Pano2VRは、見た目よりもはるかに多機能です。その最初の例として、「URLリンク」と「音」を付けてみます。
「URLリンク」は、画面の一部を指定し、そこをクリックすることで、別のサイトを表示する機能です。画面にリンクを作成した部分を「ホットスポット」といいます。自分で作成した別のパノラマにリンクさせ、いわゆるパノラマ・バーチャル・ツアーを作ることもできますが、それはまた今度。
「音」は、mp3しか扱えませんが、BGMとして付ける音の他、画面が向いている位置に指向性をもたせるように別の音を加えることもできます。
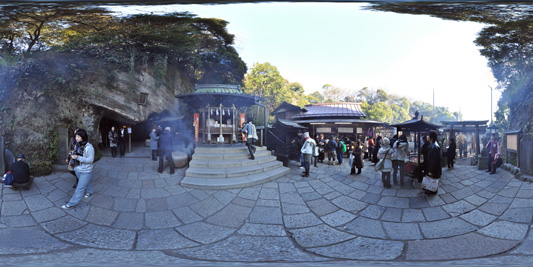
今回、作成を目指すのは下のサンプルです。

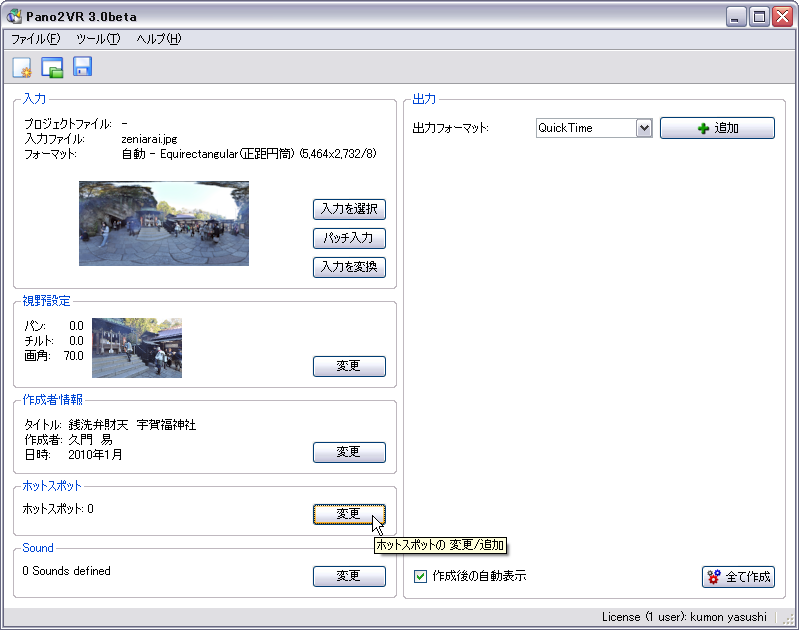
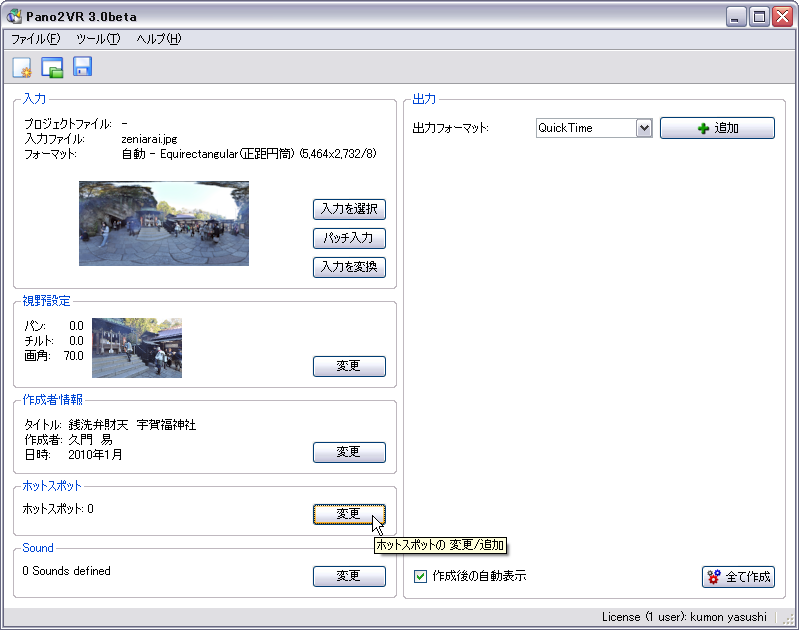
他のURLにリンクを作った部分のことを「ホットスポット」といいます。Pano2VRの最初のダイヤログの左下から、設定画面に入れます。

