Pano2VRって、見た目もシンプルですし、とりあえず簡単に作れてしまうので、わりあい単純かな、と踏んでいたのですが、いやはや・・・・。かなりのことができそうですよ。
今回は、パノラマムービーを作る上でチェックしておくべき項目をざっくり一通り見ていきます。フラッシュ出力で説明しますが、クイックタイムもほぼ同じと考えていいかと思います。
パノラマを始めて、初めにひっかかりを感じるのが「立方体」とか「タイル」という考え方です。

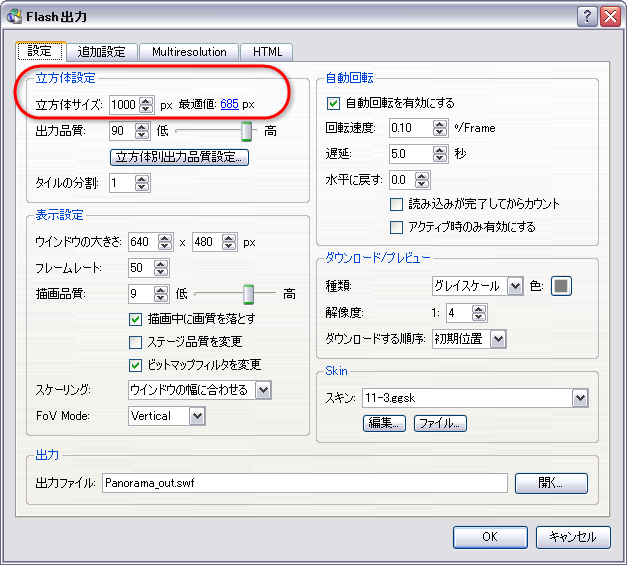
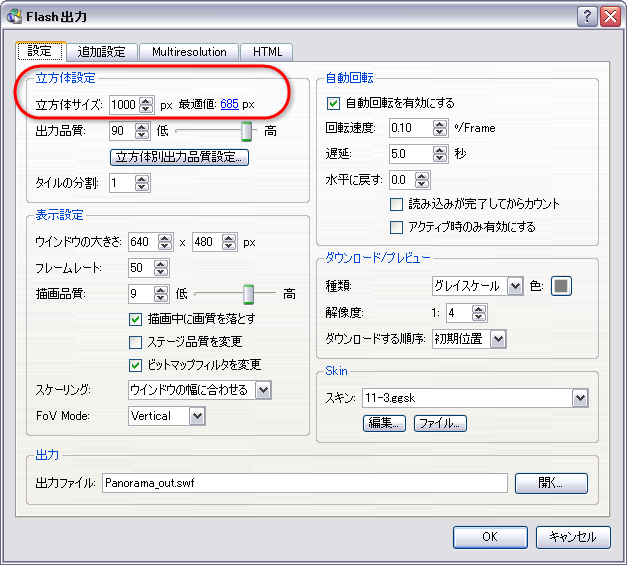
▲立方体サイズは、1辺の画素数に相当します。出力品質は圧縮率(90がデフォルト)。「立方体別出力品質設定」では、6面それぞれの画質を設定できます(天地が重要でない場合は、画質を落としてファイルサイズを下げます)。タイルの分割で、プログレッシブ・ダウンロードが可能になります(1がデフォルト。大きいサイズでは3が推奨。)
PTGuiの説明で私は、パノラマ画像を「球体」に模して説明しており、これらとの兼ね合いもなかなか話がややこしくなるところです。単純には、「球体」だろうが、「立方体(キュービック)」だろうが、計算方法が少し変わるだけといってもよいのかしれません。要するに、ぐるり360°の画像を三次元的に扱うだけの話ですから。

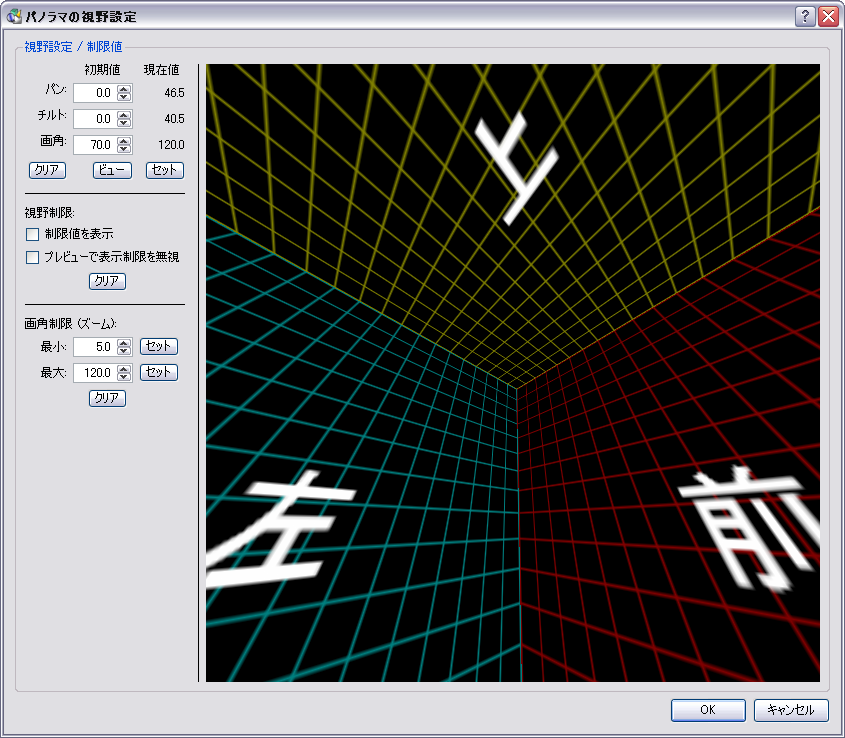
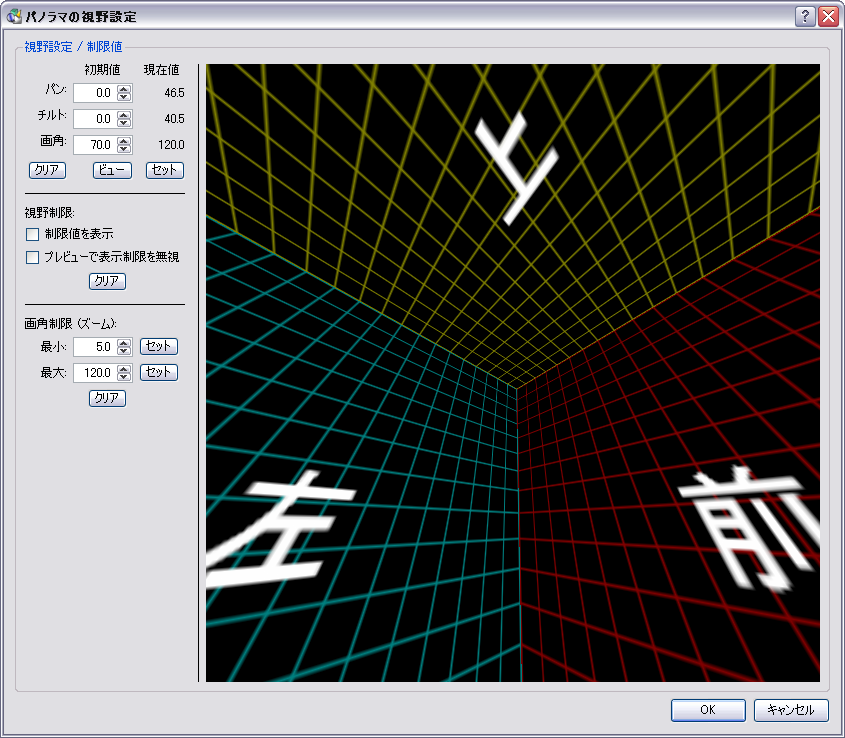
▲立方体(さいころ)の中心から前方の広範囲を見ているような感覚です。それぞれの面を、「タイル」と考えます。
ともあれ、 Pano2VRでの出力画質を決める重要な要素が「立方体サイズ」です。
360°パノラマの画像を、立方体(さいころ)に展開すると、四角い画面が6つできます。「立方体サイズ」は、この一つ一つの四角い画面の辺の長さに相当します。
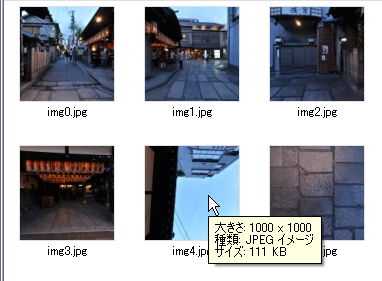
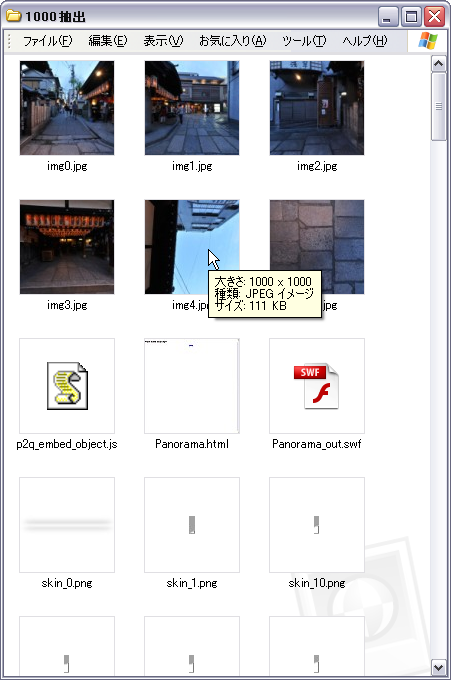
後述する「HTML」の設定で、 「パノラマ画像」を抽出すると、これら四角い画像を直接書き出すことができます。(抽出しない場合は、.swfファイルに含まれてしまって直接見ることはできません。)

