそうですが、とりあえず正しい知識は置いておき、現実に使うことだけを考えていきます。
パノラマのデータを構成している、.xmlファイルは、ワードパッドなどのテキストエディタで開いて編集することができます。できれば、xmlの編集ができるフリーのエディタを使うのがよいようです。使い方を学ぶ必要がありますが、エラー表示をしてくれたりなど、便利です。

▲xmlファイルを、テキストエディタやxmlエディタで開いて編集します。

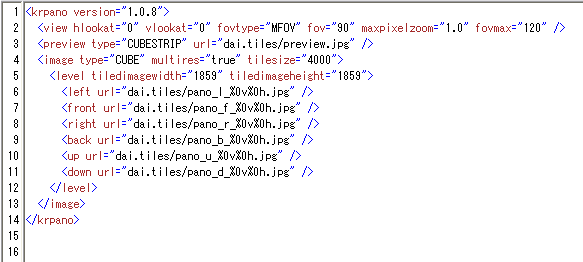
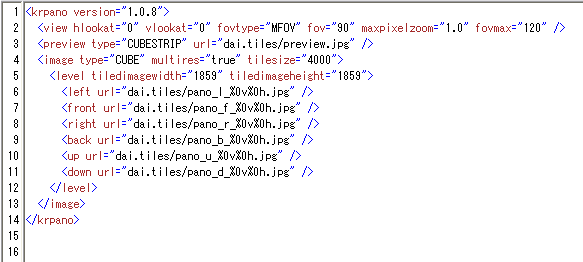
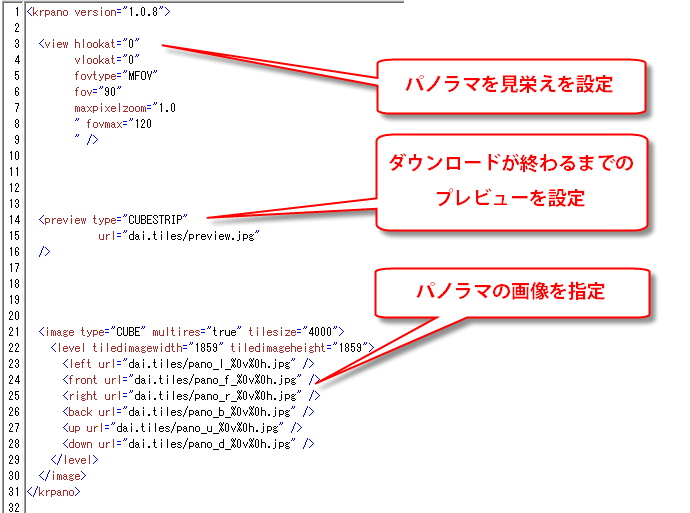
▲たった14行です。これならなんとか頑張れそう。
チンプンカンプンでも、たった14行。かすかな英単語の知識をフル動員すれば、なんとなくそれらしい意味が見えてきます。
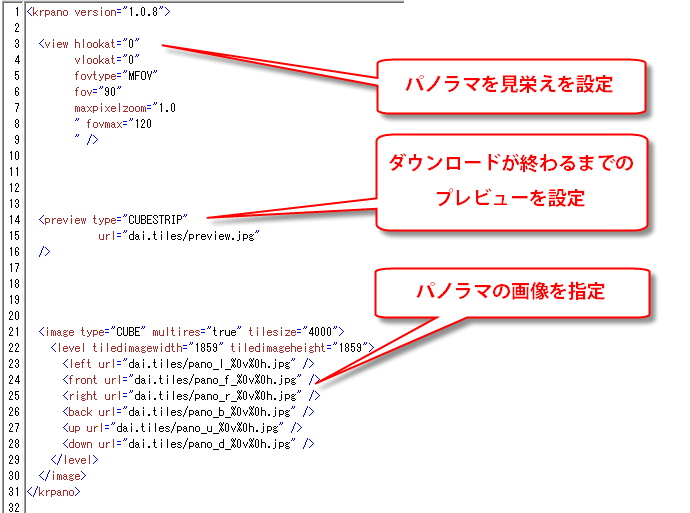
view・・・・・・見栄えらしい。
preview・・・プレビューらしい。
image・・・・・画像らしい。

