太陽などの光源から、絞りの形をしたレンズフレアが連続して現れ、それがパノラマ画像の動きと共に変化する。そんな効果を得られるのが、「lensflares」です。
デフォルトのレンズフレア画像だけをコピーして、xmlに1行追加するだけの簡単さです。
ただ、xmlコードの数字から、レンズフレアの位置を希望通りに設置するのは、なかなか面倒。これがエディタを使うことで、簡単にできます。
エディタの使い方の最初の項目で、レンズフレアの画像「krpano_default_flares.jpg」を自分が作成しているパノラマのスキンフォルダにコピーしました。(元は、「krpano-1.0.8.11-2010-05-31」の「plugins」フォルダに入っている「krpano_default_flares.jpg」です。)
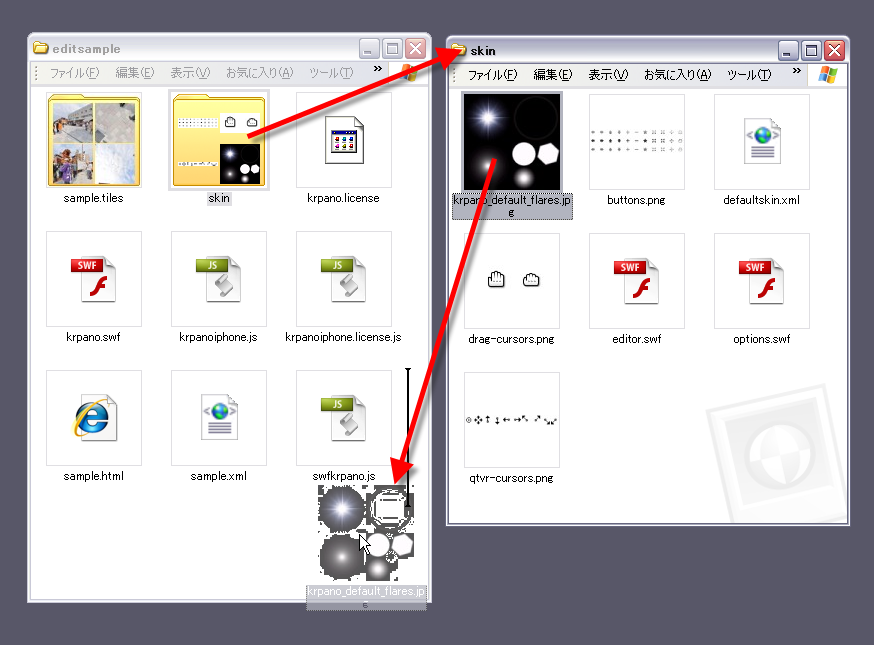
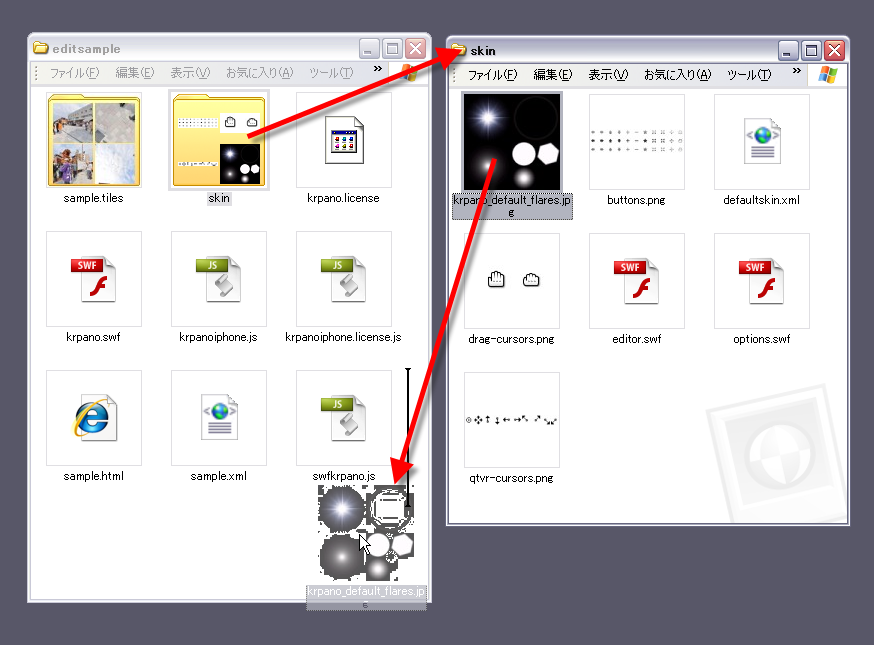
黒い四角い画面の中にいろいろな方をした白抜き模様がある画像で、これがレンズフレアーになります。この画像は必ず、編集するxmlと同じ階層においておきます。今回は、スキンのxmlではなく、作成しているパノラマのxmlに組み込む予定ですから、スキンフォルダから取り出し、パノラマのxmlやswfファイルがある階層に移動しておきます。

