パノラマの特定の場所にマウスを置くことで、別の写真や解説などを表示する方法を紹介しましょう。これを基本として複雑な作りをすれば、スライドショーを表示させたり、さまざまな展開が考えられると思います。
大まかな手順は次のようなものになります。
ここでは、漫画のような「吹き出し」を作ります。、顔の上にホットスポットの表示があるのはヘンですから、「透明」な画像を使います。この透明な画像にマウスを置けば、吹き出し(少しだけ透明度のある)が顔の横に表示されるようにします。
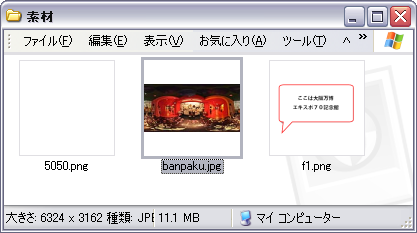
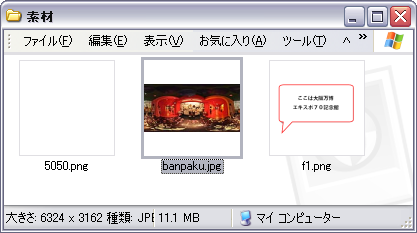
ホットスポット画像(透明.png)と、吹き出し(不透明.jpg)を準備します。

▲必要な画像を準備します。数が多い場合は、わかりすい名前にしておきます。
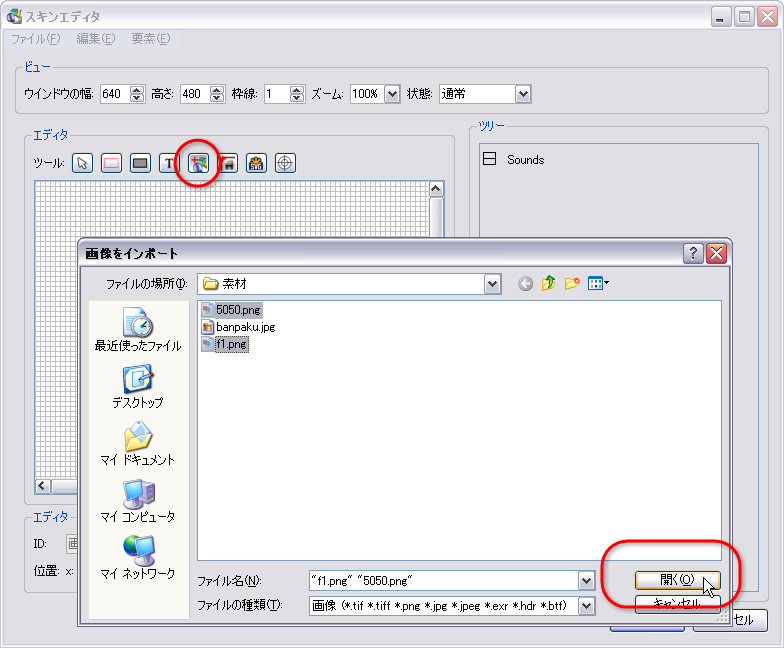
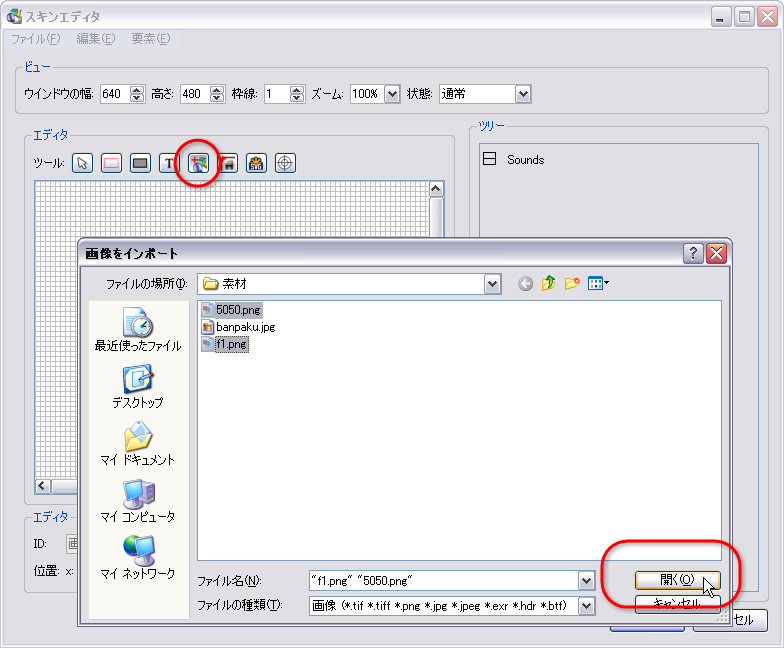
パノラマ画像を読み込ませた後、スキンエディタを開いて、ホットスポット画像と吹き出し画像を読み込ませます。ここでは新規のスキンを使用しましたが、コントローラーなどがあるスキンを使って機能を追加することもできます(この場合は、スキンデータのコピーを作成してから始めます)。

