krpanoのエディターで作成できるホットスポットは2種類あります。画像を加えてリンクさせる「イメージホットスポット」と、画面の特定の範囲にリンクさせる「ポリゴナル(多角形)ホットスポット」です。共に、リンクだけでなく、さまざまな機能(アクション)をもたせることができます。
ここでは簡単に、他のサイトにリンクするイメージホットスポットを加えてみます。
ホットスポット用の画像には、jpeg、gif、pngが使用できるようです。 今回使用する画像のサイズが50×50ピクセルですから、これを参考に適当なサイズにするとよいでしょう。
画像が準備できたら、パノラマのフォルダのxmlと同じディレクトリーに入れておきます。ツアーなどにする場合には共有画像になるでしょうから、「skin」フォルダに入れておいたほうがよいでしょう。

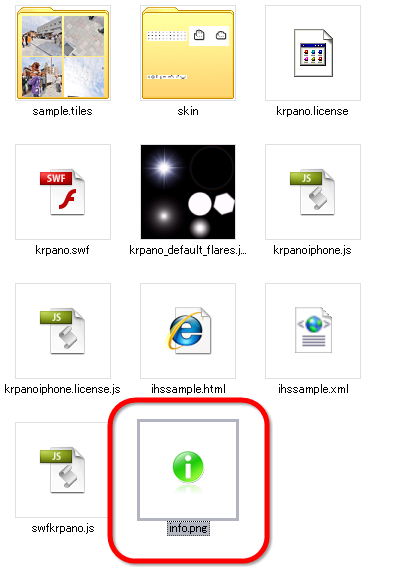
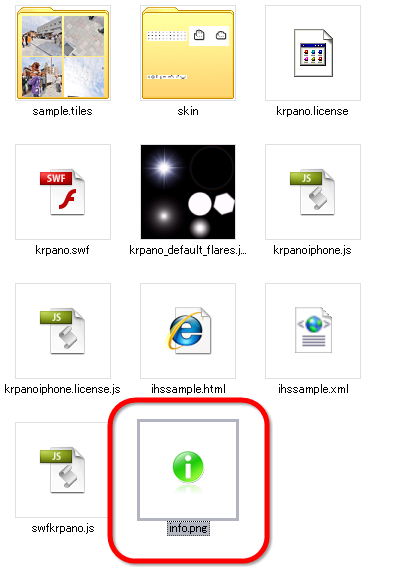
▲ホットスポット用の画像をパノラマのフォルダに入れておきます。
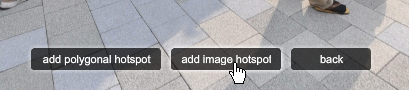
エディタを使えば、ホットスポットを加える作業がとても簡単にできます。 エディタ→ホットスポットとクリックし、ここでは「add image hotspot」をクリックします。そうすると、画像を指定するダイヤログが出ますから、ファイルを指定するだけです。これだけで、パノラマに画像が加えられます。

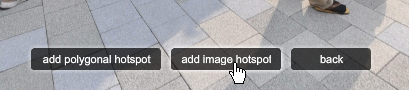
▲「add image hotspot」をクリック。

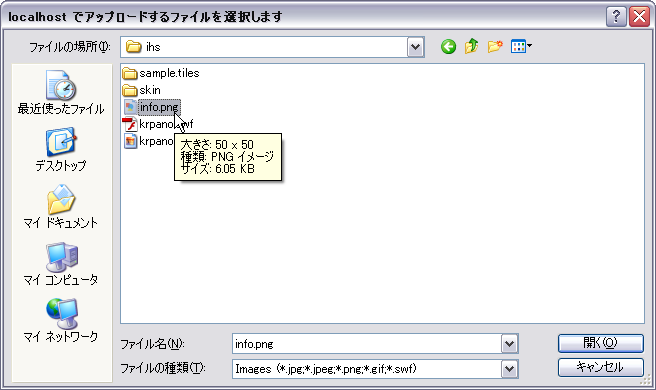
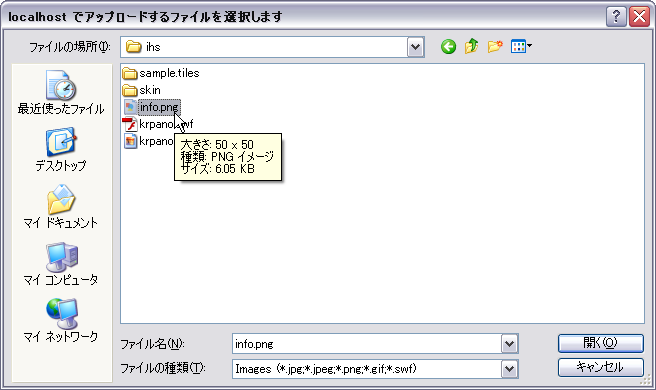
▲画像を指定するだけ。