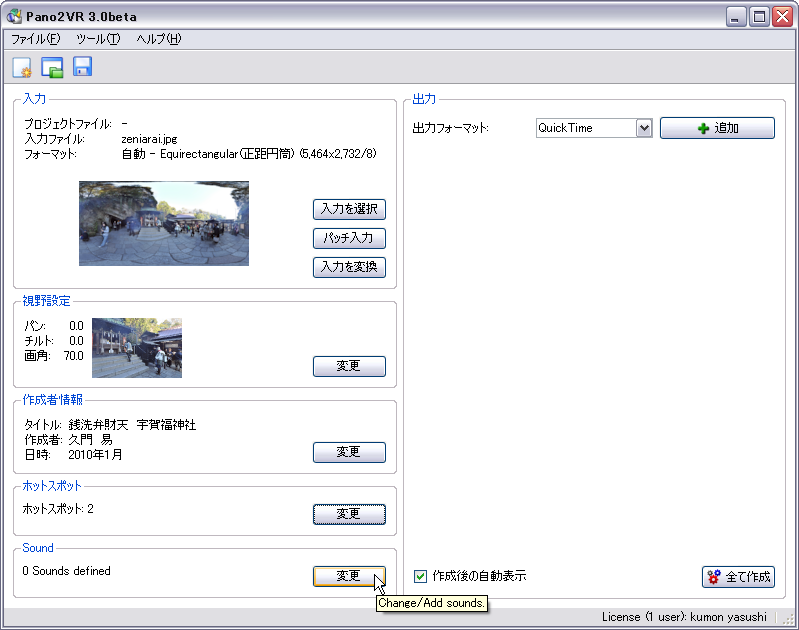
▲ホットスポットの「変更」ボタンをクリック。
ホットスポットダイヤログには、ポイントタイプのホットスポットと、範囲(エリア)を指定するタイプのホットスポットがあります。ここでは、エリアタイプを使います。