▲英単語から解読していきます。
しかしこんな当てずっぽうでは頼りになりませんから、krpanoのサイトで調べます。
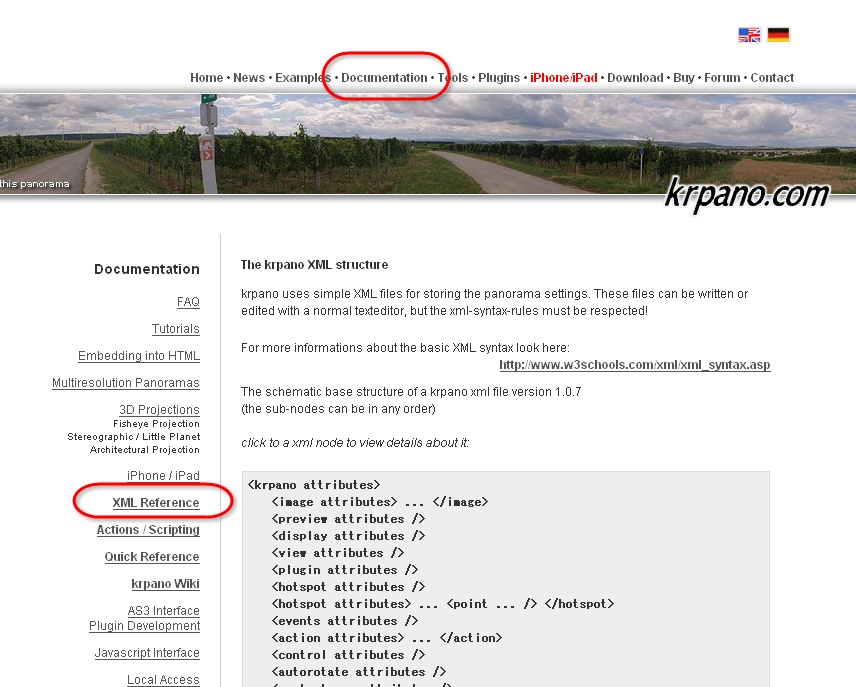
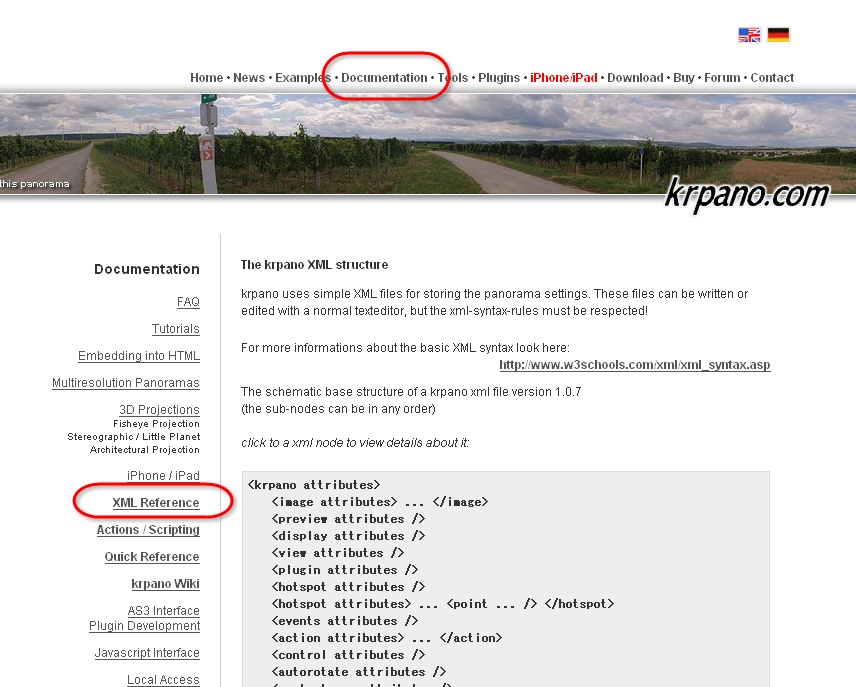
「Docummentation」タブをクリックして、サイドバーの「XML Reference」をクリックすると、ここに、krpanoで使われているxmlの辞書のようなものが掲載されています。
「Ctrl+F」キーなどのページ内検索で調べたい単語(コード)を調べます。