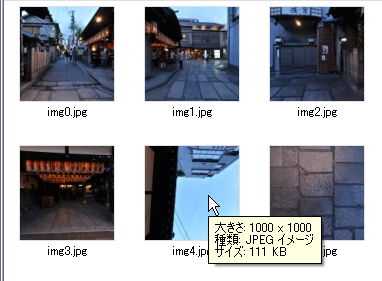
▲HTMLタブの中で「パノラマ画像」を抽出することで、立方体(さいころ)のそれぞれの面を構成する写真を見ることができます。「立方体サイズ」は1辺の画素数に相当します。
つまり単純に、「立方体サイズ」が大きければ、高画素数の写真データということになって、細部までキレイに見ることができます。ただ、画質に関しては、以下の要素との兼ね合いもあり、 大きければよい、という話にはなりません。下記の条件などを配慮し、目的に合わせて、適切に設定します。
※「立方体サイズ」の右欄に、「最適値」が表示されており、数値をクリックすると、値が自動入力されます。この値は、基本的に下欄の「ウインドウの大きさ」の縦のサイズに連動しているようです。実際にこの値でパノラマ画像を作成すると、決して満足できる画質にはならないように感じます。何を目的とした最適値なのでしょうか?
●●●●●立方体サイズや元画像のサイズと、画質の関係
立方体サイズとや元画像のサイズによって、どのくらいの画質の変化があるのかを見ておきましょう。
それぞれの写真をクリックすると、ぐるぐるパノラマが別窓で開きます。
●●元画像400万画素での比較


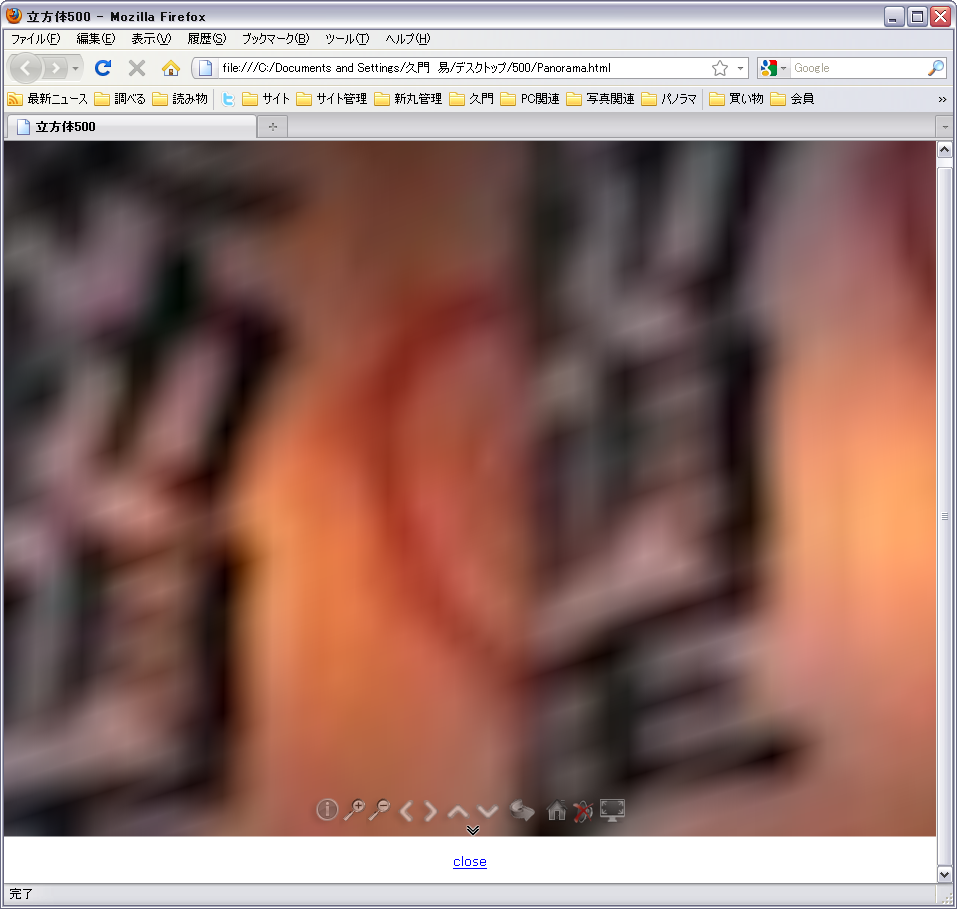
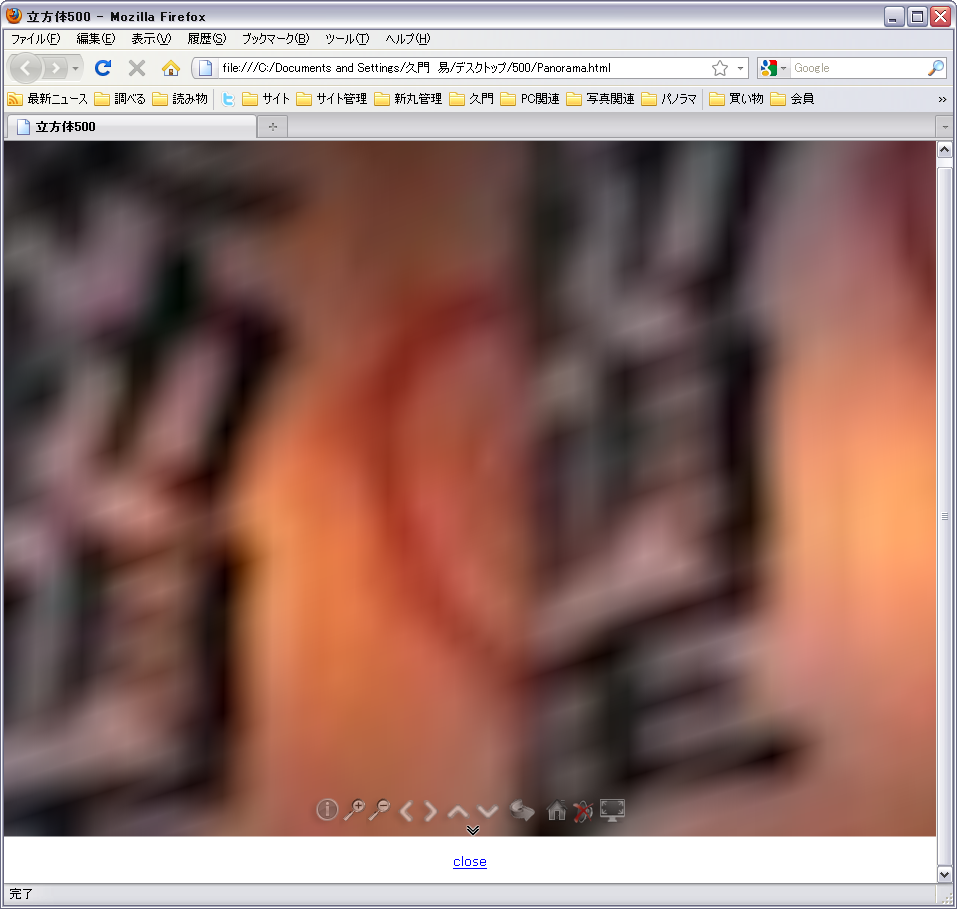
▲立方体サイズ500画素 (元画像400万画素)。
swfのファイルサイズ580KB。
広角側で見ていても、画質が悪い感じがします。小さい画面でズームをせずに見せる場合には、ファイルサイズも小さく、使えそうです。