▲ホットスポットの「変更」ボタンをクリック。
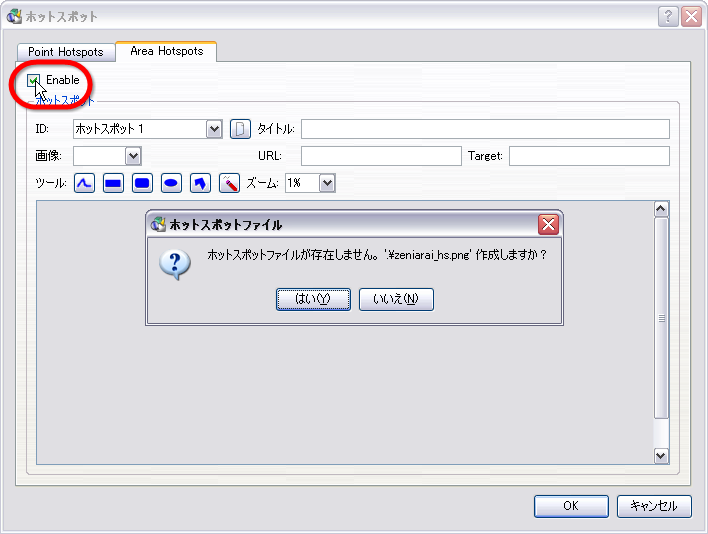
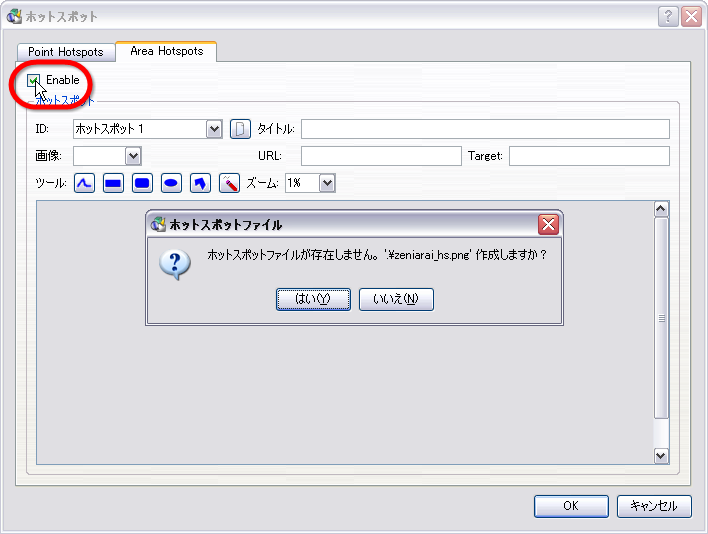
「Enable」は「イネイブル」と読むようですね。「可能にする」という意味です。
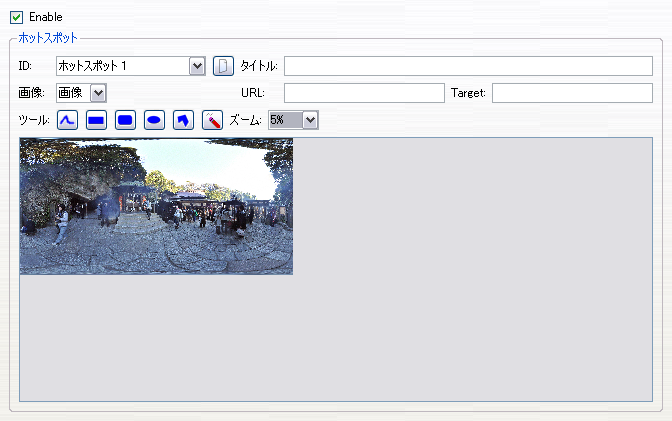
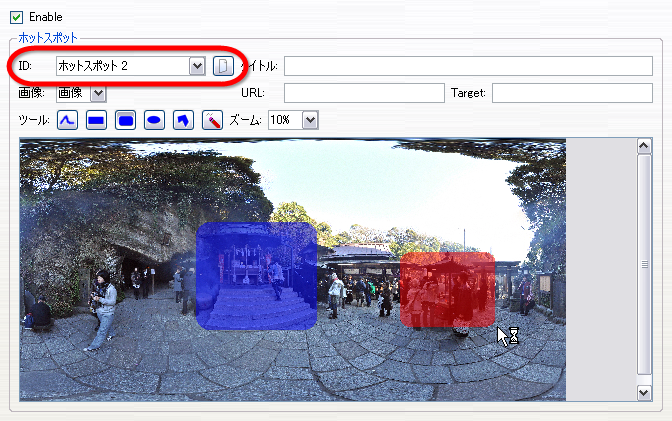
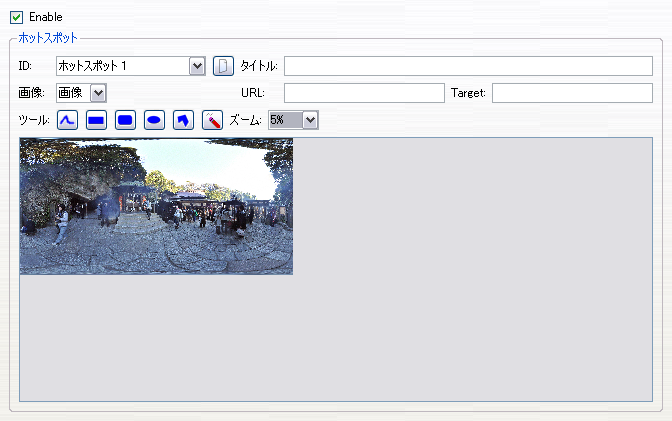
ここにチェックを入れると、画像が表示されます。この画像にマスクのような「ツール」を使って、ホットスポットの範囲を指定します。