▲スキンエディタの「画像を追加」で、画像をまとめて読み込みます。

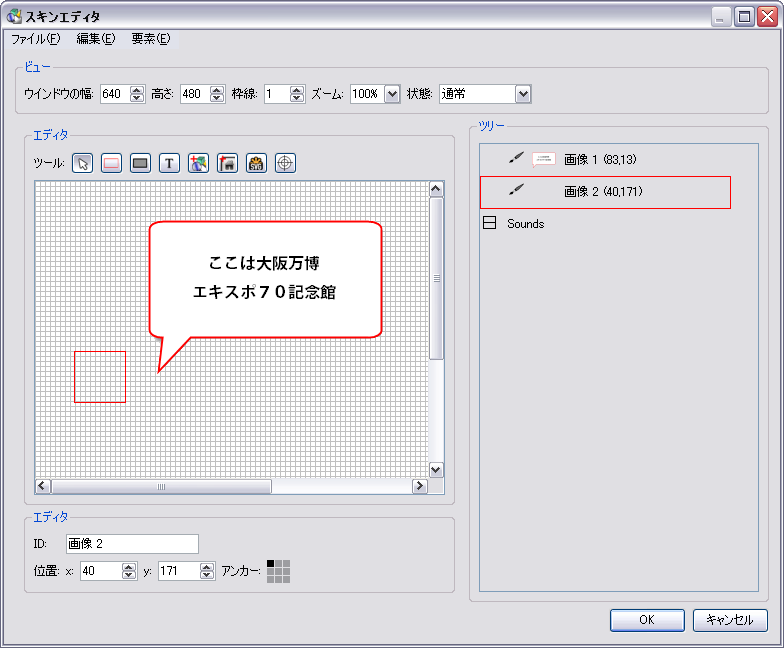
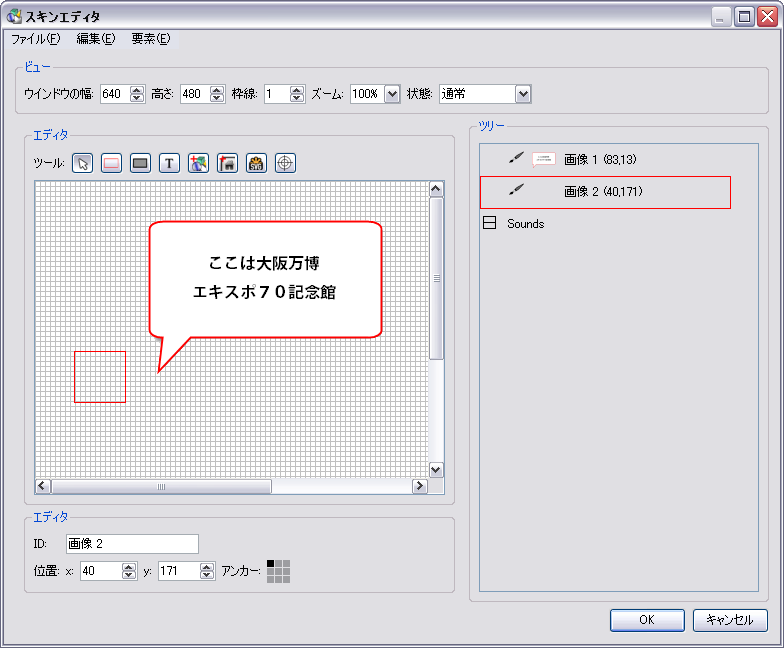
▲画像が読み込めました。ここでは位置を気にする必要はありません。
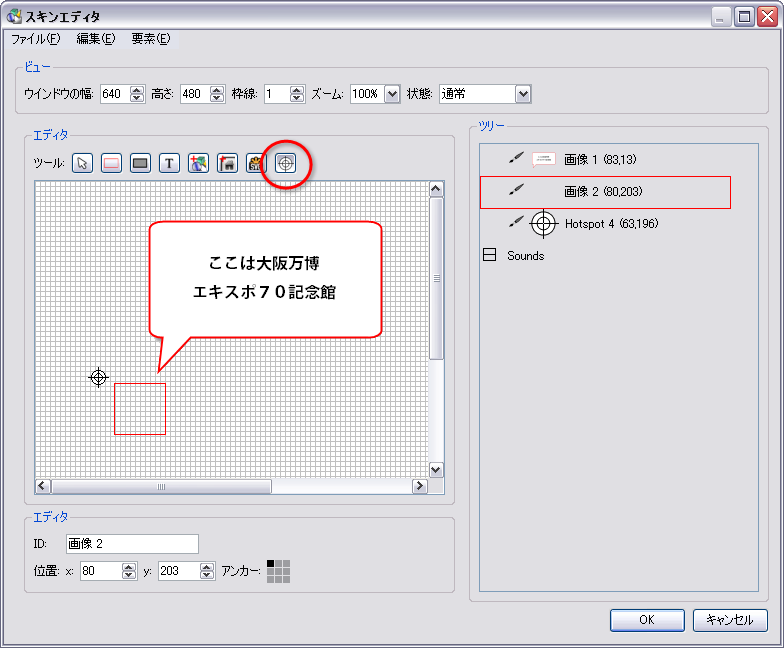
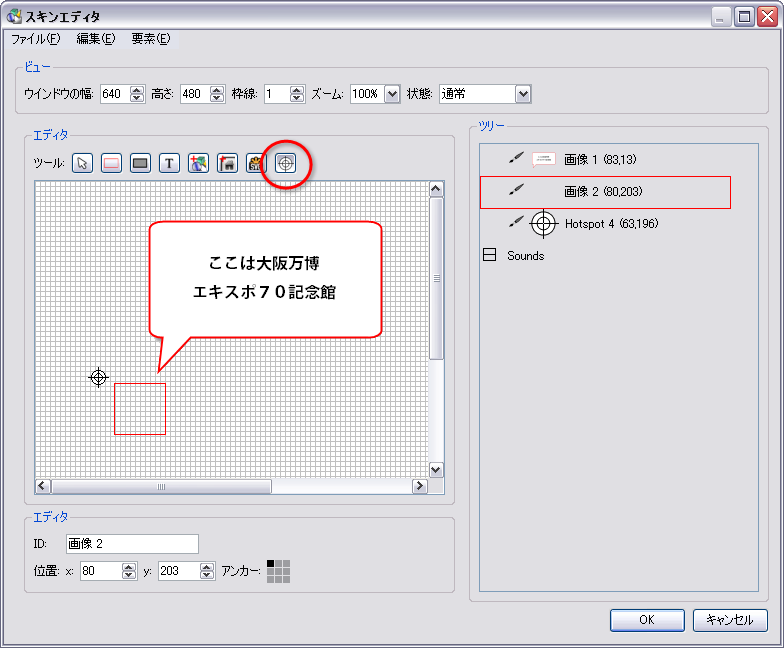
スキンエディタの「ホットスポットを作成」ボタンで、ホットスポットを作り、画像との位置関係を整えます。
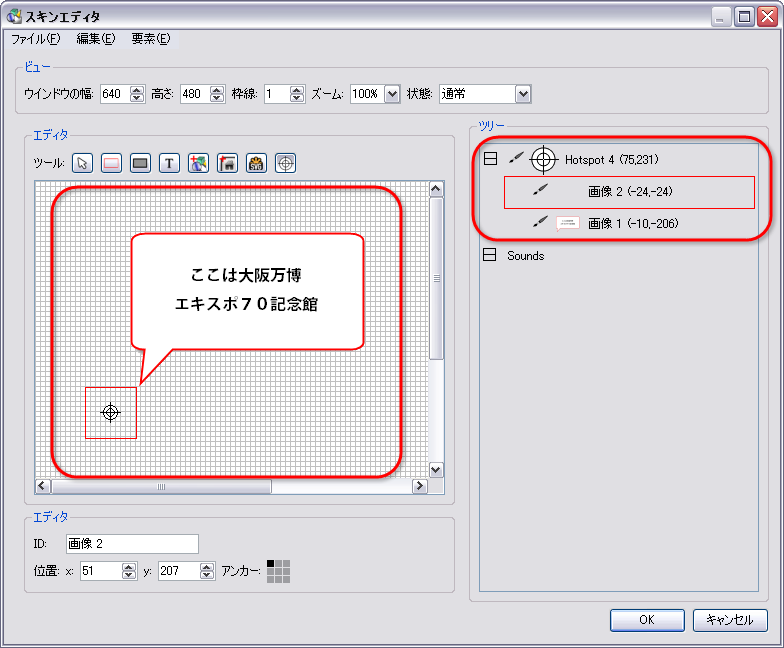
また、右画面で、ホットスポットの下の階層に、透明画像(機能をもたせる)と、吹き出し画像(表示させる)を置きます。