▲「krpano_default_flares.jpg」をこれから編集するxmlと同じ階層に移動します。
レンズフレア画像が適切な階層にあれば、以降の作業は問題なく進みます。もし、階層を間違えていたりすると、「krpano_default_flares.jpg」が見つかりません、という案内がでますので、適切な階層に移動します。

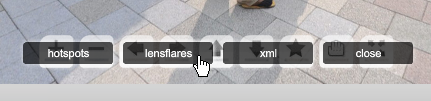
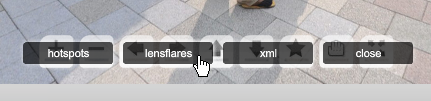
▲エディタの「lensflares」をクリックします。

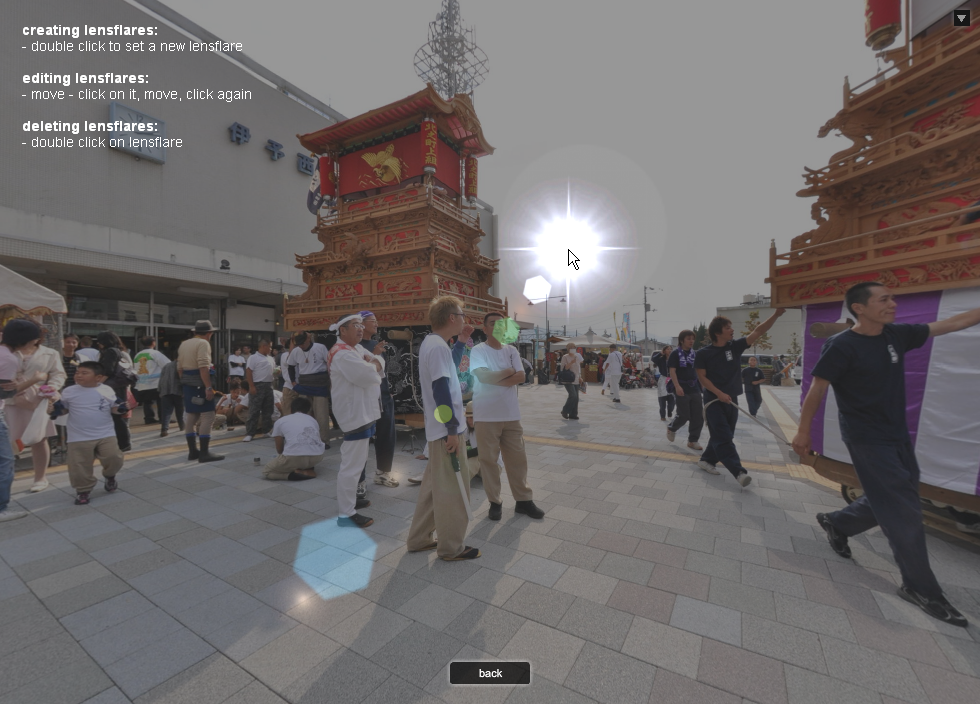
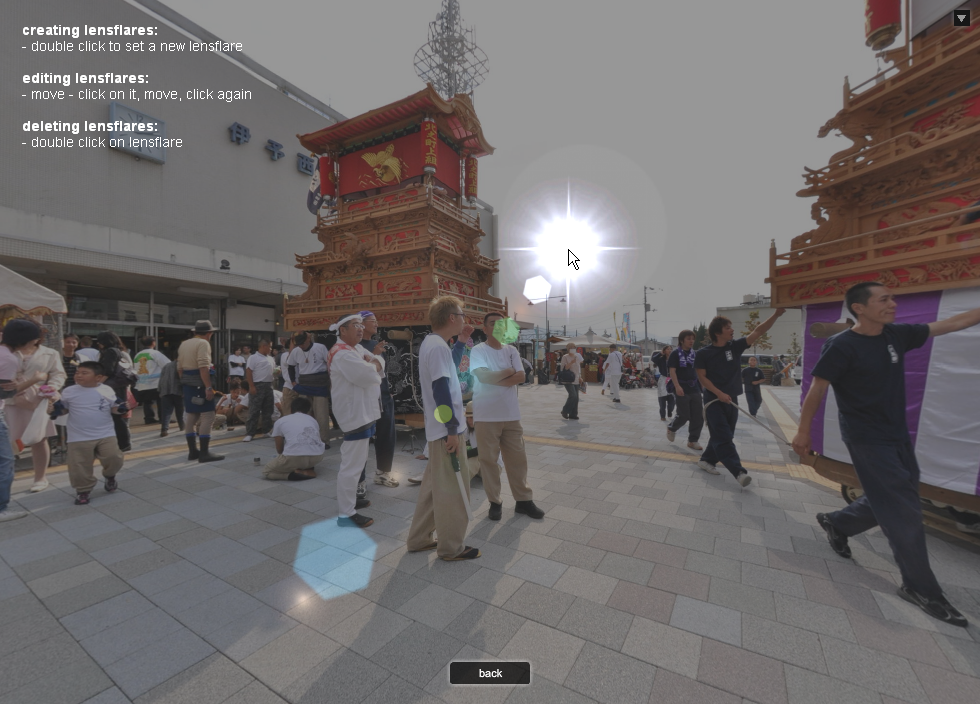
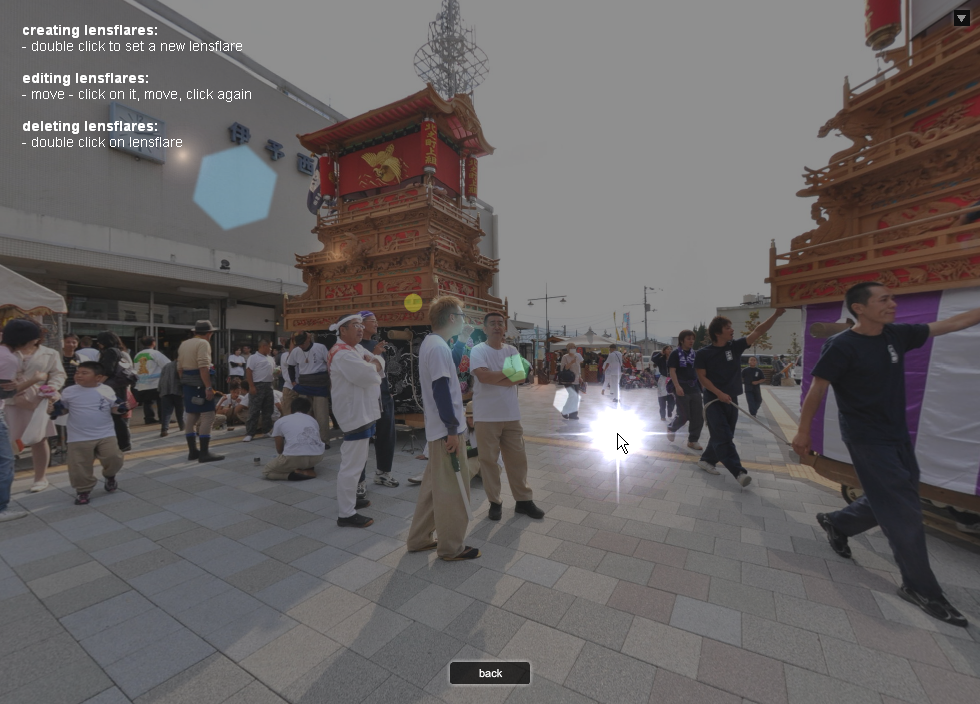
▲画面が暗くなり、ダブルクリックした箇所が、もっとも明るい点になります。画面中央が、レンズフレア全体の支点になります。