▲ 「Enable」にチェックを入れると画像が表示されます。
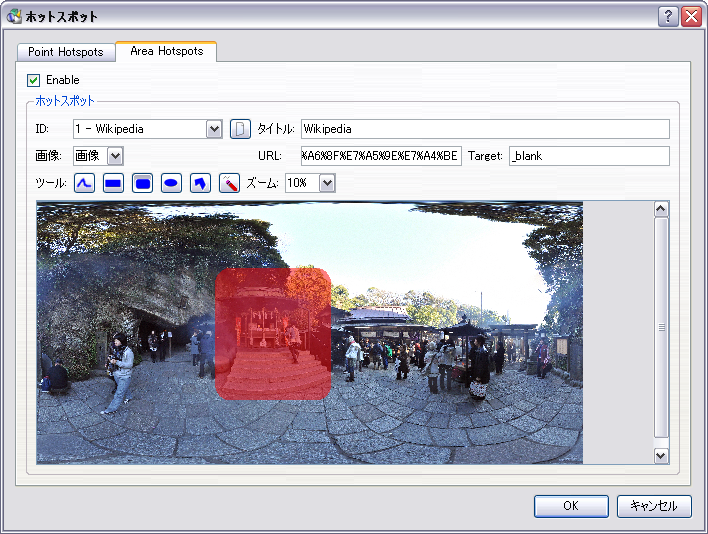
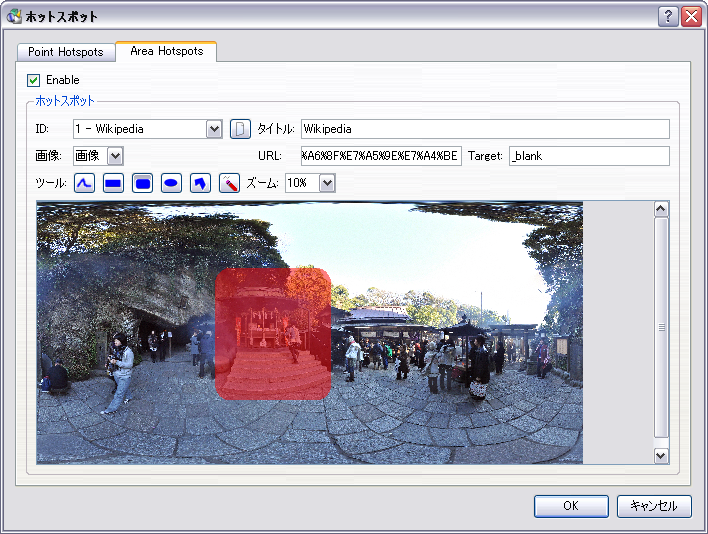
そうしたら、表示する「タイトル」、URLを入力します。「Target」は、別窓を開くなどの指定をする部分です。無記入なら、同じ窓でリンク先が表示されます。「_blank」で、別窓になります。このあたりは、htmlハンドブックなどを参照します。

▲ホットスポットの範囲をと、タイトル、URL、Target を指定。
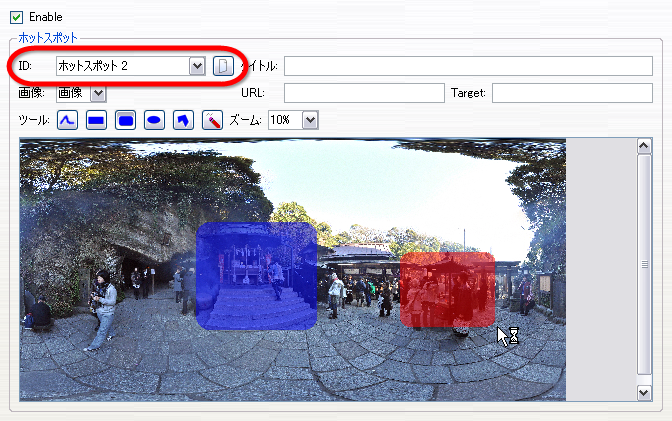
ホットスポットは、ID欄の右ボタンをクリックすることで、何カ所も指定できます。
ここでは1箇所だけにしています。