▲ホットスポットを作ります。(画像読み込み前に作ってもOK。)

▲ホットスポットと画像の位置関係(左画面)と、階層(右画面)を整えます。(画像読み込み前に作ってもOK。)
初期設定では、ホットスポットは「hotspot1」・・・、画像は「画像1」・・・・となりますが、数が増えてくると何がなんだかわかりません。自分で名前をつける習慣を付けておいた方がよいようです。

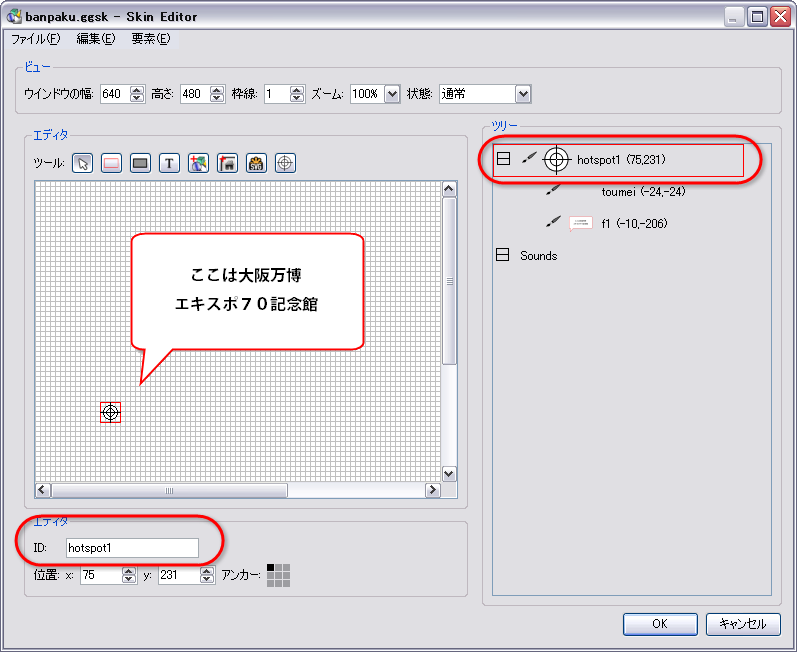
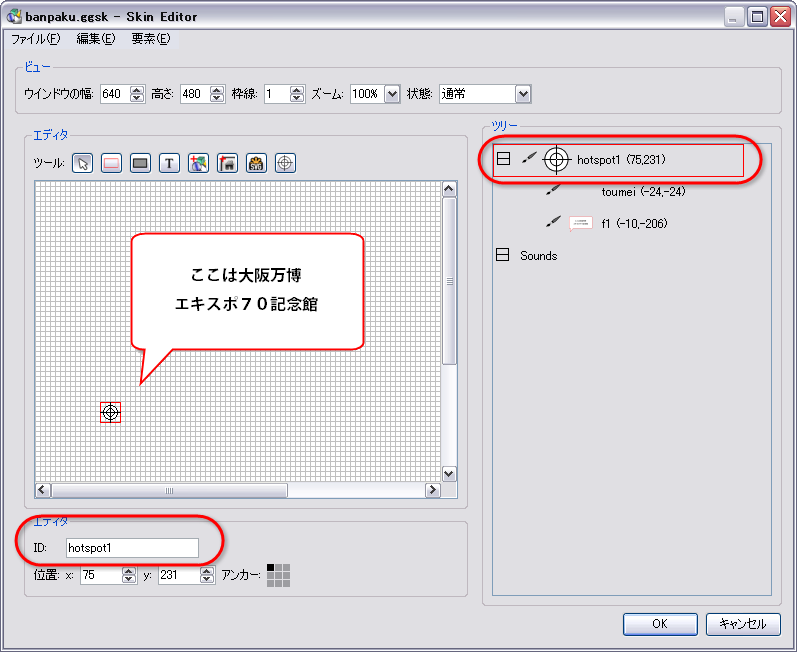
▲ホットスポットの名前は、右画面の項目をクリックして画面左下の「ID」で入力できます。右画面をダブルクリックして、プロパティ画面から入力することもできます。