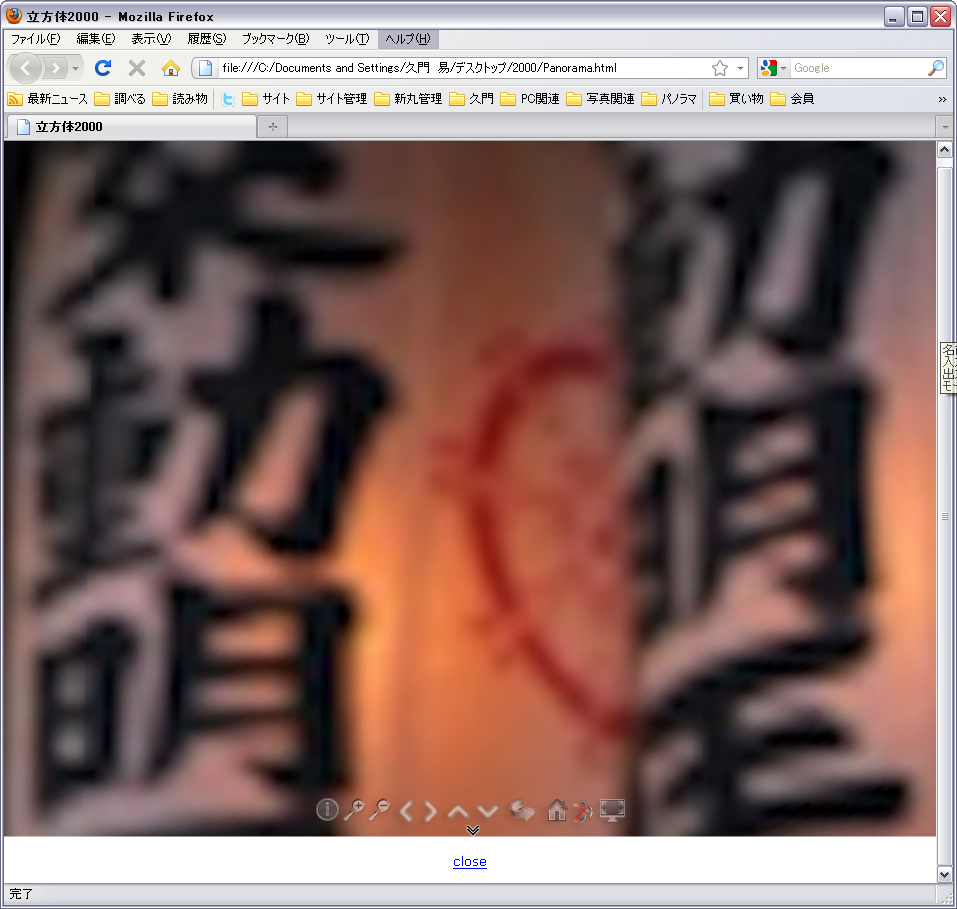
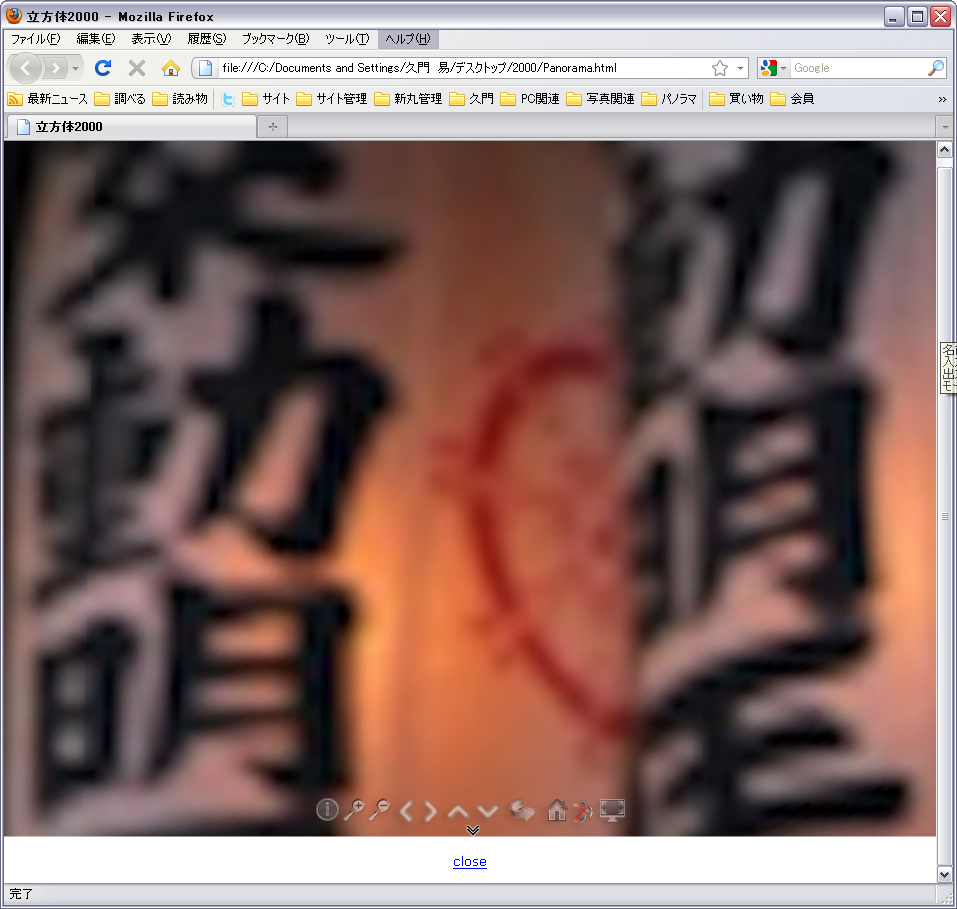
▲立方体サイズ2000画素 (元画像400万画素)。
swfのファイルサイズ2.4MB。
特に望遠にしない限りは十分な画質があります。ファイルサイズもほどほどですから、実用的には十分なレベルです。
●●元画像1500万画素では?


