Pano2VRは、さまざまな投影方式のパノラマ画像から、パノラマムービーを作成するソフトです。もちろん、これまでに作成してきた「エクイレクタングラー」からも作成できます。
ソフト本体は日本語化されており、ユーザーインターフェースも分かりやすい設計になっていますから、初めての人にでもなんとなく使い方がわかるはずです。
Pano2VRは、現在、バージョン3のベータ版が使えます。インストールするフォルダ名を変えることで、これまでのバージョン2と併用できます。バージョン3は、iPadやiPhoneなどに対応するため、HTML5/CSS3への対応がなされたのが大きな変更のようです。
ここでは、クイックタイム、フラッシュ、HTML5の3種類の出力を初期設定のまま行ってみることで、基本的な使い方を一通り見ていくことにします。

▲Pano2VRのサイト。GARDEN GNOMEは「庭の妖精」みたいな意味らしいです。
とりあえずパノラマムービーを作るだけなら、手順通り進むだけです。中の細かな設定に関しては、相応の知識が必要になってきます。

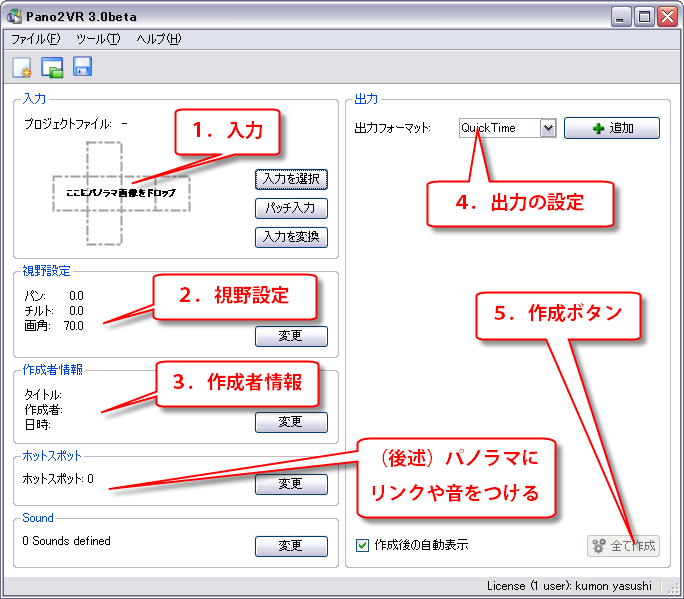
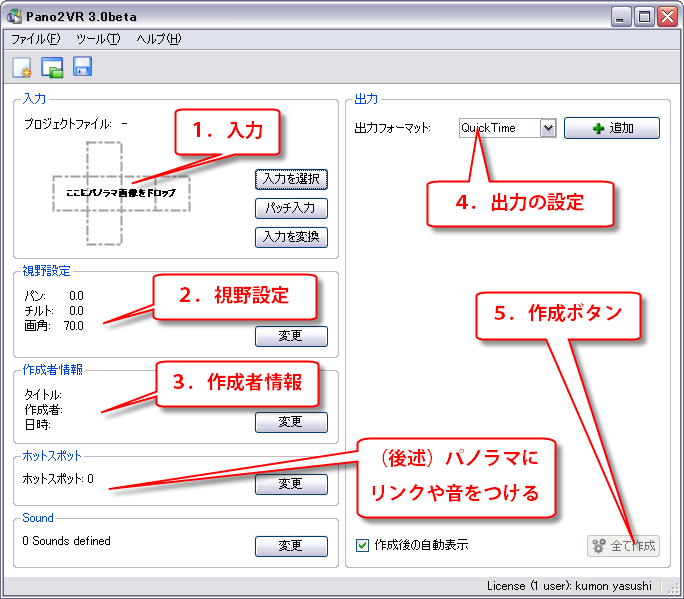
▲基本は、1~4の手順に従って設定するだけです。リンクや音を付けたりなど、かなり複雑なこともできるようです。
エクイレクタングラーの他、さまざまなパノラマ画像を扱えるようです。ここに画像をドラッグするだけの簡単操作です。

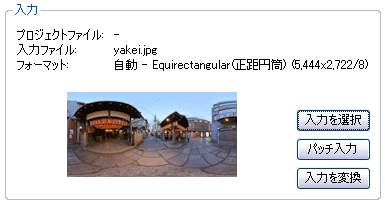
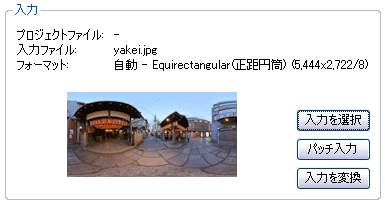
▲画像をドラッグするだけで、投影方式なども自動判別されます。