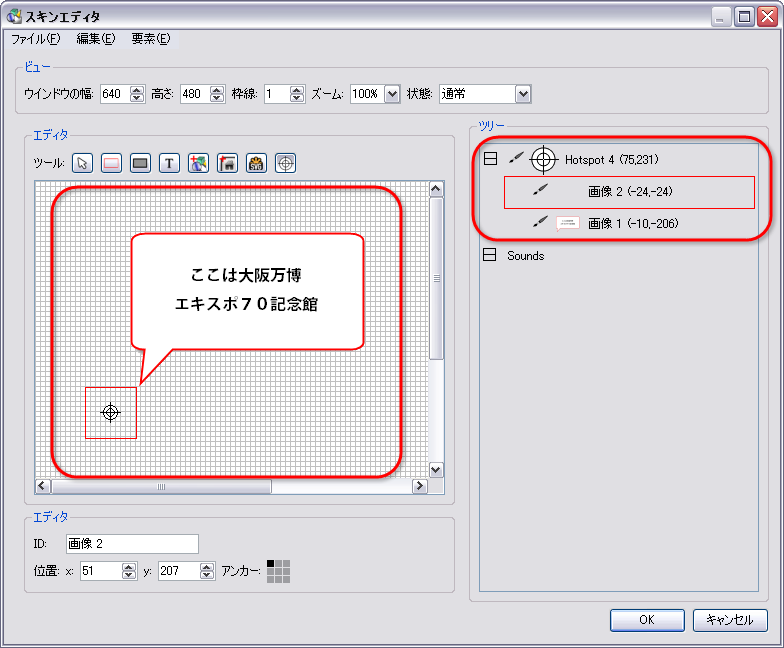
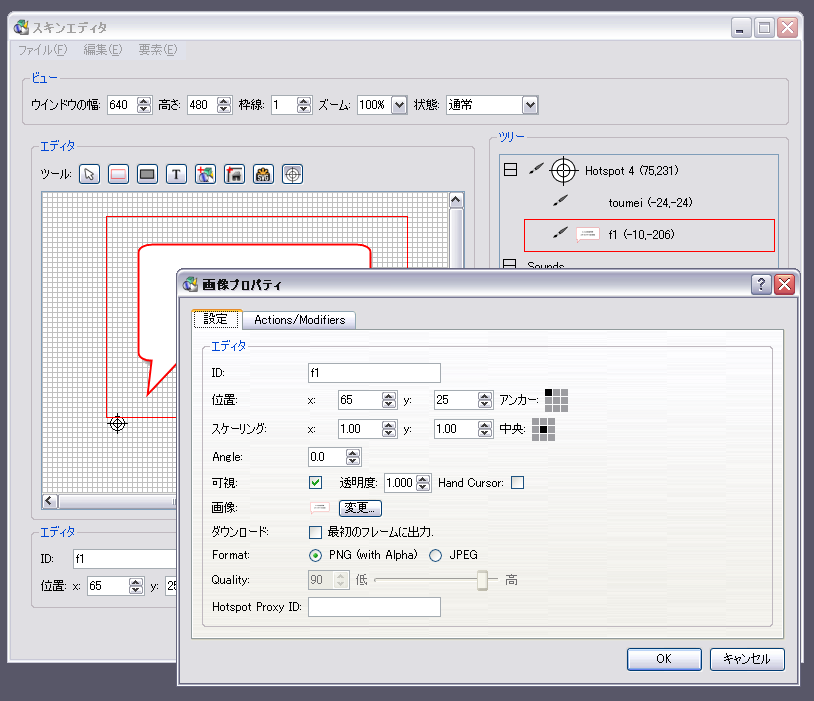
▲画像の名前は、右画面の項目をダブルクリックして、プロパティ画面で入力します。
ここでは、1)パノラマ画像をダウンロードした直後に吹き出しを隠し、2)マウスを置くことで吹き出しを見せ、3)マウスが離れることで吹き出しを隠す、という3つの機能を加えます。
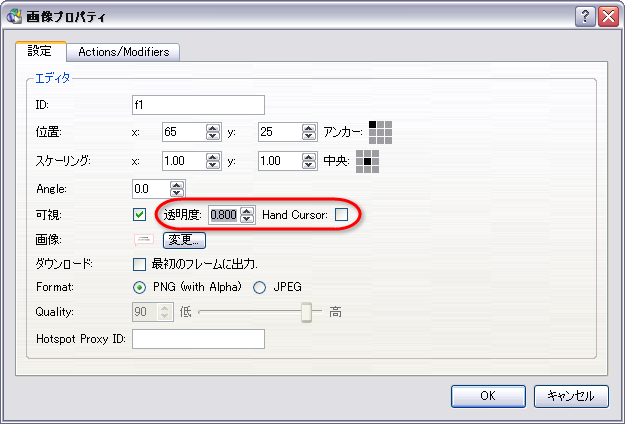