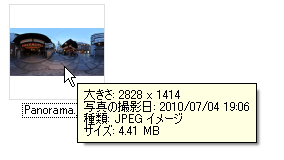
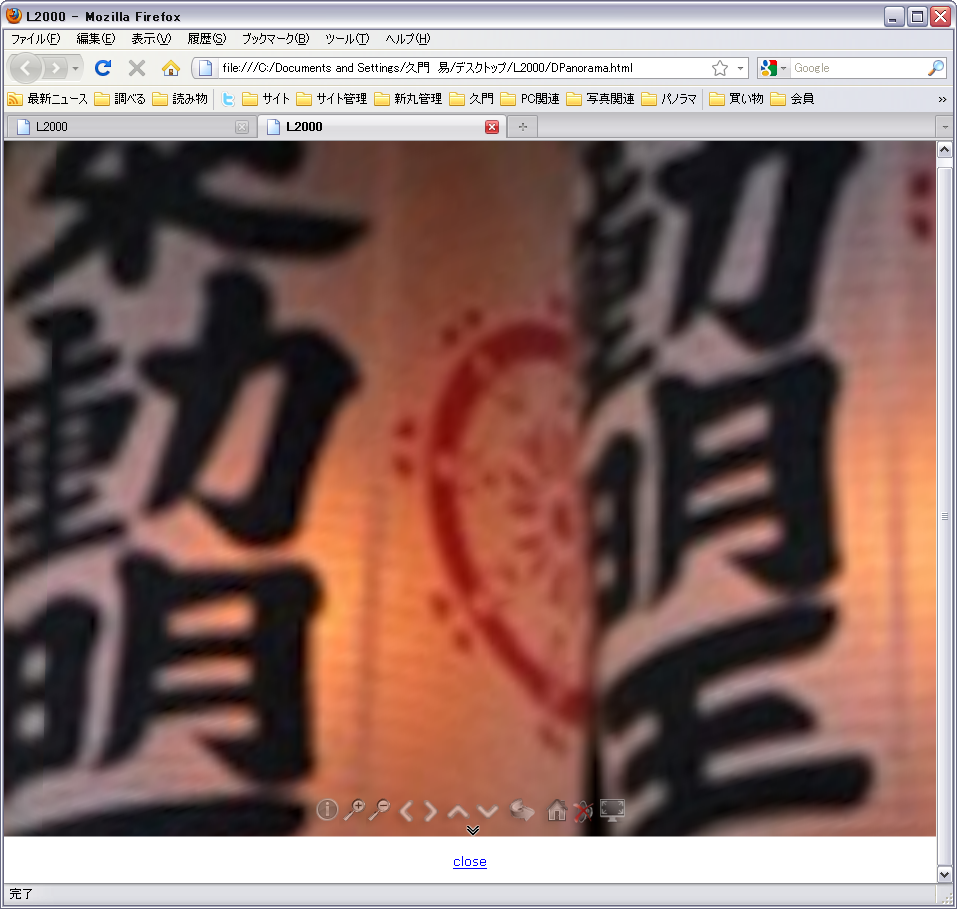
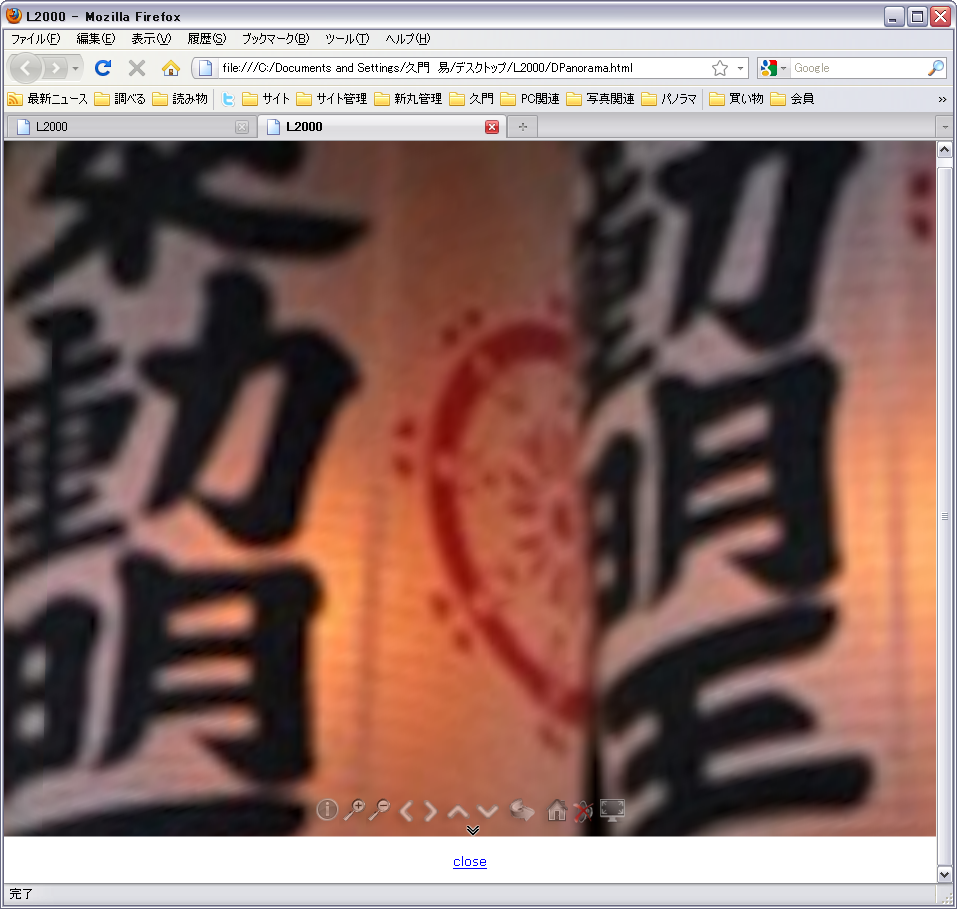
▲立方体サイズ2000画素 (元画像約1500万画素)。
swfのファイルサイズ4.3MB。
望遠にしても十分な画質があります。ここまで来ると、レンズやデータ現像など、他の要素も重要になってくると思います。
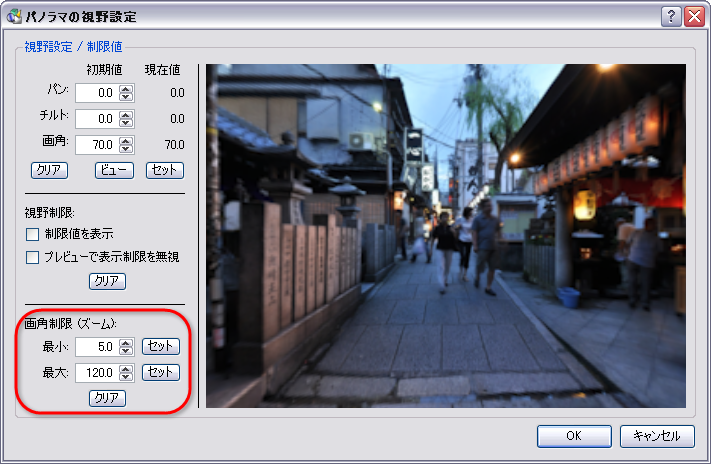
●●●「画角制限(ズーム)」の設定と関連しています。
どこまでの画質ならガマンできるか? は、、最終的にどこまで拡大して見られるか? によって決まるでしょう。つまり、初期ダイヤログの「視野設定」の画角制限(ズーム)の設定との関連で考えるのが素直です。