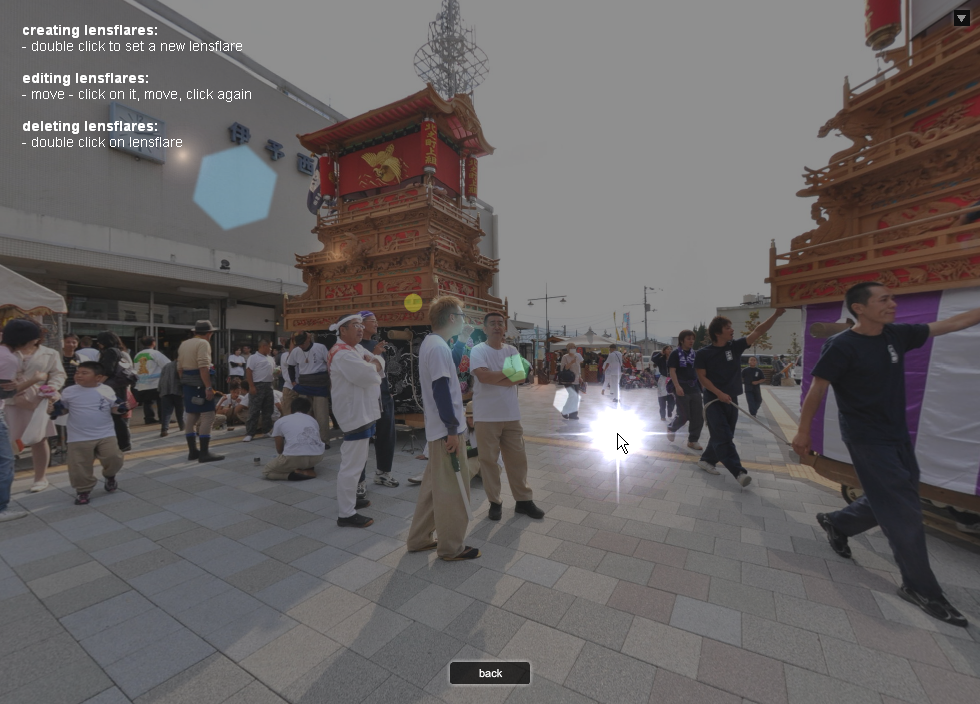
▲もっとも明るい点をシングルクリックすると、傾きと長さを変えることができます。画面中央がレンズフレアの支点となり、ぐるぐる動きますので、好きな位置に調整します。最も明るい点をダブルクリックすると、消去でき、やり直せます。