また、吹き出しそのものは、透明度を80パーセント程度にしてパノラマ画像が少し透けて見えるようにします。

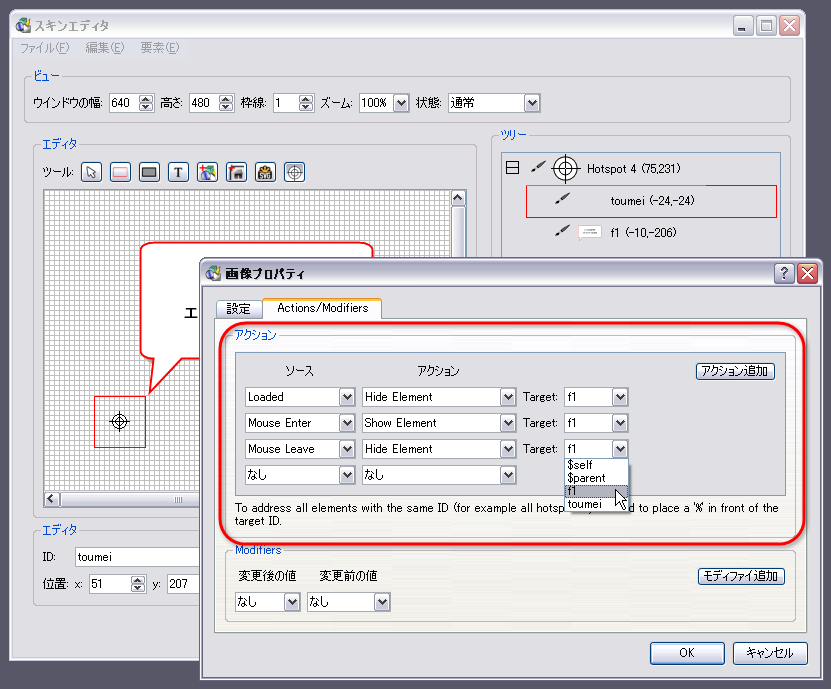
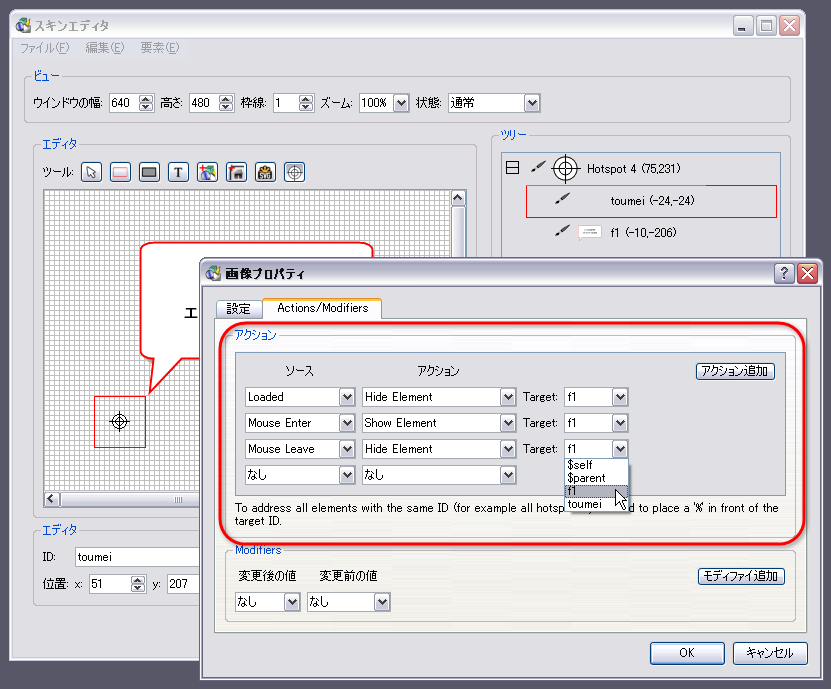
▲上から、1)、2)、3)の機能を持たせています。ソースやアクションの項目を理解することで、さまざまな機能を使えるようになります。ターゲートは吹き出しの画像の名前です。