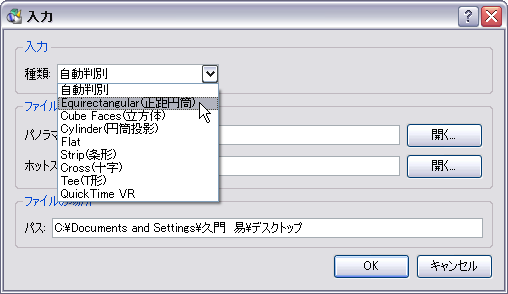
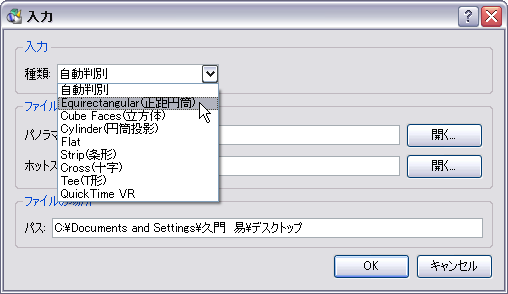
▲「入力を選択」をクリックすると、入力画像の設定ができます。ほとんど操作の必要はないはずです。

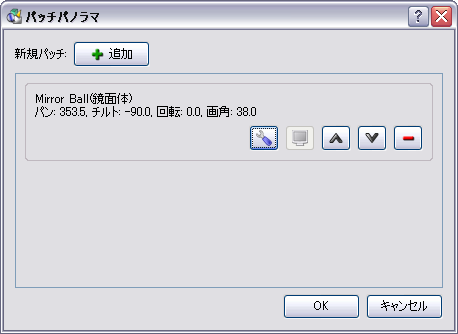
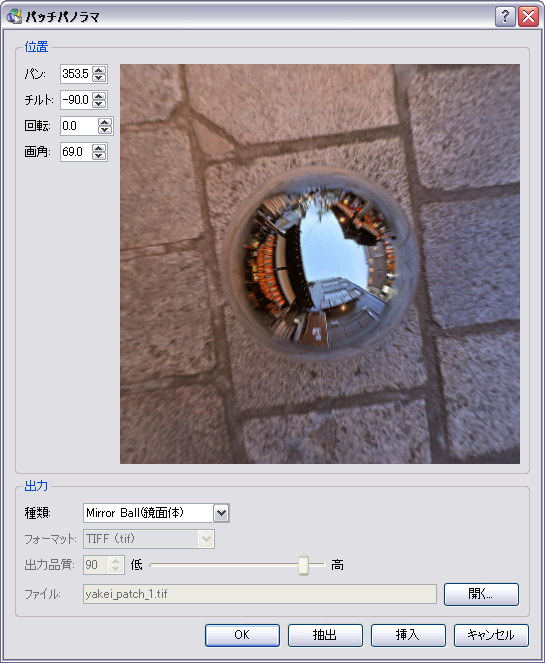
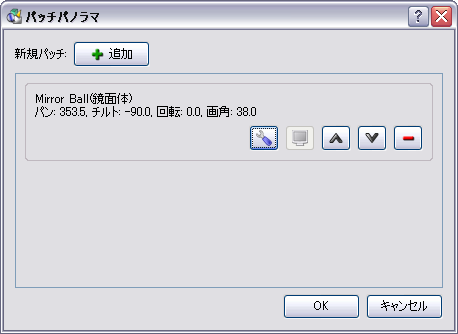
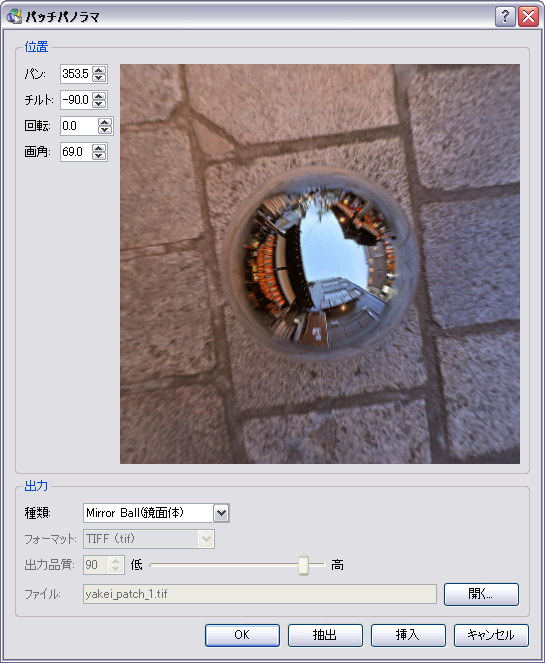
▲「パッチ入力」では、底面に貼るミラーボールなどの「パッチ」を作成し、貼り付けることができます。ポールを使った高所撮影などで良く使用されています。