▲画像が加わりました。

▲ドラッグして位置を調整します。
画面上でホットスポットの画像の位置を調整すると、自動的に「デフォルトxml」に位置情報が記載されます。ですから、これを「オリジナルxml」にコピーした後で、ホットスポットの機能をxmlで追加で記述します。これらの手順は、以前紹介した「視野角」や「レンズフレア」と同じです。

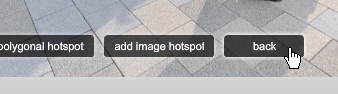
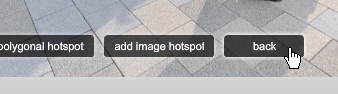
▲「back」をクリック。

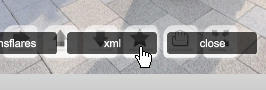
▲「xml」をクリック。

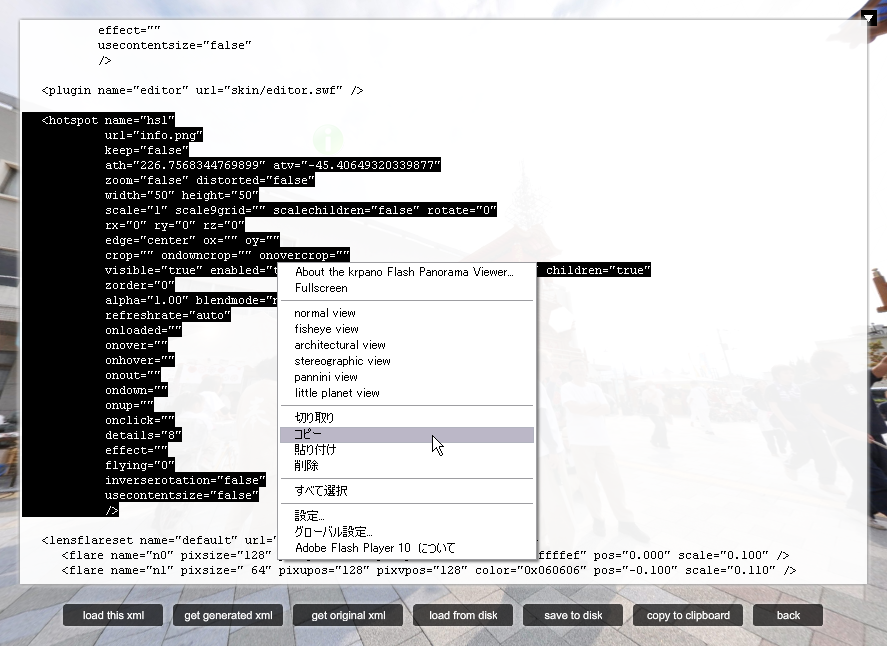
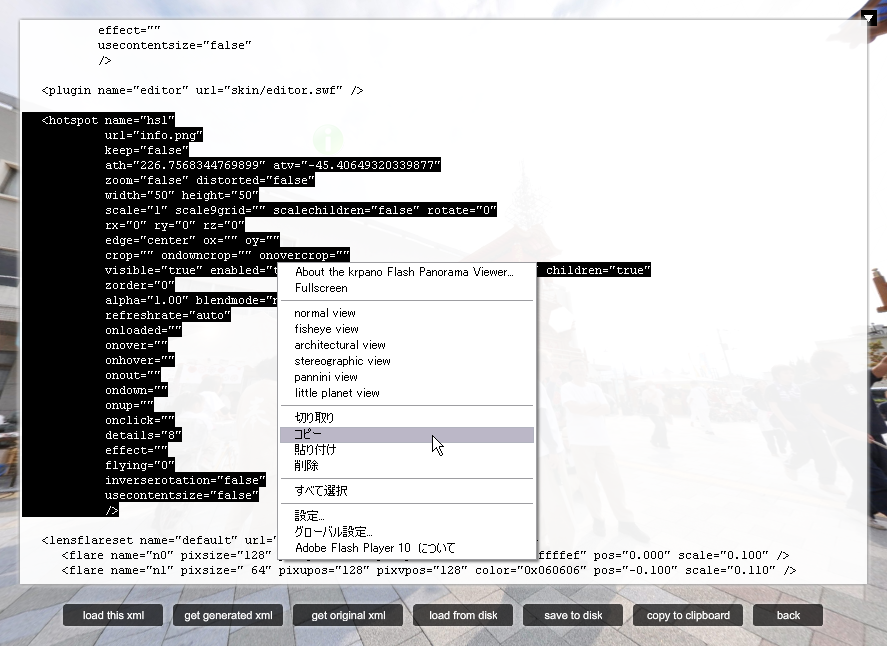
▲ hotspot・・・・・・のコードを探し(かなり下の方にあります)、コピーします。
さて、ホットスポットのコードの中には、ホットスポットの画像や位置の指定(これらは自動的に入力済みです)の他、ホットスポットにもたせる機能の数々を指定する項目があります。
ここでは、ホットスポットをクリックすることで、他のサイト(wikiの西条祭り)にリンクさせます。
コードの中の、「onclick=""」が、クリックした時の動作を指定するところです。
この中に、別サイトのURLを開くコードである、「openurl(http://・・・・・・・・);」を記述すればよいのです。
これらのコードは、krpanoのサイトの「Documentation」→「xml」などで探します。(もともと何ができるかもわかっていませんから、結構大変・・・・・・。慣れるしかないですね。)