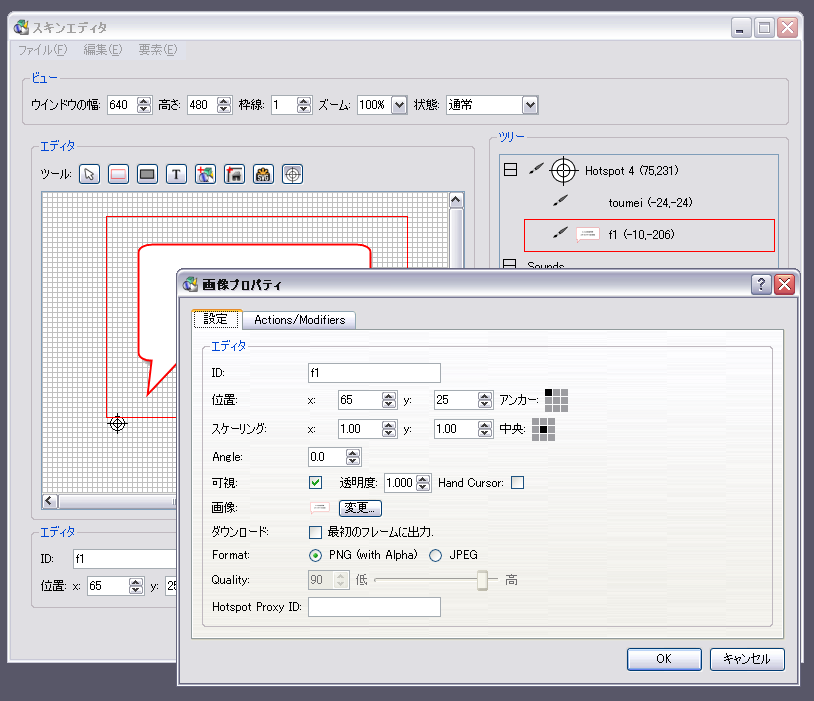
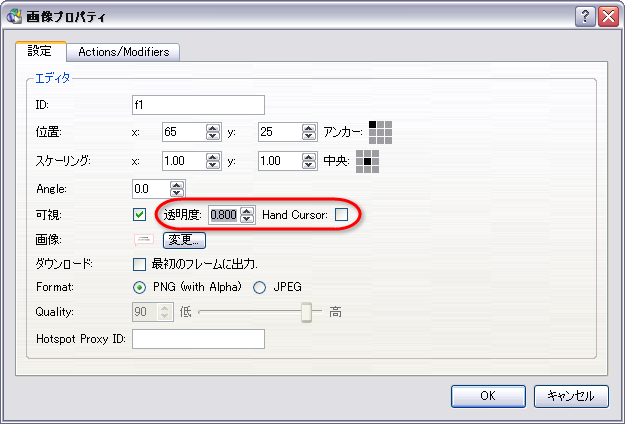
▲吹き出し画像の透明度を「0.8」に設定します。
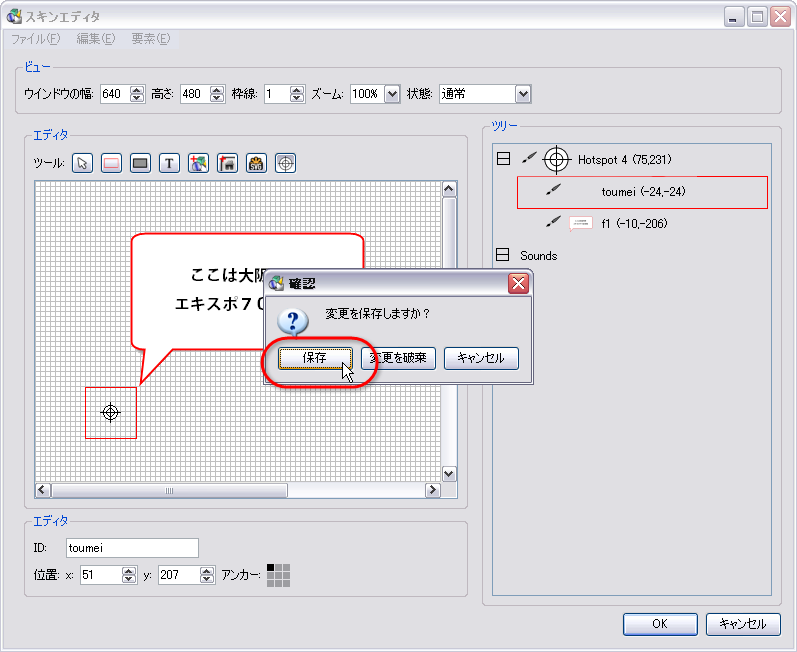
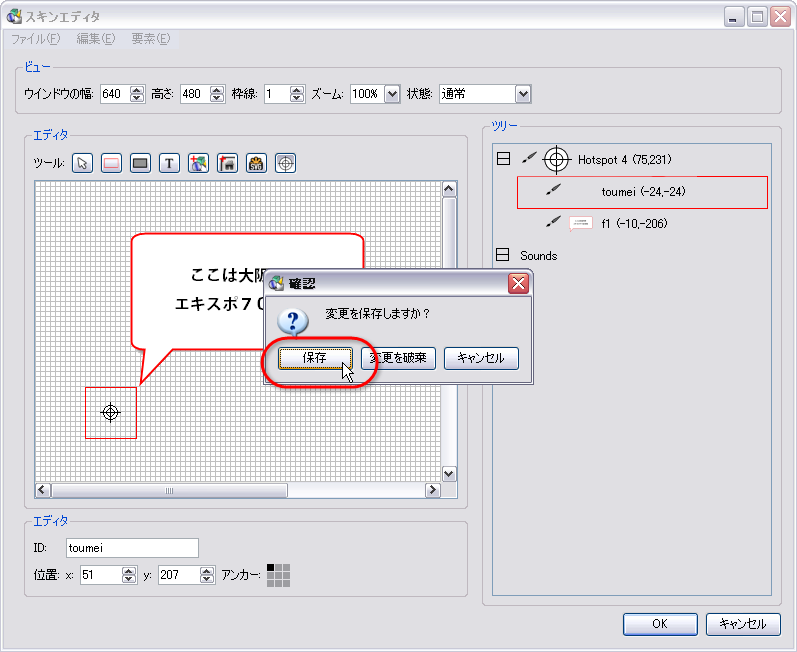
今回は、新規のスキンで始めましたから、スキンデータを「保存」をクリックし、名前を付けて保存します。もともとあるスキンをカスタマイズする場合は、「保存」で上書きされてしまいますから、予めコピーを作成してから始めるのがよいです。