▲サイト内にxmlの詳しい情報が記載されています。
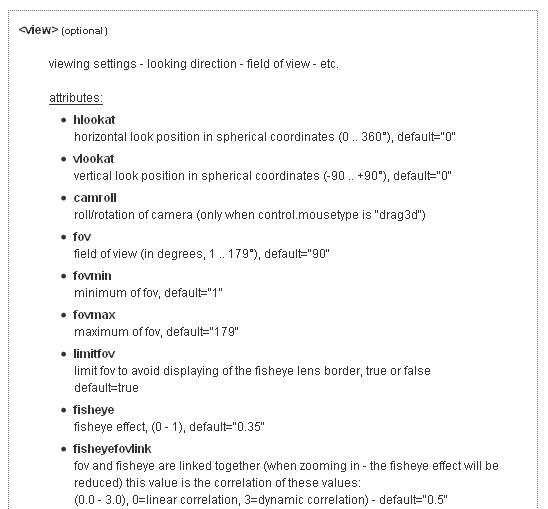
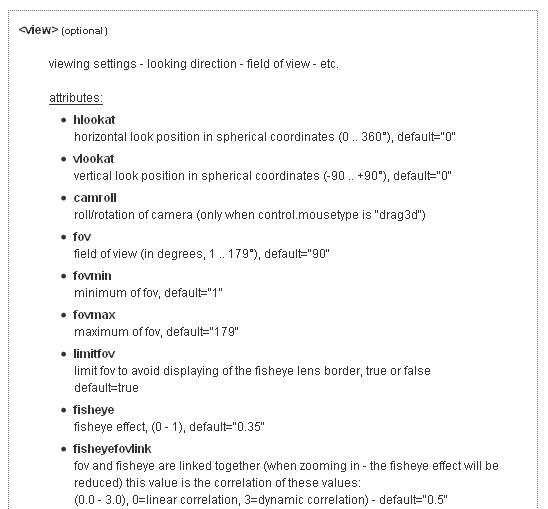
「view」の中は、なんとなく見栄えを決める要素が入っているようですが、これを一つ一つ調べると、それぞれの項目の意味や、変更できる数字などがわかります。必要に応じて、これらを書き換えていきます。