▲ミラーボールなどの「パッチ」を貼ることで、簡単に、三脚などを隠すことができます。詳しくは、追って調べることにしましょう。

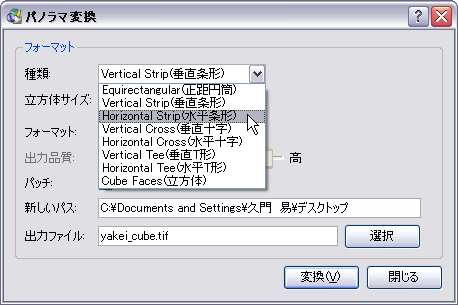
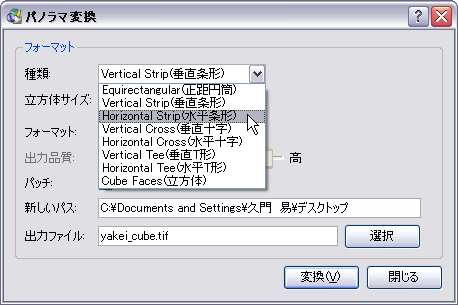
▲「入力を変換」で、画像の投影方式を変換できます。何のために使うのでしょう? これも今後の課題です。
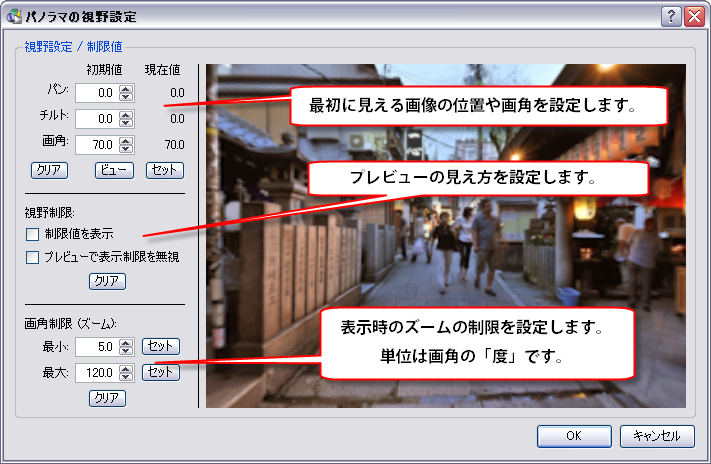
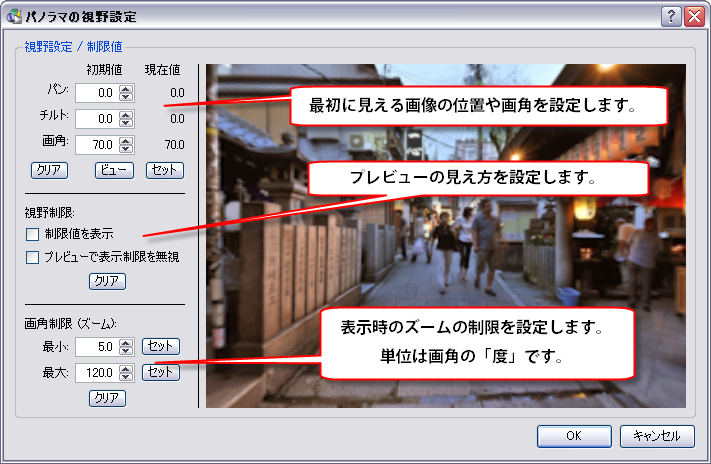
サイトを開いた時に最初に表示されるパノラマ画像の位置と、表示時に可能なズームの制限をつけることができます。