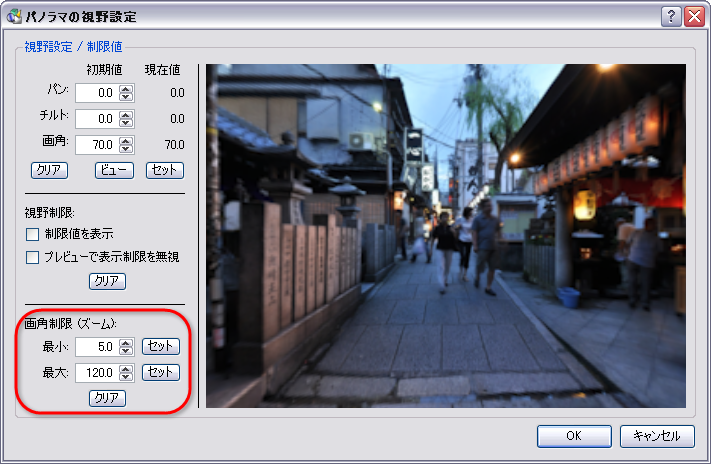
▲最初にでてくるダイヤログの「視野設定」の中の、「画角制限(ズーム)」の最小値(望遠側)の値が小さいと、大きく拡大して見られますから、細部まで良好な画質であることが望まれます。
「ウインドウの大きさ」は、出力の「htmlファイル」に反映されます。パノラマ画像そのもののサイズは、上の「立方体サイズ」で決まっていますので、 ブラウザ上の表示サイズと考えればよいと思います。
「フレームレート」は、ムービーの1秒当たりのコマ数。デフォルトは50。大きくしてもさほど変化はありませんが、小さくするとカクカク動きます。ファイルサイズにも影響します。
「描画品質」は9がデフォルト。下の3つもこれがデフォルトだと思います。ムービー表示の画質の違いのようですが、説明ムービーを見ても差がよくわかりません。英語もわからないし・・・。
「スケーリング」は、ブラウザ画面のサイズの変化にどのように追従するか? を決めるもので「ウインドウの幅に合わせる」がデフォルトです。
「Fov Mode」は、ブラウザ画面の縦横比を変えた時に、画面の縦横の表示をどのように追従するか? を決めるものです。hは横、vは縦、dは対角線、を意味しています。

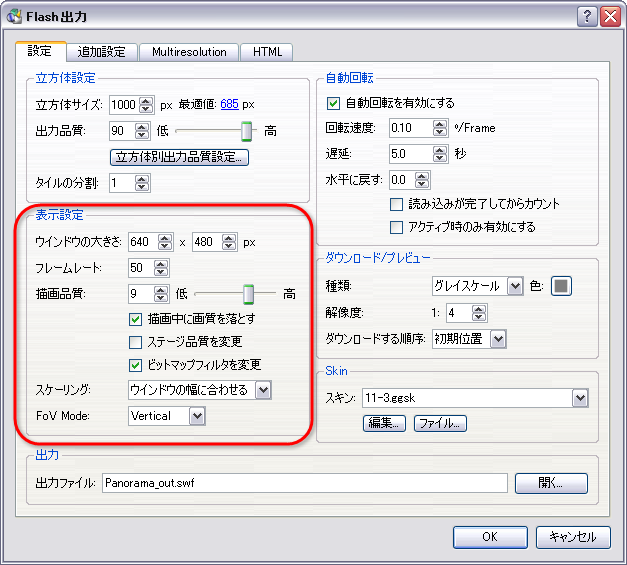
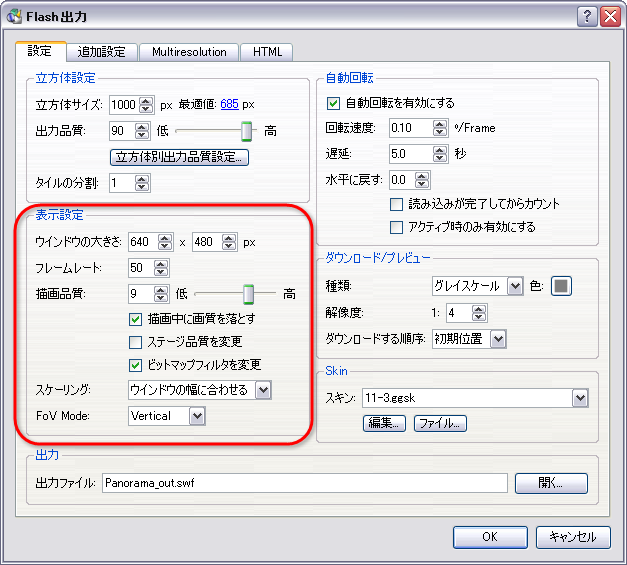
▲サイト内に小さな窓で表示する場合だけ、ウインドウの大きさを指定します。これ以外は、この部分を操作する必要はないと思います。
何も操作しなくても回転するように設定できます。
デフォルトの「回転速度」は、0.40。これは少々速すぎるかと思います。
「遅延」は何か操作を加えた後、自動で動き出すまでのタイムラグ。
「水平に戻す」は、画面を上下に手動調整した後、「遅延」時間が過ぎてから、水平位置に戻す速度を設定します。0.0は、水平に戻しません。数字を大きくすると、速く動いて水平に戻ります。

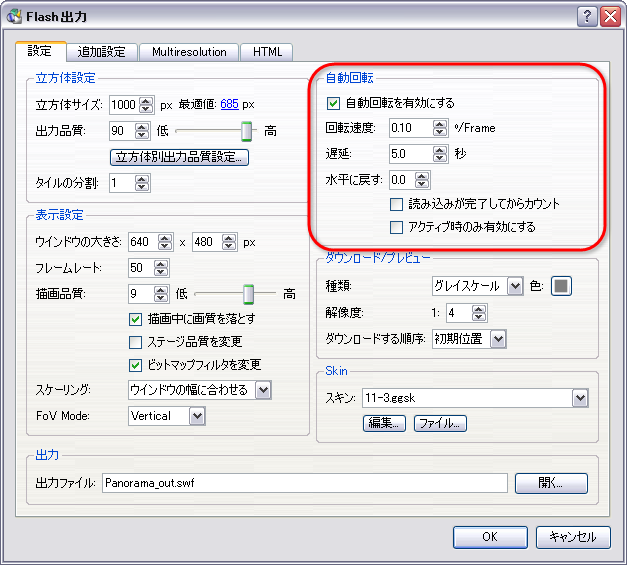
▲とりあえずデフォルトで作って、好みで値を変えればよいでしょう。
ダウンロード中の表示(色と解像度)などを設定します。