▲サイト内で「view」の中のコードの意味を調べます。
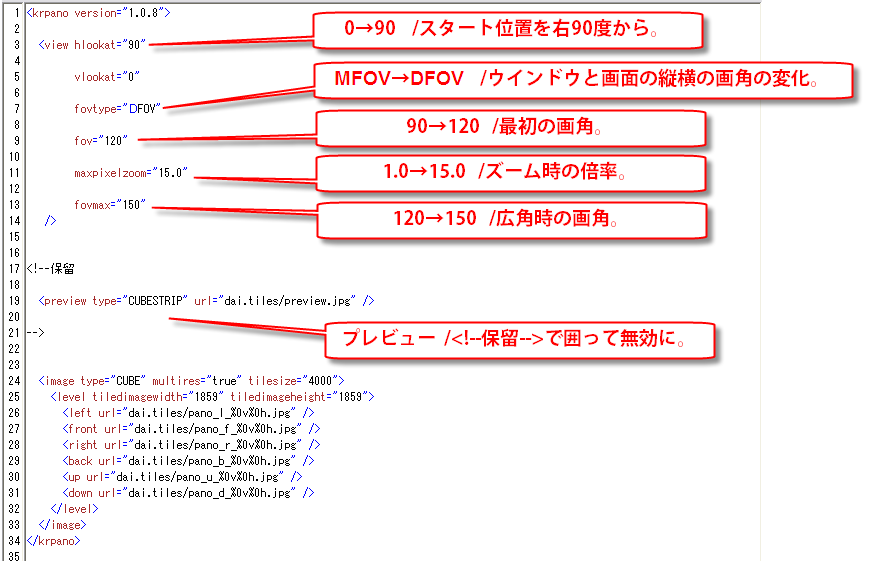
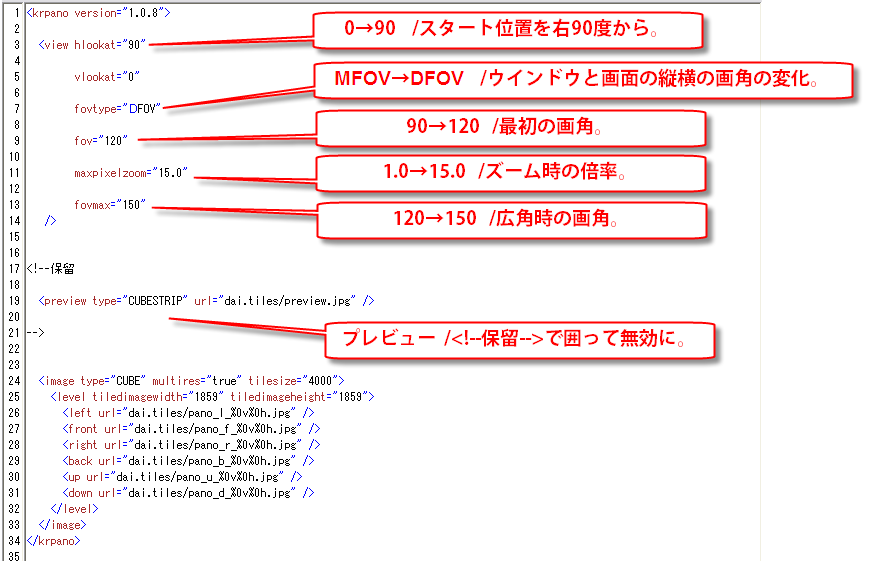
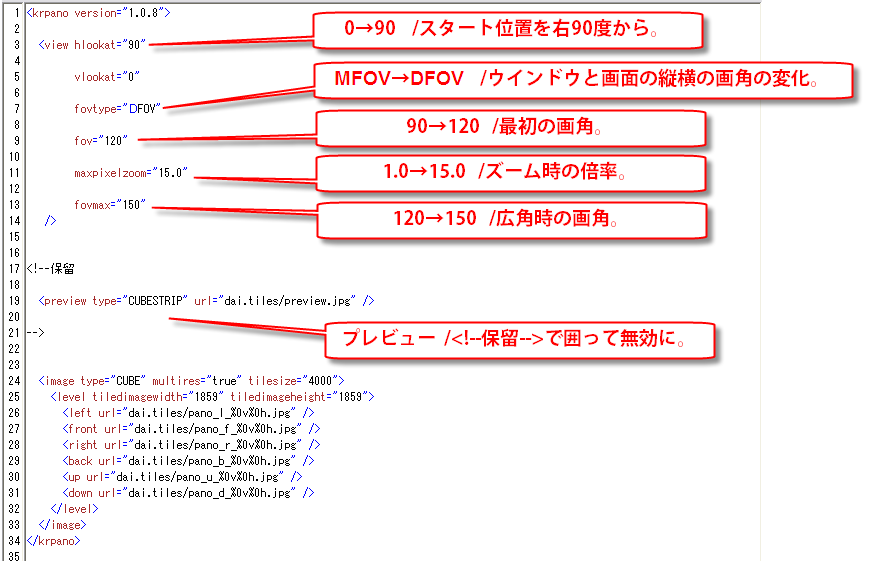
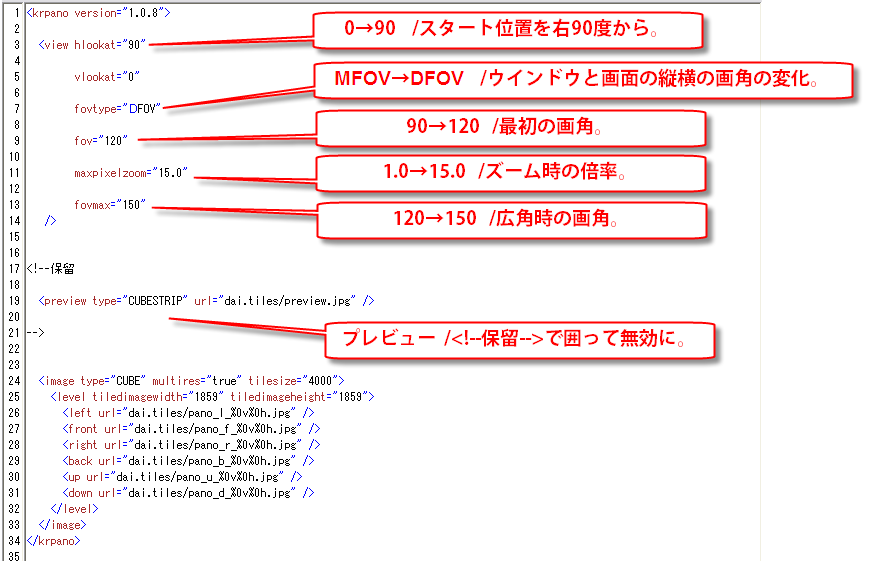
ここでは、以下に示すよう、スタート位置、ウインドウと画角の変化、ズームの両端の限界などを変更し、プレビューは表示しないようにしてみました。