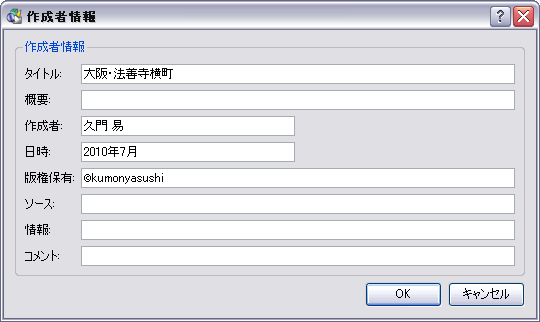
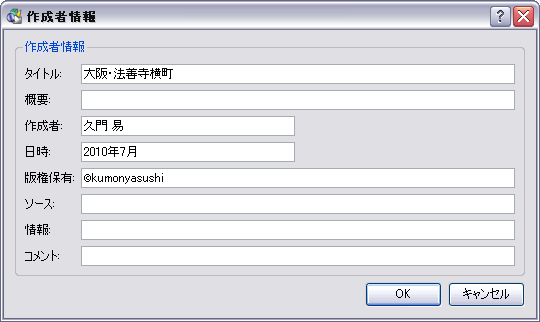
▲「作成者情報」で、各種の情報を記載できます。
●●●作成者情報
サイト上にどのようにパノラマを見せるか? にもよりますが、タイトルや作者、日付、著作権情報などを表示することができます。いずれにせよ、データに記載しておいて損はありません。
テンプレートを作成すれば、入力の手間が省けます。これも今後の課題。

▲「作成者情報」で、各種の情報を記載できます。
初期設定のまま進んでいけば、とりあえず作成できます。完成したら、一つずつパラメータを変更して、何が変わるのかを確かめていきましょう。面倒ですが、間違いがありません。
※HTML5/CSS3の出力は、iPadやiPhoneでも見るためのフォーマットです。パソコン上で見る場合は、Mac「スノーレオパード+サファリ」でしか再生できないようです。これ以外のOS、ブラウザでは、全く表示されないか、変な表示になります。


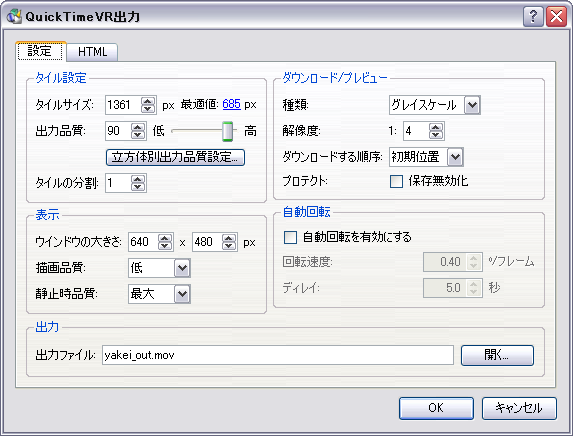
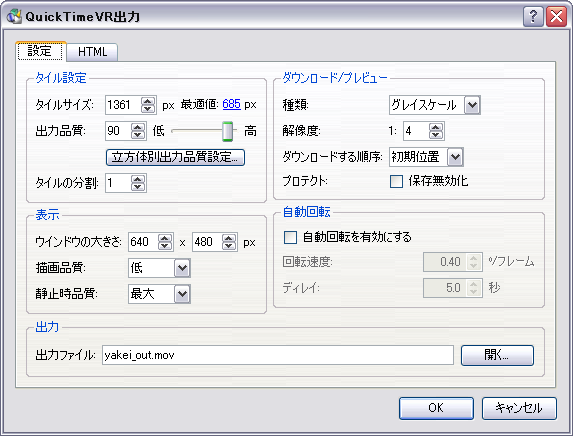
▲「クイックタイム」出力の設定ダイヤログ。それぞれのダイヤログの詳細は、別の回で紹介していきます。

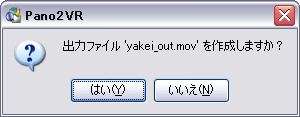
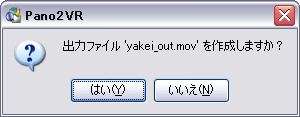
▲各種設定を行って「OK」ボタンを押すと、これが表示されます。「はい」で即、作成。「いいえ」では、設定が記録され、出力を後回しにできます。