▲ ホットスポットは何箇所でも追加できます。
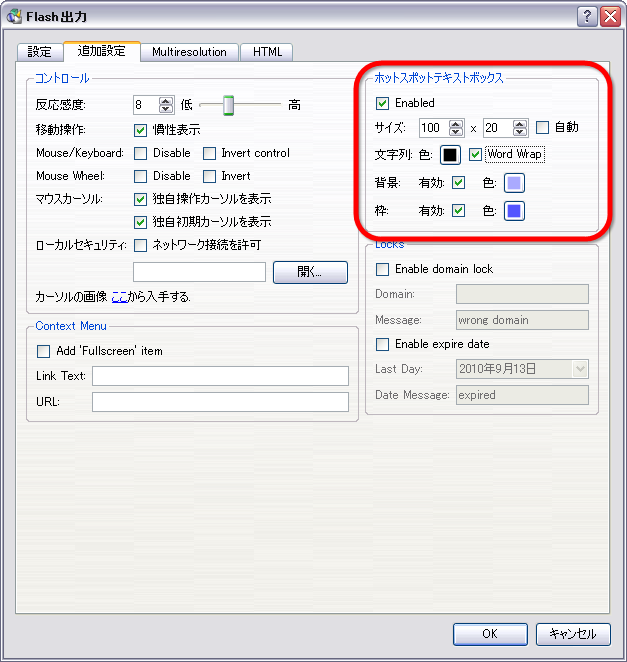
●●●ホットスポットの表示について。
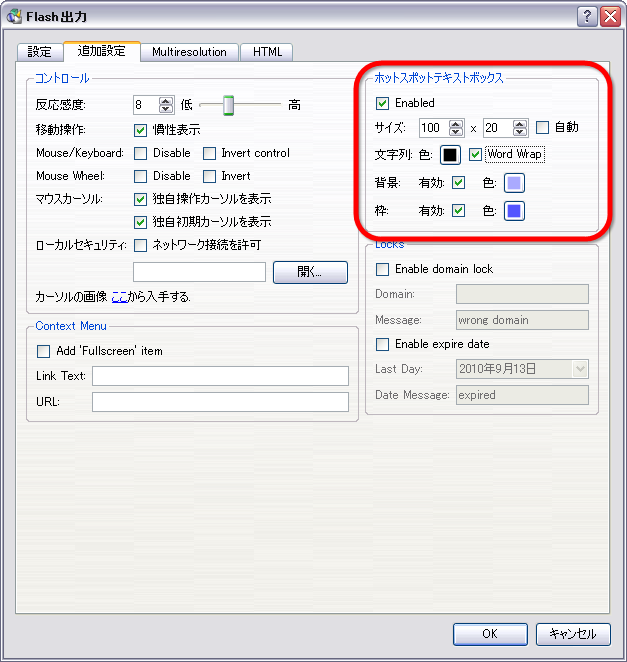
ホットスポットに表示される文字の内容は、ホットスポットダイヤログで指定しますが、そのサイズや枠、色については、「出力ダイヤログ」で指定します。ちょっと面倒なところです。

▲ ホットスポットは何箇所でも追加できます。
音は、mp3のデータを用意してから始めます。時間の短い音源でも、繰り返し再生になるようです。(詳しいことは、いま一つわかっていません。)