▲一つ一つ意味を確認しながら、数字などを書き換えます。
※プレビューの項目を挟み込んでいる <!--保留--> は、メモがわりに使うコードで、これ自体は何の機能もありません。「保留」という文字も何でもよいですから、コードをまとめてこの中に納めてしまうことで、この機能をとりあえずOFFにできます。復元する可能性がある場合に使い勝手がよいです。

▲プレビューがなくなり、初期表示の位置と画角などが変わりました。ズームの限界も大幅に増やしています。
先の方法は、もともとあるコードの数字などを書き換えたり、使えなく(保留)にしただけですが、今度は、別の動作を加えてみます。
単純にいえば、サイトの中から必要な項目のサンプルをコピペして書き換えるだけ、なのですが・・・。

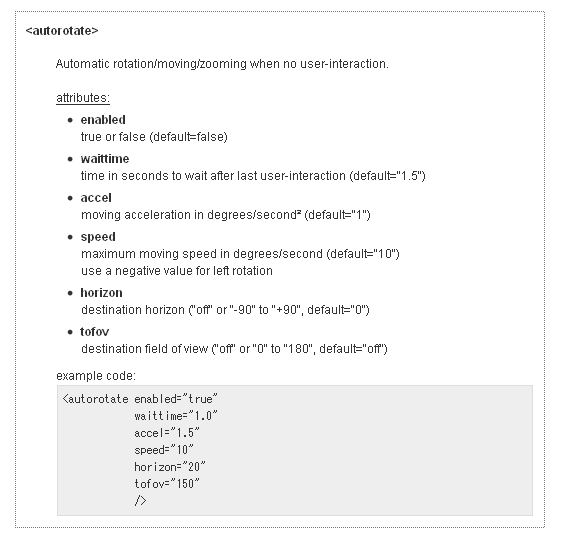
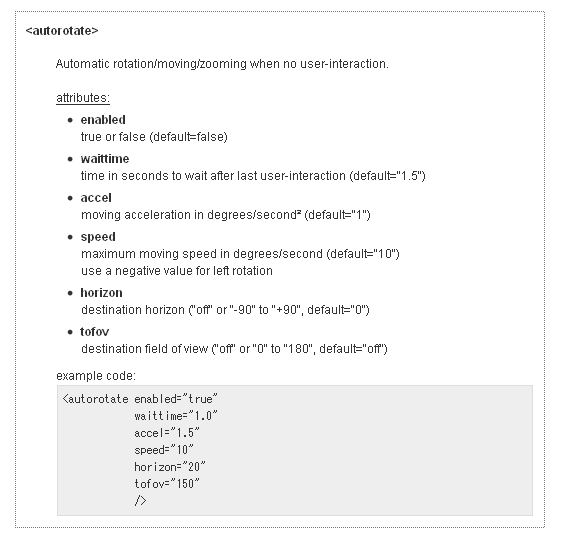
▲サイト内で追加したい機能のコードを調べます。