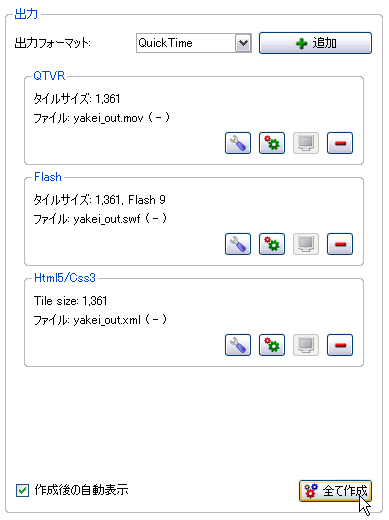
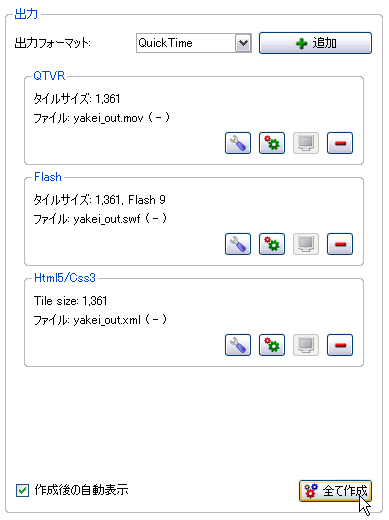
▲いくつもの「出力フォーマット」を設定した後、一気に出力することも可能です。
初期設定の出力です。サイズを変えたい、表示を変えたい、などいろいろな要求が思いつくはずです。一つずつ解決していきましょう。
それぞれのウインドウの写真をクリックすると、ぐるぐるパノラマが別窓で開きます。
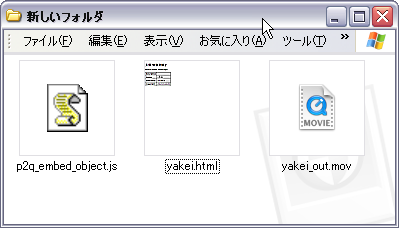
●●●クイックタイム出力

▲jsがジャバスクリプト、movがクイックタイムのデータ、htmlで表示の大枠を決めています。
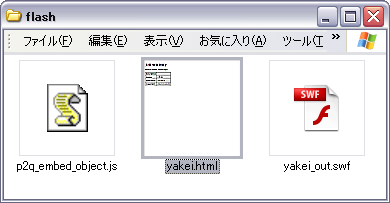
●●●フラッシュ出力

▲jsがジャバスクリプト、swfがクイックタイムのデータ、htmlで表示の大枠を決めています。
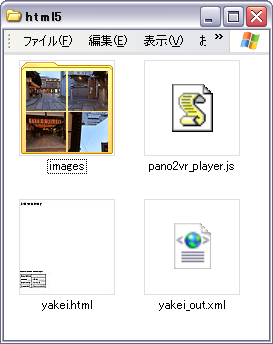
●●●HTML5/CSS3出力

▲jsがジャバスクリプト、imageフォルダが画像、xmlとhtmlで表示の大枠を決めているようです。
※HTML5/CSS3の出力は、iPadやiPhoneでも見るためのフォーマットです。パソコン上で見る場合は、Mac「スノーレオパード+サファリ」でしか正しく再生されません。
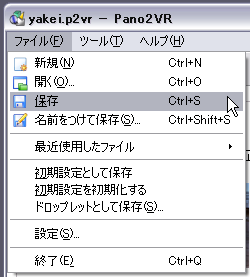
出力を作成した後にダイヤログを閉じようとすると、「プロジェクトを保存しますか?」と訊ねられます。また、「ファイル→保存」でも、プロジェクトを保存できます。これには、入力から出力に至る全てのデータが保存されますので、再度作成する際や、変更する際に大変便利です。
元画像と同じフォルダに保存しておきましょう。

▲「ファイル→保存」でプロジェクトを保存できます。

▲プロジェクトのアイコンです。拡張子は「p2vr」。4文字なのですね。
ソフト本体は日本語化されており、ユーザーインターフェースも分かりやすい設計になっていますから、初めての人にでもなんとなく使い方がわかるはずです。
Pano2VRは、現在、バージョン3のベータ版が使えます。インストールするフォルダ名を変えることで、これまでのバージョン2と併用できます。バージョン3は、iPadやiPhoneなどに対応するため、HTML5/CSS3への対応がなされたのが大きな変更のようです。
ここでは、クイックタイム、フラッシュ、HTML5の3種類の出力を初期設定のまま行ってみることで、基本的な使い方を一通り見ていくことにします。

▲Pano2VRのサイト。GARDEN GNOMEは「庭の妖精」みたいな意味らしいです。
1.ダイヤログの基本
とりあえずパノラマムービーを作るだけなら、手順通り進むだけです。中の細かな設定に関しては、相応の知識が必要になってきます。
- 入力に元画像をドラッグして読み込みます。
- 視野設定で、最初に見える画像や、画角の制限を設定します。
- タイトルや作者などの情報を見せることもできます。
- クイックタイム、フラッシュ、HTML5への書き出しの他、投影変換も可能です。