ここからの手続きは、「視野角」の時と同じです。
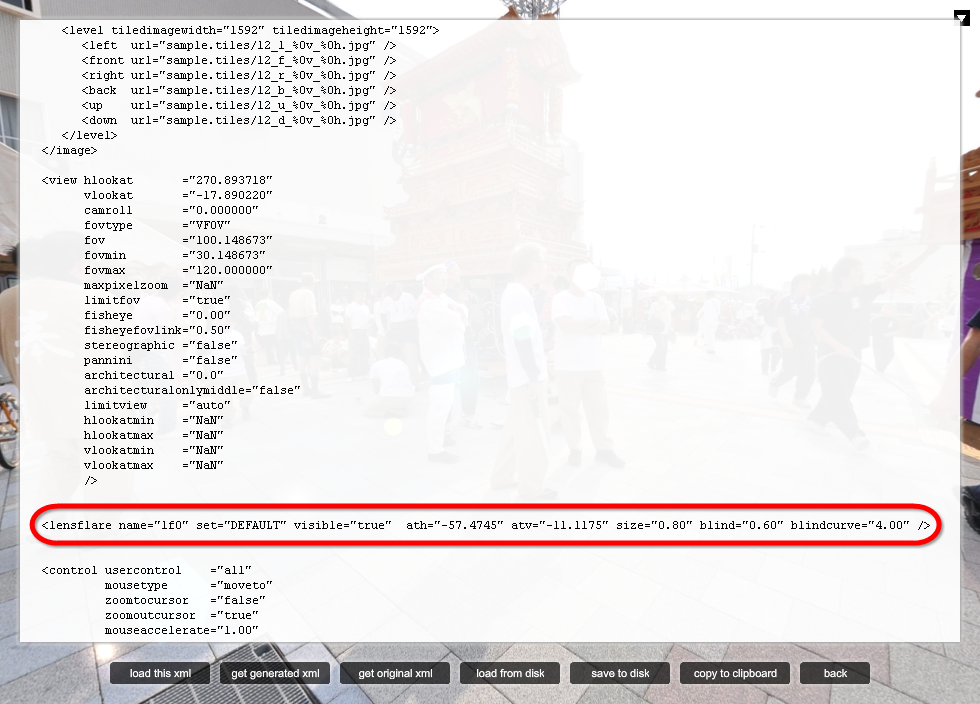
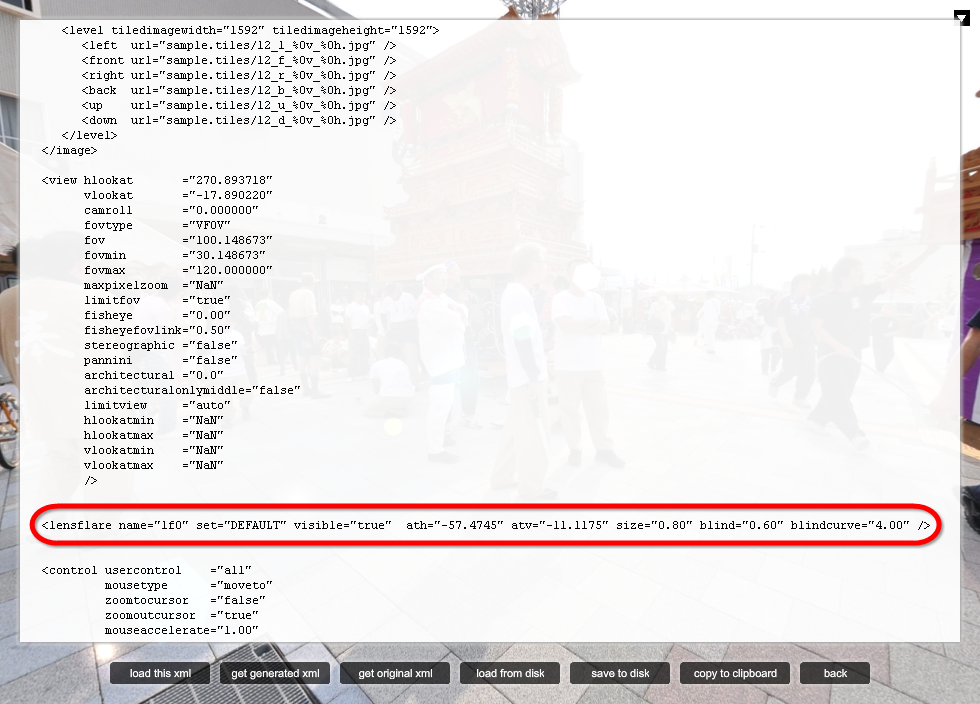
xmlボタンをクリックすると、画面一杯にxmlのコードが表示されますから、その中からレンズフレアーに関する <lensflares・・・・・・・・・・ > を探し、この一行を、オリジナルxmlにコピーして保存します。
先に指定したレンズフレアの位置や長さ、傾きなどは、既に入力されています。これ以外にも、さまざまな指定ができるようです。