▲追加したい機能を持つコードを加えます。

▲自動回転が加わりました。(元のパノラマムービーを使っています。)
やり方は驚くほど原始的というか、難しいというか、面倒というか・・・。まるでプログラムを自分で書いているような感覚です。
とはいえ、いわば部品である「コード」を探して、コピペして、必要な部分だけ書き換えるだけですから、簡単、といえば簡単な作業です。パズルを解く気分で、一つ一つ、問題を解決していきましょう。
1.元のファイルをコピーして準備しておきます。
いつでもやり直しができるよう、元ファイルをコピーして作業を始めます。
「MAKE PANO (NORMAL) droplet」で作ったファイルには、html、xml、swf、js、ライセンスの5つのファイルと、画像フォルダが収まっています。前述したよう、xmlが、パノラマムービーの見栄えを設定しているファイルで、今回はこれをいじります。

▲xmlファイルをいじることで、パノラマの見栄えを変えられます。
作業の前に、画像フォルダの中に収まっている画像データを確認しておきましょう。六面体(さいころ)のそれぞれの画像以外に、「preview.jpg」があります。これは、パノラマムービーがダウンロードされている待ち時間に表示されるプレビューのための画像です。

▲「preview.jpg」は、待ち時間に表示されるプレビューのための画像です。
●●●比較用に元のパノラマムービーを確認しておきましょう。
初期表示位置と画角、ブラウザの縦横のサイズを変えた時の画面の変化、をこれから変えてみます。

▲比較用の元のパノラマムービーです。手動でないと動きません。ズームは、マウスホイールか、shift(望遠)とctr(広角)lキーを使います。
2.xmlファイルをいじる。
xmlとは、「文書やデータの意味や構造を記述するためのマークアップ言語の一つ」だそうですが、とりあえず正しい知識は置いておき、現実に使うことだけを考えていきます。
パノラマのデータを構成している、.xmlファイルは、ワードパッドなどのテキストエディタで開いて編集することができます。できれば、xmlの編集ができるフリーのエディタを使うのがよいようです。使い方を学ぶ必要がありますが、エラー表示をしてくれたりなど、便利です。

▲xmlファイルを、テキストエディタやxmlエディタで開いて編集します。

▲たった14行です。これならなんとか頑張れそう。
3.xmlのコードの意味を調べる。
チンプンカンプンでも、たった14行。かすかな英単語の知識をフル動員すれば、なんとなくそれらしい意味が見えてきます。
view・・・・・・見栄えらしい。
preview・・・プレビューらしい。
image・・・・・画像らしい。

▲英単語から解読していきます。
しかしこんな当てずっぽうでは頼りになりませんから、krpanoのサイトで調べます。
「Docummentation」タブをクリックして、サイドバーの「XML Reference」をクリックすると、ここに、krpanoで使われているxmlの辞書のようなものが掲載されています。
「Ctrl+F」キーなどのページ内検索で調べたい単語(コード)を調べます。

▲サイト内にxmlの詳しい情報が記載されています。
4.「view」の中身を書き換える。
「view」の中は、なんとなく見栄えを決める要素が入っているようですが、これを一つ一つ調べると、それぞれの項目の意味や、変更できる数字などがわかります。必要に応じて、これらを書き換えていきます。

▲サイト内で「view」の中のコードの意味を調べます。
ここでは、以下に示すよう、スタート位置、ウインドウと画角の変化、ズームの両端の限界などを変更し、プレビューは表示しないようにしてみました。

▲一つ一つ意味を確認しながら、数字などを書き換えます。
※プレビューの項目を挟み込んでいる <!--保留--> は、メモがわりに使うコードで、これ自体は何の機能もありません。「保留」という文字も何でもよいですから、コードをまとめてこの中に納めてしまうことで、この機能をとりあえずOFFにできます。復元する可能性がある場合に使い勝手がよいです。

▲プレビューがなくなり、初期表示の位置と画角などが変わりました。ズームの限界も大幅に増やしています。
5.「自動回転」を加える。
先の方法は、もともとあるコードの数字などを書き換えたり、使えなく(保留)にしただけですが、今度は、別の動作を加えてみます。
単純にいえば、サイトの中から必要な項目のサンプルをコピペして書き換えるだけ、なのですが・・・。

▲サイト内で追加したい機能のコードを調べます。

▲追加したい機能を持つコードを加えます。

▲自動回転が加わりました。(元のパノラマムービーを使っています。)