▲基本は、1~4の手順に従って設定するだけです。リンクや音を付けたりなど、かなり複雑なこともできるようです。
2.入力
エクイレクタングラーの他、さまざまなパノラマ画像を扱えるようです。ここに画像をドラッグするだけの簡単操作です。

▲画像をドラッグするだけで、投影方式なども自動判別されます。

▲「入力を選択」をクリックすると、入力画像の設定ができます。ほとんど操作の必要はないはずです。

▲「パッチ入力」では、底面に貼るミラーボールなどの「パッチ」を作成し、貼り付けることができます。ポールを使った高所撮影などで良く使用されています。

▲ミラーボールなどの「パッチ」を貼ることで、簡単に、三脚などを隠すことができます。詳しくは、追って調べることにしましょう。

▲「入力を変換」で、画像の投影方式を変換できます。何のために使うのでしょう? これも今後の課題です。
3.視野設定と作成者情報
●●●視野設定サイトを開いた時に最初に表示されるパノラマ画像の位置と、表示時に可能なズームの制限をつけることができます。

▲「作成者情報」で、各種の情報を記載できます。
●●●作成者情報
サイト上にどのようにパノラマを見せるか? にもよりますが、タイトルや作者、日付、著作権情報などを表示することができます。いずれにせよ、データに記載しておいて損はありません。
テンプレートを作成すれば、入力の手間が省けます。これも今後の課題。

▲「作成者情報」で、各種の情報を記載できます。
4.出力
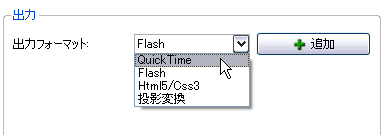
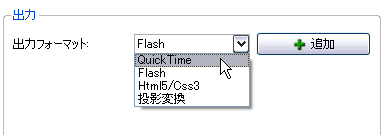
出力フォーマートのプルダウンメニューで、クイックタイム、フラッシュ、HTML5/CSS3、投影変換を選択できます。初期設定のまま進んでいけば、とりあえず作成できます。完成したら、一つずつパラメータを変更して、何が変わるのかを確かめていきましょう。面倒ですが、間違いがありません。
※HTML5/CSS3の出力は、iPadやiPhoneでも見るためのフォーマットです。パソコン上で見る場合は、Mac「スノーレオパード+サファリ」でしか再生できないようです。これ以外のOS、ブラウザでは、全く表示されないか、変な表示になります。

▲「出力フォーマット」を必要に応じて選択します。

▲「クイックタイム」出力の設定ダイヤログ。それぞれのダイヤログの詳細は、別の回で紹介していきます。

▲各種設定を行って「OK」ボタンを押すと、これが表示されます。「はい」で即、作成。「いいえ」では、設定が記録され、出力を後回しにできます。

▲いくつもの「出力フォーマット」を設定した後、一気に出力することも可能です。
5.出力を見てみましょう。
初期設定の出力です。サイズを変えたい、表示を変えたい、などいろいろな要求が思いつくはずです。一つずつ解決していきましょう。
それぞれのウインドウの写真をクリックすると、ぐるぐるパノラマが別窓で開きます。
●●●クイックタイム出力

▲jsがジャバスクリプト、movがクイックタイムのデータ、htmlで表示の大枠を決めています。
●●●フラッシュ出力

▲jsがジャバスクリプト、swfがクイックタイムのデータ、htmlで表示の大枠を決めています。
●●●HTML5/CSS3出力

▲jsがジャバスクリプト、imageフォルダが画像、xmlとhtmlで表示の大枠を決めているようです。
※HTML5/CSS3の出力は、iPadやiPhoneでも見るためのフォーマットです。パソコン上で見る場合は、Mac「スノーレオパード+サファリ」でしか正しく再生されません。
6.プロジェクトを保存する
出力を作成した後にダイヤログを閉じようとすると、「プロジェクトを保存しますか?」と訊ねられます。また、「ファイル→保存」でも、プロジェクトを保存できます。これには、入力から出力に至る全てのデータが保存されますので、再度作成する際や、変更する際に大変便利です。
元画像と同じフォルダに保存しておきましょう。

▲「ファイル→保存」でプロジェクトを保存できます。

▲プロジェクトのアイコンです。拡張子は「p2vr」。4文字なのですね。