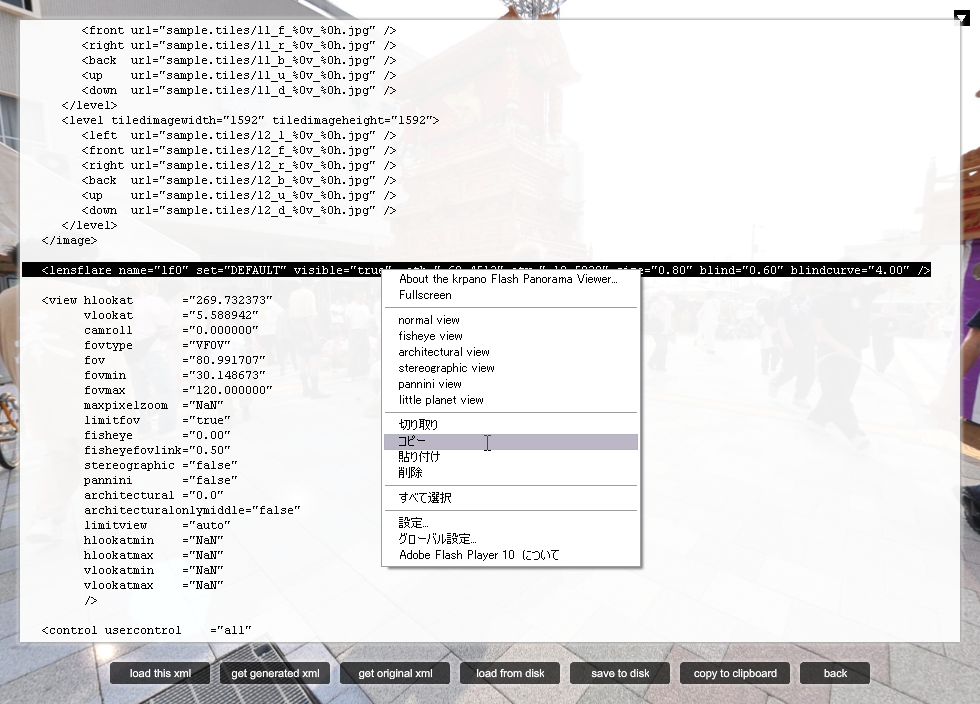
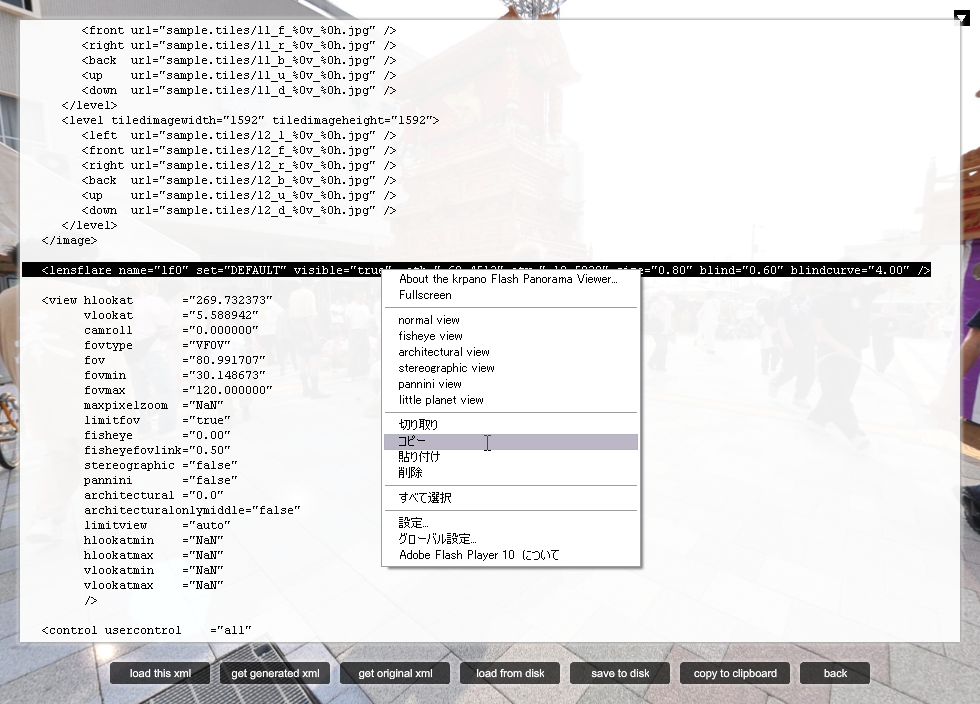
▲xmlが表示されたら、この中から、 <lensflares・・・・・・・・・・ > を探し、右クリックでクリップボードにコピーします。

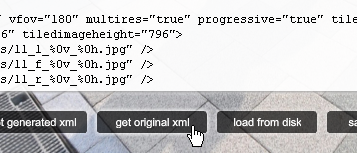
▲エディタの「get original xml」をクリックします。


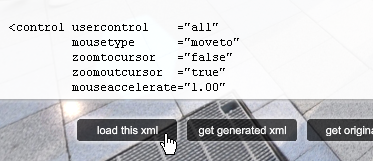
▲エディタの「load this xml」をクリックして、オリジナルxmlに保存すると共に、画像を確認します。
オリジナルxmlにコードをコピーし、そのままディスクに保存しても、変更は反映されないようです。このため、面倒ですが、一度 「load this xml」で確認した後に、再度、「get original xml 」でオリジナルxmlを読み込み、それから「save to disk」で保存します。
(もっとよい手続きがあるかもしれません。)
 ▲再度「get original xml 」をクリックし、オリジナルxmlを読み込みます。
▲再度「get original xml 」をクリックし、オリジナルxmlを読み込みます。
 ▲「save to disk 」で、作成しているxmlに上書きします。(名前を適切に設定します。)
▲「save to disk 」で、作成しているxmlに上書きします。(名前を適切に設定します。)