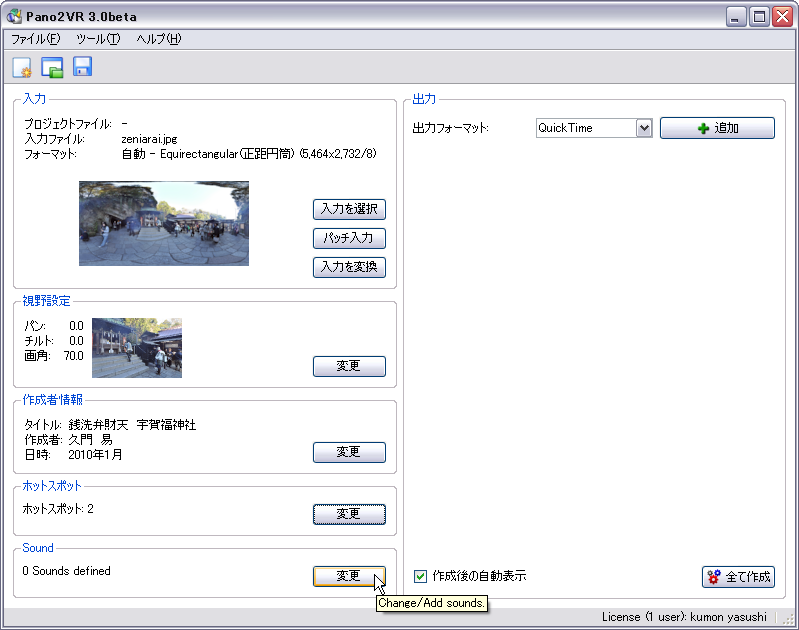
▲Soundの「変更」ボタンをクリック。
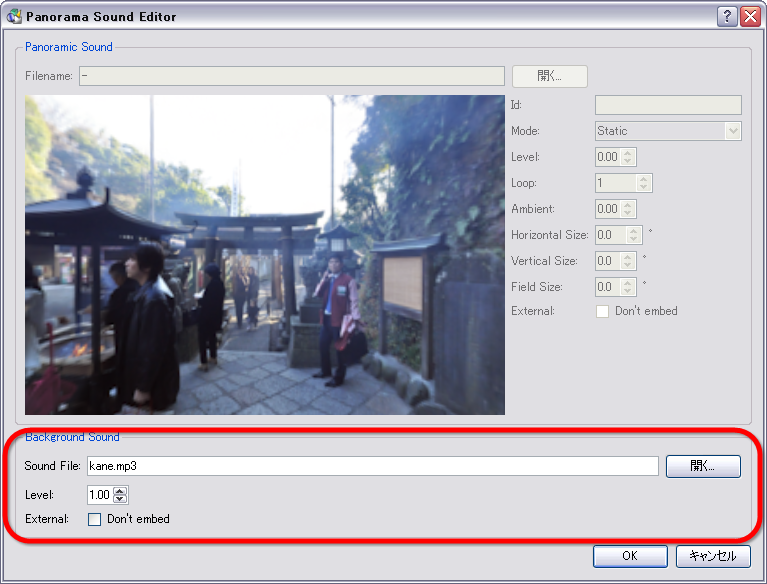
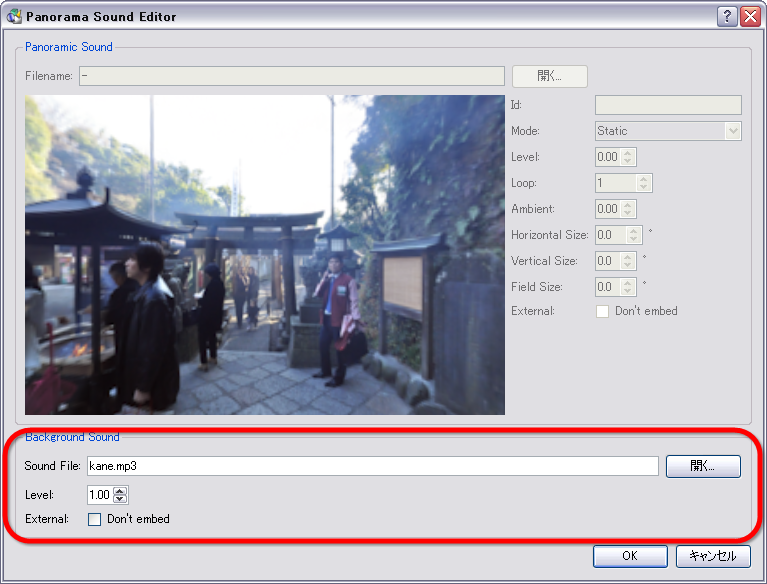
Soundダイヤログ下の欄が、「BGM」になる音を設定するところです。
ファイルを指定し、レベルは音の大きさで「1」が最大でそれ以下に設定します。Exrernalは、音のデータをswfに含めるかどうか? を決めるところで、チェックを入れない(デフォルト)ではswfに含まれます。