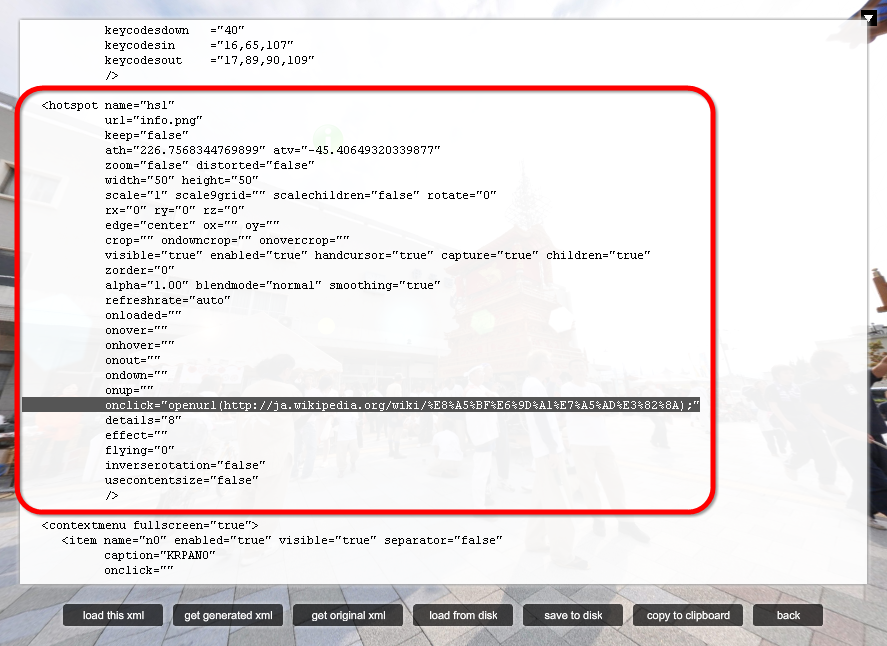
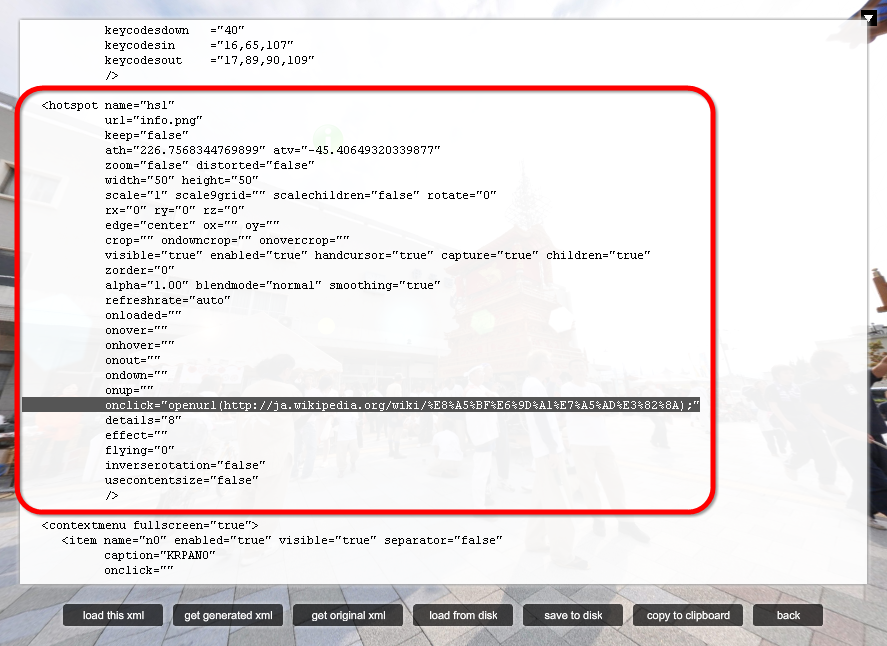
▲「オリジナルxml」をクリックし、適当な場所にペーストします。赤く囲んだ範囲がコピーした全体で、反転させている部分が機能を追加記述した部分です。
以上で完成です。ホットスポットをクリックすると、wikiの西条祭りのページが開きます。