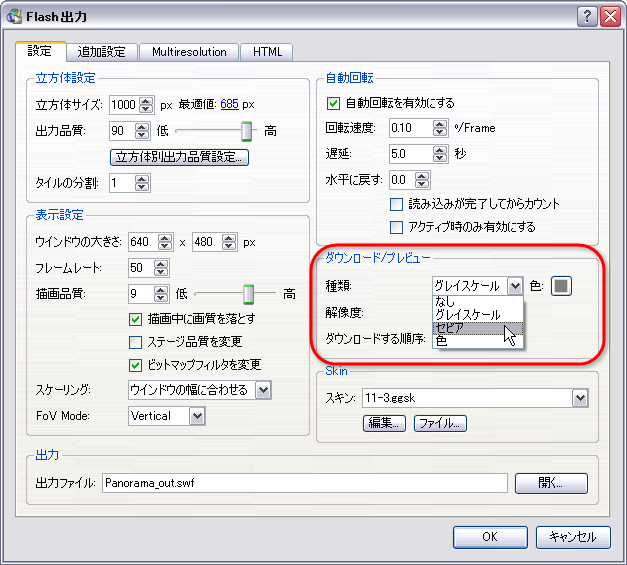
▲ダウンロードする待ち時間のボケた表示の色などを決めます。
スキンは、コントローラーなどの表示スタイルのことです。「スキンエディター」を使ってオリジナルのスキンを作ったり、Pano2VRのフォーラムからフリーのコントローラーを入手して使うこともできます。

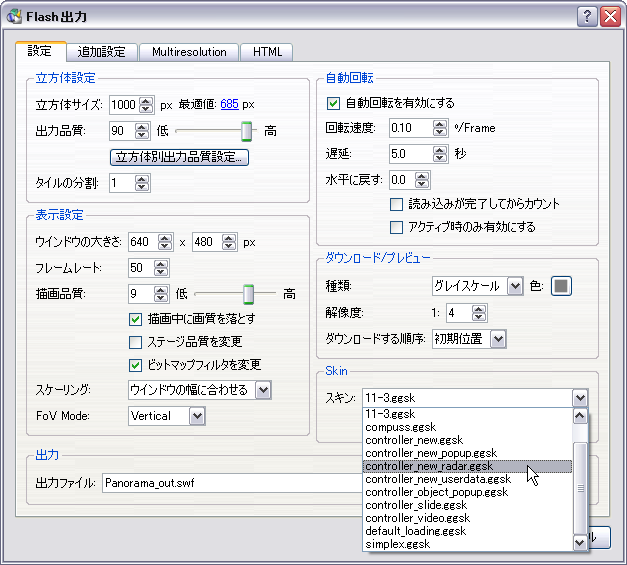
▲スタンダードなコントローラーは、決して見栄えはよくありませんが、これらを元にオリジナルスキンを作るのにとても便利です。。
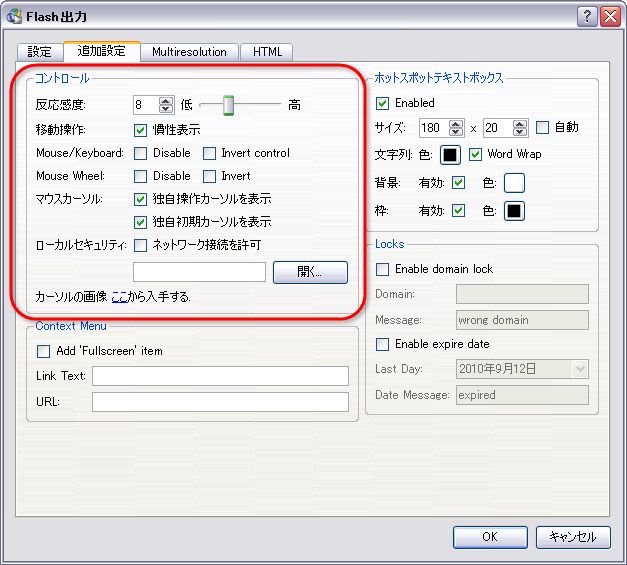
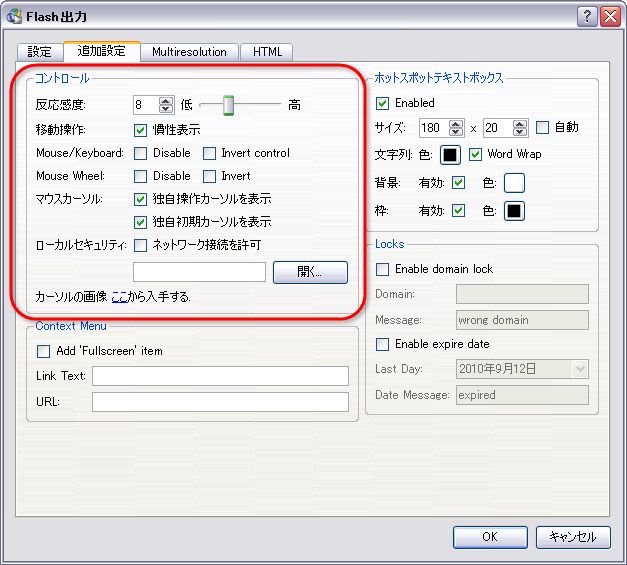
マウスやキーボードの操作や感覚を調整できます。

▲デフォルトのままでOKでしょう。ここで、オリジナルのカーソルに変更することもできます。
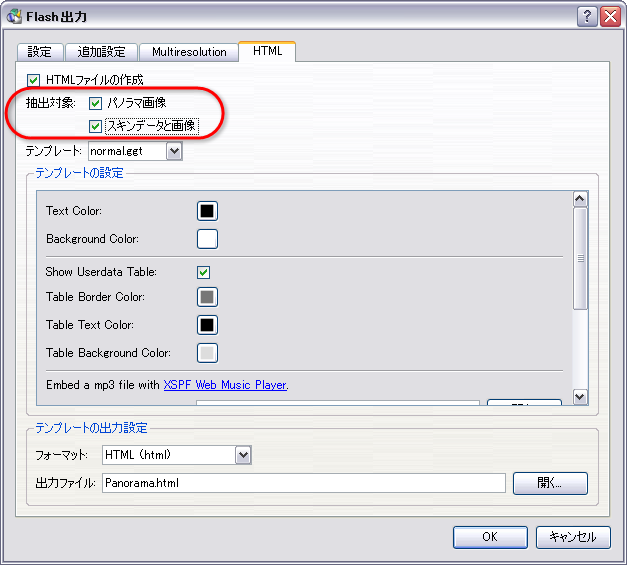
パノラマムービーそのものは、クイックタイムやフラッシュですが、これらをサイトに表示するには、「html」ファイルが必要です。自分で記述することもできますが、ここで自動作成したものを使うほうが簡単です。
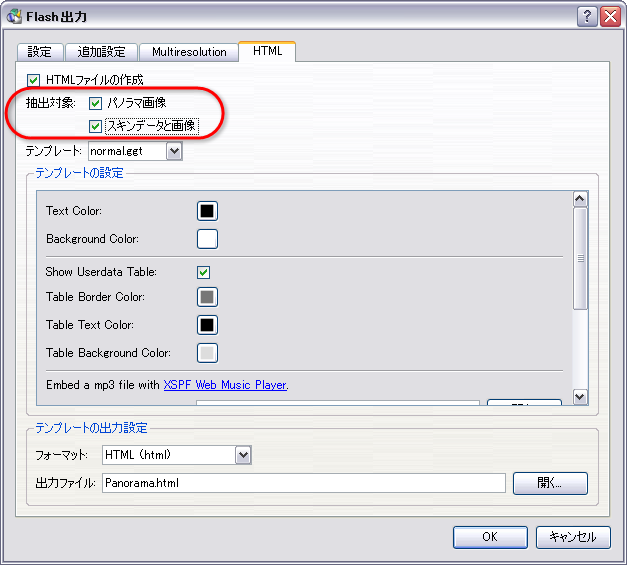
「抽出」をすることで、画像データを、それぞれのムービーファイルとは別に書き出すことができます。後で編集する場合などに使うのでしょうか?