▲「BGM」を設定します。
上の欄は、音に指向性をもたせた再生ができる部分です。色と範囲で視覚的にどこの部分から音がでているようにするかが分かりやすくなっています。
ここでは、Exrernalのチェックを外して違いを見てみます。

▲指向性のある音を設定します。
ホットスポットと音の設定ができたら、通常通り書き出して完成です。
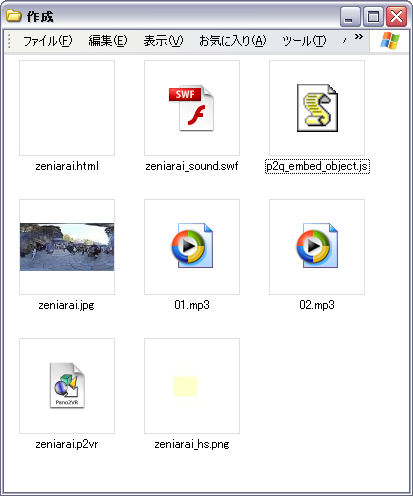
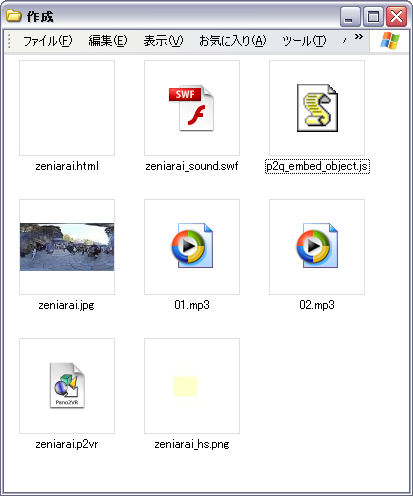
下は、素材とPano2VRのプロジェクトファイル、作成後にできるホットスポットのPNG画像、ムービー再生用の3点セット(SWF、JS、HTML)です。一まとめにして保存しておくと、やり直しが簡単になります。

▲ムービーを作成する素材と完成データを一まとめにしています。
サーバにアップするデータはこちら。指向性のある音の設定で、Exrernalのチェックを外して いましたから、こちらの音源(01.mp3)は別にアップしないといけません。BGMは、SWFファイルに含まれています。

▲実際にアップするデータは、3点セット+音源(Exrernalのチェックを外した音源のみ)です。
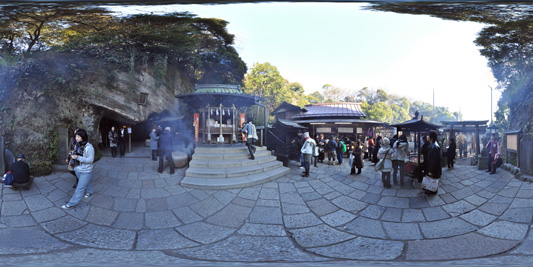
●●●●完成ムービーはこの写真をクリックするとご覧いただけます。
ホットスポットのリンク、BGM、指向性のある鐘の音、を確かめてください。