▲画像をクリックするとパノラマが開きますので、ホットスポットをクリックしてみてください。
Tweet
今回はここまで。
★★★ご質問および励ましのお便りは、pano●dowjow.com まで。
●を@に書き換えて送信してください。
ここでは簡単に、他のサイトにリンクするイメージホットスポットを加えてみます。
1.画像を準備して、パノラマのフォルダに入れる。
ホットスポット用の画像には、jpeg、gif、pngが使用できるようです。 今回使用する画像のサイズが50×50ピクセルですから、これを参考に適当なサイズにするとよいでしょう。
画像が準備できたら、パノラマのフォルダのxmlと同じディレクトリーに入れておきます。ツアーなどにする場合には共有画像になるでしょうから、「skin」フォルダに入れておいたほうがよいでしょう。

▲ホットスポット用の画像をパノラマのフォルダに入れておきます。
2.ホットスポットをパノラマに加える。
エディタを使えば、ホットスポットを加える作業がとても簡単にできます。 エディタ→ホットスポットとクリックし、ここでは「add image hotspot」をクリックします。そうすると、画像を指定するダイヤログが出ますから、ファイルを指定するだけです。これだけで、パノラマに画像が加えられます。

▲「add image hotspot」をクリック。

▲画像を指定するだけ。

▲画像が加わりました。

▲ドラッグして位置を調整します。
3.ホットスポットの機能をxmlに記述します。
画面上でホットスポットの画像の位置を調整すると、自動的に「デフォルトxml」に位置情報が記載されます。ですから、これを「オリジナルxml」にコピーした後で、ホットスポットの機能をxmlで追加で記述します。これらの手順は、以前紹介した「視野角」や「レンズフレア」と同じです。

▲「back」をクリック。

▲「xml」をクリック。

▲ hotspot・・・・・・のコードを探し(かなり下の方にあります)、コピーします。
さて、ホットスポットのコードの中には、ホットスポットの画像や位置の指定(これらは自動的に入力済みです)の他、ホットスポットにもたせる機能の数々を指定する項目があります。
ここでは、ホットスポットをクリックすることで、他のサイト(wikiの西条祭り)にリンクさせます。
コードの中の、「onclick=""」が、クリックした時の動作を指定するところです。
この中に、別サイトのURLを開くコードである、「openurl(http://・・・・・・・・);」を記述すればよいのです。
これらのコードは、krpanoのサイトの「Documentation」→「xml」などで探します。(もともと何ができるかもわかっていませんから、結構大変・・・・・・。慣れるしかないですね。)

▲「オリジナルxml」をクリックし、適当な場所にペーストします。赤く囲んだ範囲がコピーした全体で、反転させている部分が機能を追加記述した部分です。
4.完成しました。
以上で完成です。ホットスポットをクリックすると、wikiの西条祭りのページが開きます。

▲画像をクリックするとパノラマが開きますので、ホットスポットをクリックしてみてください。
Tweet
今回はここまで。
★★★ご質問および励ましのお便りは、pano●dowjow.com まで。
●を@に書き換えて送信してください。