▲「抽出」で、画像データをムービーファイルとは別に書き出すことができます。


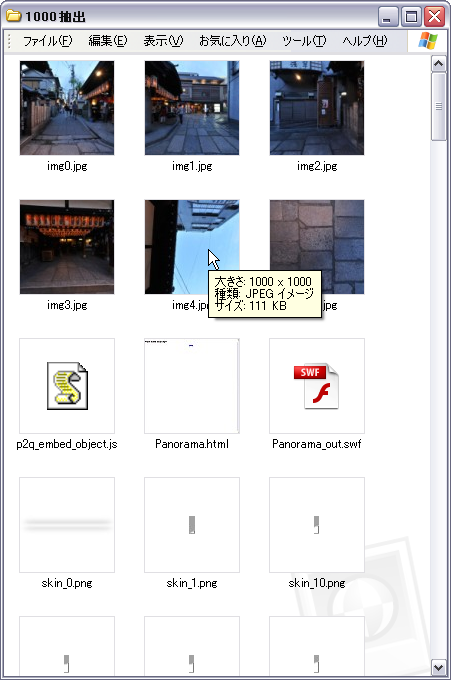
▲「抽出」にチェックを入れると、パノラマ画像やスキンの部品の画像が、別扱いで書き出されます。
今回は、パノラマムービーを作る上でチェックしておくべき項目をざっくり一通り見ていきます。フラッシュ出力で説明しますが、クイックタイムもほぼ同じと考えていいかと思います。
- 立方体設定(いわゆる出力画素数の設定で、画質との関係も紹介)
- 表示設定(サイトに枠を作って表示する時に設定)
- 自動回転(やっぱり自動で回っている方がそれらしい)
- ダウンロードプレビュー(ムービー表示されまるでの表示)
- スキン(コントローラーなどの設定)
- コントロール(マウスの感度や慣性表示など)
- HTMLファイルの作成(画像やスキンの扱い)
1.立方体設定
パノラマを始めて、初めにひっかかりを感じるのが「立方体」とか「タイル」という考え方です。

▲立方体サイズは、1辺の画素数に相当します。出力品質は圧縮率(90がデフォルト)。「立方体別出力品質設定」では、6面それぞれの画質を設定できます(天地が重要でない場合は、画質を落としてファイルサイズを下げます)。タイルの分割で、プログレッシブ・ダウンロードが可能になります(1がデフォルト。大きいサイズでは3が推奨。)
PTGuiの説明で私は、パノラマ画像を「球体」に模して説明しており、これらとの兼ね合いもなかなか話がややこしくなるところです。単純には、「球体」だろうが、「立方体(キュービック)」だろうが、計算方法が少し変わるだけといってもよいのかしれません。要するに、ぐるり360°の画像を三次元的に扱うだけの話ですから。

▲立方体(さいころ)の中心から前方の広範囲を見ているような感覚です。それぞれの面を、「タイル」と考えます。
ともあれ、 Pano2VRでの出力画質を決める重要な要素が「立方体サイズ」です。
360°パノラマの画像を、立方体(さいころ)に展開すると、四角い画面が6つできます。「立方体サイズ」は、この一つ一つの四角い画面の辺の長さに相当します。
後述する「HTML」の設定で、 「パノラマ画像」を抽出すると、これら四角い画像を直接書き出すことができます。(抽出しない場合は、.swfファイルに含まれてしまって直接見ることはできません。)

▲HTMLタブの中で「パノラマ画像」を抽出することで、立方体(さいころ)のそれぞれの面を構成する写真を見ることができます。「立方体サイズ」は1辺の画素数に相当します。
つまり単純に、「立方体サイズ」が大きければ、高画素数の写真データということになって、細部までキレイに見ることができます。ただ、画質に関しては、以下の要素との兼ね合いもあり、 大きければよい、という話にはなりません。下記の条件などを配慮し、目的に合わせて、適切に設定します。
- 表示サイズと画角(望遠側)の設定
- ファイルサイズの制限
- 元画像のクォリティ(レンズ、カメラ、データ形式、サイズ)
※「立方体サイズ」の右欄に、「最適値」が表示されており、数値をクリックすると、値が自動入力されます。この値は、基本的に下欄の「ウインドウの大きさ」の縦のサイズに連動しているようです。実際にこの値でパノラマ画像を作成すると、決して満足できる画質にはならないように感じます。何を目的とした最適値なのでしょうか?
●●●●●立方体サイズや元画像のサイズと、画質の関係
立方体サイズとや元画像のサイズによって、どのくらいの画質の変化があるのかを見ておきましょう。
それぞれの写真をクリックすると、ぐるぐるパノラマが別窓で開きます。
●●元画像400万画素での比較


▲立方体サイズ500画素 (元画像400万画素)。
swfのファイルサイズ580KB。
広角側で見ていても、画質が悪い感じがします。小さい画面でズームをせずに見せる場合には、ファイルサイズも小さく、使えそうです。

▲立方体サイズ2000画素 (元画像400万画素)。
swfのファイルサイズ2.4MB。
特に望遠にしない限りは十分な画質があります。ファイルサイズもほどほどですから、実用的には十分なレベルです。
●●元画像1500万画素では?