▲「保存」は、上書きになりますから注意します。

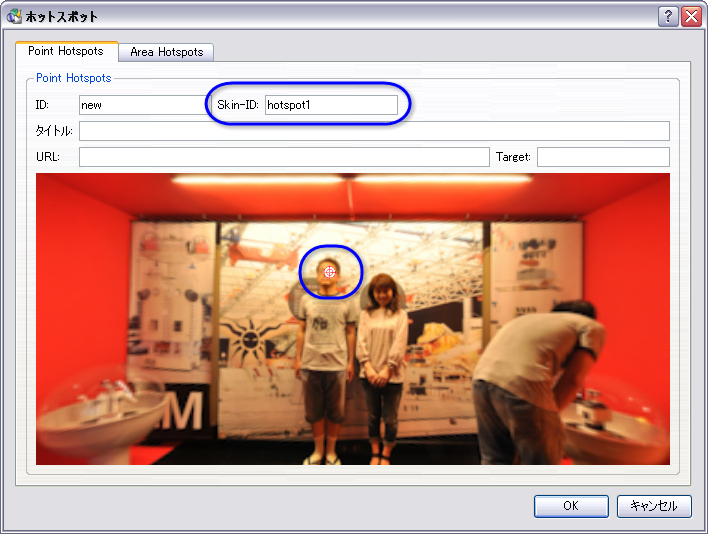
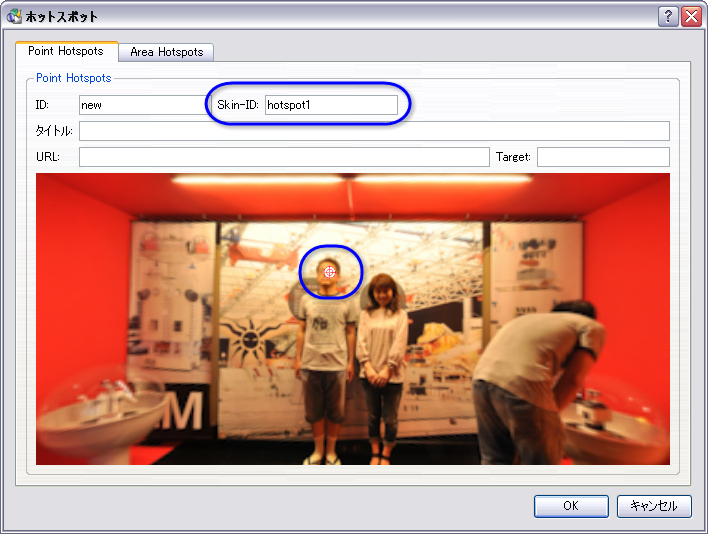
▲スキンデータを保存したら、Pano2VRの初期画面で「ホットスポット」の位置を設定します。Skin-IDには、スキンエディタで設定したホットスポットの名称を入力します。
●●●後は通常通りの処理で完成です。
 ▲この写真をクリックしたら、完成パノラマが見られます。最初に出てくる私の顔にマウスを置けば吹き出しが表示されます。
▲この写真をクリックしたら、完成パノラマが見られます。最初に出てくる私の顔にマウスを置けば吹き出しが表示されます。
●●●吹き出しの数を増やし、コントローラーを付けた作例はコチラ。
大まかな手順は次のようなものになります。
- ホットスポット画像と表示する画像を準備する。
- スキンエディタを使って、画像とホットスポットを設定する。
- ホットスポットを設定する。
ここでは、漫画のような「吹き出し」を作ります。、顔の上にホットスポットの表示があるのはヘンですから、「透明」な画像を使います。この透明な画像にマウスを置けば、吹き出し(少しだけ透明度のある)が顔の横に表示されるようにします。
- 顔をホットスポットに設定する。
- 顔が隠れないよう、ホットスポットには「透明な画像」を使う。
- ホットスポットにマウスを置けば、吹き出しが表示される。
- ホットスポットからマウスを離せば、吹き出しが消える。
- 吹き出しは、やや透明度がある。
1.画像を準備
ホットスポット画像(透明.png)と、吹き出し(不透明.jpg)を準備します。