▲音が入ると、臨場感がアップしますね。(せせらぎと鐘の音は、この場所とはまったく関係のないものです。念のためご注意ください。)
「URLリンク」は、画面の一部を指定し、そこをクリックすることで、別のサイトを表示する機能です。画面にリンクを作成した部分を「ホットスポット」といいます。自分で作成した別のパノラマにリンクさせ、いわゆるパノラマ・バーチャル・ツアーを作ることもできますが、それはまた今度。
「音」は、mp3しか扱えませんが、BGMとして付ける音の他、画面が向いている位置に指向性をもたせるように別の音を加えることもできます。
今回、作成を目指すのは下のサンプルです。

1.ホットスポットを作成する
他のURLにリンクを作った部分のことを「ホットスポット」といいます。Pano2VRの最初のダイヤログの左下から、設定画面に入れます。

▲ホットスポットの「変更」ボタンをクリック。
ホットスポットダイヤログには、ポイントタイプのホットスポットと、範囲(エリア)を指定するタイプのホットスポットがあります。ここでは、エリアタイプを使います。

▲ホットスポットの「変更」ボタンをクリック。
「Enable」は「イネイブル」と読むようですね。「可能にする」という意味です。
ここにチェックを入れると、画像が表示されます。この画像にマスクのような「ツール」を使って、ホットスポットの範囲を指定します。

▲ 「Enable」にチェックを入れると画像が表示されます。
そうしたら、表示する「タイトル」、URLを入力します。「Target」は、別窓を開くなどの指定をする部分です。無記入なら、同じ窓でリンク先が表示されます。「_blank」で、別窓になります。このあたりは、htmlハンドブックなどを参照します。

▲ホットスポットの範囲をと、タイトル、URL、Target を指定。
ホットスポットは、ID欄の右ボタンをクリックすることで、何カ所も指定できます。
ここでは1箇所だけにしています。

▲ ホットスポットは何箇所でも追加できます。
●●●ホットスポットの表示について。
ホットスポットに表示される文字の内容は、ホットスポットダイヤログで指定しますが、そのサイズや枠、色については、「出力ダイヤログ」で指定します。ちょっと面倒なところです。

▲ ホットスポットは何箇所でも追加できます。
2.「音」をつける。
音は、mp3のデータを用意してから始めます。時間の短い音源でも、繰り返し再生になるようです。(詳しいことは、いま一つわかっていません。)

▲Soundの「変更」ボタンをクリック。
Soundダイヤログ下の欄が、「BGM」になる音を設定するところです。
ファイルを指定し、レベルは音の大きさで「1」が最大でそれ以下に設定します。Exrernalは、音のデータをswfに含めるかどうか? を決めるところで、チェックを入れない(デフォルト)ではswfに含まれます。

▲「BGM」を設定します。
上の欄は、音に指向性をもたせた再生ができる部分です。色と範囲で視覚的にどこの部分から音がでているようにするかが分かりやすくなっています。
ここでは、Exrernalのチェックを外して違いを見てみます。

▲指向性のある音を設定します。
3.書き出したら完成です。
ホットスポットと音の設定ができたら、通常通り書き出して完成です。
下は、素材とPano2VRのプロジェクトファイル、作成後にできるホットスポットのPNG画像、ムービー再生用の3点セット(SWF、JS、HTML)です。一まとめにして保存しておくと、やり直しが簡単になります。

▲ムービーを作成する素材と完成データを一まとめにしています。
サーバにアップするデータはこちら。指向性のある音の設定で、Exrernalのチェックを外して いましたから、こちらの音源(01.mp3)は別にアップしないといけません。BGMは、SWFファイルに含まれています。

▲実際にアップするデータは、3点セット+音源(Exrernalのチェックを外した音源のみ)です。
●●●●完成ムービーはこの写真をクリックするとご覧いただけます。
ホットスポットのリンク、BGM、指向性のある鐘の音、を確かめてください。

▲音が入ると、臨場感がアップしますね。(せせらぎと鐘の音は、この場所とはまったく関係のないものです。念のためご注意ください。)