▲立方体サイズ2000画素 (元画像約1500万画素)。
swfのファイルサイズ4.3MB。
望遠にしても十分な画質があります。ここまで来ると、レンズやデータ現像など、他の要素も重要になってくると思います。
●●●「画角制限(ズーム)」の設定と関連しています。
どこまでの画質ならガマンできるか? は、、最終的にどこまで拡大して見られるか? によって決まるでしょう。つまり、初期ダイヤログの「視野設定」の画角制限(ズーム)の設定との関連で考えるのが素直です。

▲最初にでてくるダイヤログの「視野設定」の中の、「画角制限(ズーム)」の最小値(望遠側)の値が小さいと、大きく拡大して見られますから、細部まで良好な画質であることが望まれます。
2.表示設定
「ウインドウの大きさ」は、出力の「htmlファイル」に反映されます。パノラマ画像そのもののサイズは、上の「立方体サイズ」で決まっていますので、 ブラウザ上の表示サイズと考えればよいと思います。
「フレームレート」は、ムービーの1秒当たりのコマ数。デフォルトは50。大きくしてもさほど変化はありませんが、小さくするとカクカク動きます。ファイルサイズにも影響します。
「描画品質」は9がデフォルト。下の3つもこれがデフォルトだと思います。ムービー表示の画質の違いのようですが、説明ムービーを見ても差がよくわかりません。英語もわからないし・・・。
「スケーリング」は、ブラウザ画面のサイズの変化にどのように追従するか? を決めるもので「ウインドウの幅に合わせる」がデフォルトです。
「Fov Mode」は、ブラウザ画面の縦横比を変えた時に、画面の縦横の表示をどのように追従するか? を決めるものです。hは横、vは縦、dは対角線、を意味しています。

▲サイト内に小さな窓で表示する場合だけ、ウインドウの大きさを指定します。これ以外は、この部分を操作する必要はないと思います。
3.自動回転
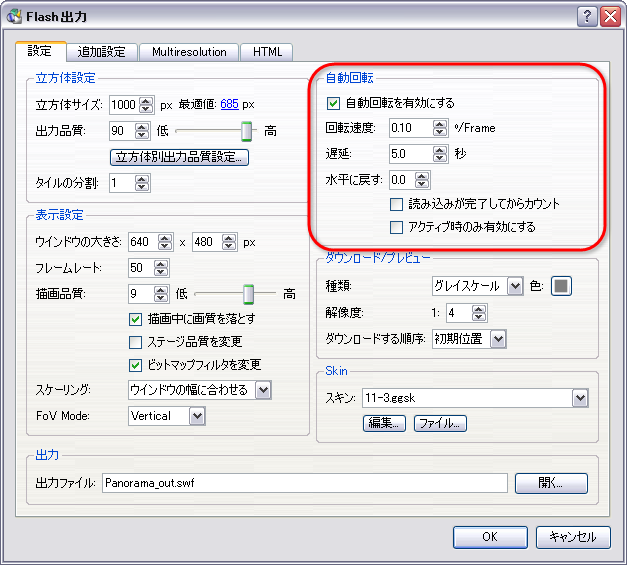
何も操作しなくても回転するように設定できます。
デフォルトの「回転速度」は、0.40。これは少々速すぎるかと思います。
「遅延」は何か操作を加えた後、自動で動き出すまでのタイムラグ。
「水平に戻す」は、画面を上下に手動調整した後、「遅延」時間が過ぎてから、水平位置に戻す速度を設定します。0.0は、水平に戻しません。数字を大きくすると、速く動いて水平に戻ります。

▲とりあえずデフォルトで作って、好みで値を変えればよいでしょう。
4.ダウンロード・プレビューとスキン
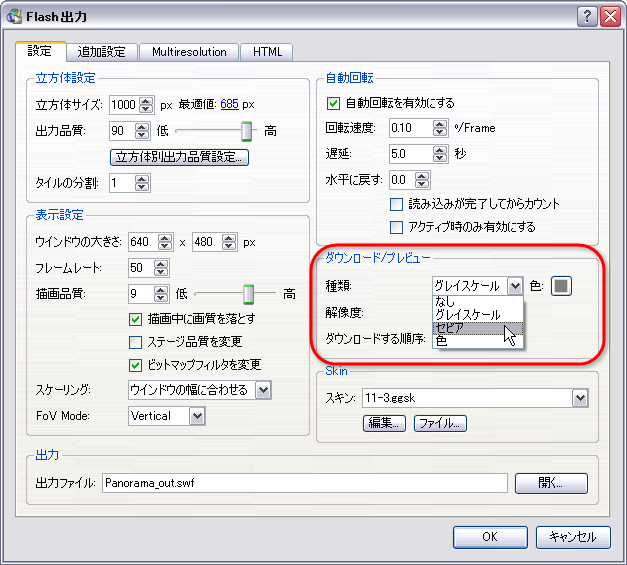
ダウンロード中の表示(色と解像度)などを設定します。

▲ダウンロードする待ち時間のボケた表示の色などを決めます。
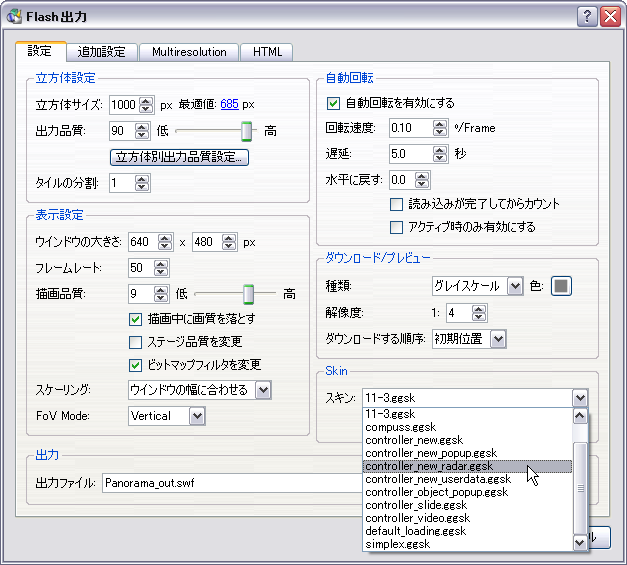
スキンは、コントローラーなどの表示スタイルのことです。「スキンエディター」を使ってオリジナルのスキンを作ったり、Pano2VRのフォーラムからフリーのコントローラーを入手して使うこともできます。

▲スタンダードなコントローラーは、決して見栄えはよくありませんが、これらを元にオリジナルスキンを作るのにとても便利です。。
5.コントロール(追加設定タブ)
マウスやキーボードの操作や感覚を調整できます。

▲デフォルトのままでOKでしょう。ここで、オリジナルのカーソルに変更することもできます。
6.HTMLファイルの作成(HTMLタブ)
パノラマムービーそのものは、クイックタイムやフラッシュですが、これらをサイトに表示するには、「html」ファイルが必要です。自分で記述することもできますが、ここで自動作成したものを使うほうが簡単です。
「抽出」をすることで、画像データを、それぞれのムービーファイルとは別に書き出すことができます。後で編集する場合などに使うのでしょうか?

▲「抽出」で、画像データをムービーファイルとは別に書き出すことができます。

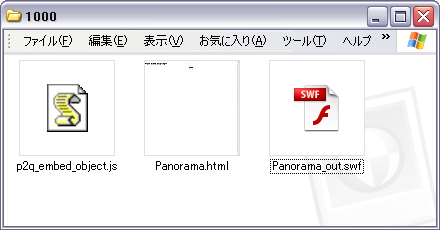
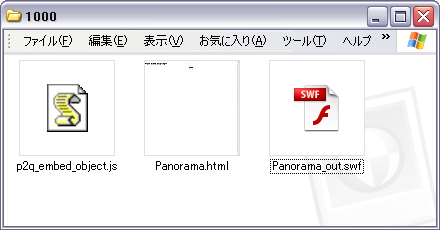
▲「抽出」にチェックを入れないと、最小限のファイル構成になります。画像データは、ムービーファイル(この場合はフラッシュなので、swf)に入っています。

▲「抽出」にチェックを入れると、パノラマ画像やスキンの部品の画像が、別扱いで書き出されます。