デフォルトのレンズフレア画像だけをコピーして、xmlに1行追加するだけの簡単さです。
ただ、xmlコードの数字から、レンズフレアの位置を希望通りに設置するのは、なかなか面倒。これがエディタを使うことで、簡単にできます。
1.デフォルトのレンズフレア画像を移動する。
エディタの使い方の最初の項目で、レンズフレアの画像「krpano_default_flares.jpg」を自分が作成しているパノラマのスキンフォルダにコピーしました。(元は、「krpano-1.0.8.11-2010-05-31」の「plugins」フォルダに入っている「krpano_default_flares.jpg」です。)
黒い四角い画面の中にいろいろな方をした白抜き模様がある画像で、これがレンズフレアーになります。この画像は必ず、編集するxmlと同じ階層においておきます。今回は、スキンのxmlではなく、作成しているパノラマのxmlに組み込む予定ですから、スキンフォルダから取り出し、パノラマのxmlやswfファイルがある階層に移動しておきます。

▲「krpano_default_flares.jpg」をこれから編集するxmlと同じ階層に移動します。
2.エディタでレンズフレアを加える。
レンズフレア画像が適切な階層にあれば、以降の作業は問題なく進みます。もし、階層を間違えていたりすると、「krpano_default_flares.jpg」が見つかりません、という案内がでますので、適切な階層に移動します。

▲エディタの「lensflares」をクリックします。

▲画面が暗くなり、ダブルクリックした箇所が、もっとも明るい点になります。画面中央が、レンズフレア全体の支点になります。

▲もっとも明るい点をシングルクリックすると、傾きと長さを変えることができます。画面中央がレンズフレアの支点となり、ぐるぐる動きますので、好きな位置に調整します。最も明るい点をダブルクリックすると、消去でき、やり直せます。

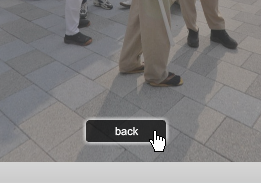
▲位置が決まったら、 「back」をクリック。

▲画面が明るく(普通に見る明るさ)に戻りますから、レンズフレアの効果を確認します。この場合は、画面の明るい場所とレンズフレアの明るい点が重なったために、効果が半減してしまいました。
3.xmlのコードをコピーする。
ここからの手続きは、「視野角」の時と同じです。
xmlボタンをクリックすると、画面一杯にxmlのコードが表示されますから、その中からレンズフレアーに関する <lensflares・・・・・・・・・・ > を探し、この一行を、オリジナルxmlにコピーして保存します。
先に指定したレンズフレアの位置や長さ、傾きなどは、既に入力されています。これ以外にも、さまざまな指定ができるようです。

▲xmlが表示されたら、この中から、 <lensflares・・・・・・・・・・ > を探し、右クリックでクリップボードにコピーします。

▲エディタの「get original xml」をクリックします。

▲「オリジナルxml」に、先に一行をペーストします。コードとコードの間であれは、どこでもよいようです。

▲エディタの「load this xml」をクリックして、オリジナルxmlに保存すると共に、画像を確認します。
4.xmlのコードをディスクに保存する。
オリジナルxmlにコードをコピーし、そのままディスクに保存しても、変更は反映されないようです。このため、面倒ですが、一度 「load this xml」で確認した後に、再度、「get original xml 」でオリジナルxmlを読み込み、それから「save to disk」で保存します。
(もっとよい手続きがあるかもしれません。)
 ▲再度「get original xml 」をクリックし、オリジナルxmlを読み込みます。
▲再度「get original xml 」をクリックし、オリジナルxmlを読み込みます。 ▲「save to disk 」で、作成しているxmlに上書きします。(名前を適切に設定します。)
▲「save to disk 」で、作成しているxmlに上書きします。(名前を適切に設定します。)
▲完成です。画像をクリックすると、実物がご覧いただけます。(エディタとオプションは消しています。)