▲必要な画像を準備します。数が多い場合は、わかりすい名前にしておきます。
2.スキンエディタに画像を読み込みます
パノラマ画像を読み込ませた後、スキンエディタを開いて、ホットスポット画像と吹き出し画像を読み込ませます。ここでは新規のスキンを使用しましたが、コントローラーなどがあるスキンを使って機能を追加することもできます(この場合は、スキンデータのコピーを作成してから始めます)。

▲スキンエディタの「画像を追加」で、画像をまとめて読み込みます。

▲画像が読み込めました。ここでは位置を気にする必要はありません。
4.スキンエディタでホットスポットを作ります。
スキンエディタの「ホットスポットを作成」ボタンで、ホットスポットを作り、画像との位置関係を整えます。
また、右画面で、ホットスポットの下の階層に、透明画像(機能をもたせる)と、吹き出し画像(表示させる)を置きます。

▲ホットスポットを作ります。(画像読み込み前に作ってもOK。)

▲ホットスポットと画像の位置関係(左画面)と、階層(右画面)を整えます。(画像読み込み前に作ってもOK。)
5.名前を整理します。
初期設定では、ホットスポットは「hotspot1」・・・、画像は「画像1」・・・・となりますが、数が増えてくると何がなんだかわかりません。自分で名前をつける習慣を付けておいた方がよいようです。

▲ホットスポットの名前は、右画面の項目をクリックして画面左下の「ID」で入力できます。右画面をダブルクリックして、プロパティ画面から入力することもできます。

▲画像の名前は、右画面の項目をダブルクリックして、プロパティ画面で入力します。
6.画像に機能をもたせる。
ここでは、1)パノラマ画像をダウンロードした直後に吹き出しを隠し、2)マウスを置くことで吹き出しを見せ、3)マウスが離れることで吹き出しを隠す、という3つの機能を加えます。
また、吹き出しそのものは、透明度を80パーセント程度にしてパノラマ画像が少し透けて見えるようにします。

▲上から、1)、2)、3)の機能を持たせています。ソースやアクションの項目を理解することで、さまざまな機能を使えるようになります。ターゲートは吹き出しの画像の名前です。

▲吹き出し画像の透明度を「0.8」に設定します。
8.スキンを保存して、ホットスポットを設定する。
今回は、新規のスキンで始めましたから、スキンデータを「保存」をクリックし、名前を付けて保存します。もともとあるスキンをカスタマイズする場合は、「保存」で上書きされてしまいますから、予めコピーを作成してから始めるのがよいです。

▲「保存」は、上書きになりますから注意します。

▲スキンデータを保存したら、Pano2VRの初期画面で「ホットスポット」の位置を設定します。Skin-IDには、スキンエディタで設定したホットスポットの名称を入力します。
●●●後は通常通りの処理で完成です。
 ▲この写真をクリックしたら、完成パノラマが見られます。最初に出てくる私の顔にマウスを置けば吹き出しが表示されます。
▲この写真をクリックしたら、完成パノラマが見られます。最初に出てくる私の顔にマウスを置けば吹き出しが表示されます。●●●吹き出しの数を増やし、コントローラーを付けた作例はコチラ。
