Pano2VRの気になるところをメモがわりに整理していきます。
スキンのファイルは、拡張子が.ggskで、「ホームフォルダ→アプリケーション・データ→ガーデンノームソフトウェア→スキン」の中に納められています。
このファイルで、パノラマの見え方、コントローラーなどが設定されているようです。
拡張子を圧縮形式である.zipに変更して開くと、中身を見ることができます。

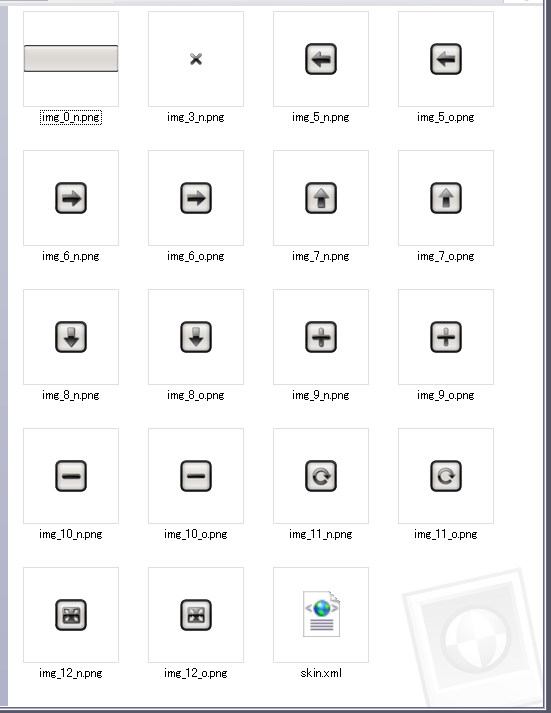
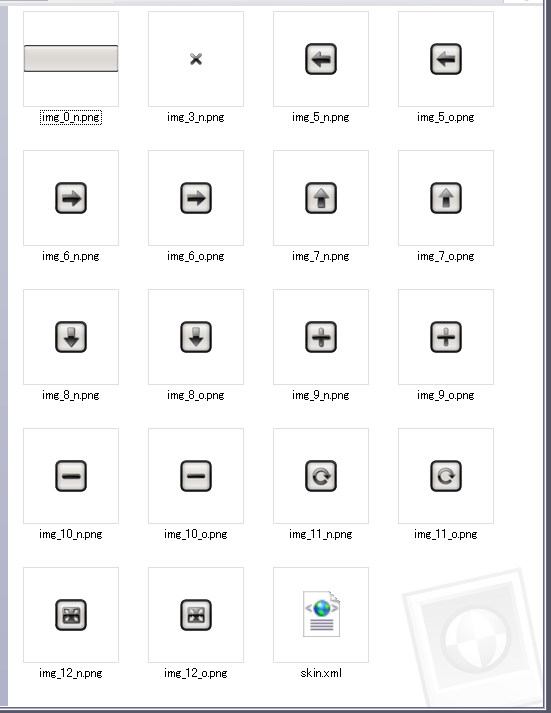
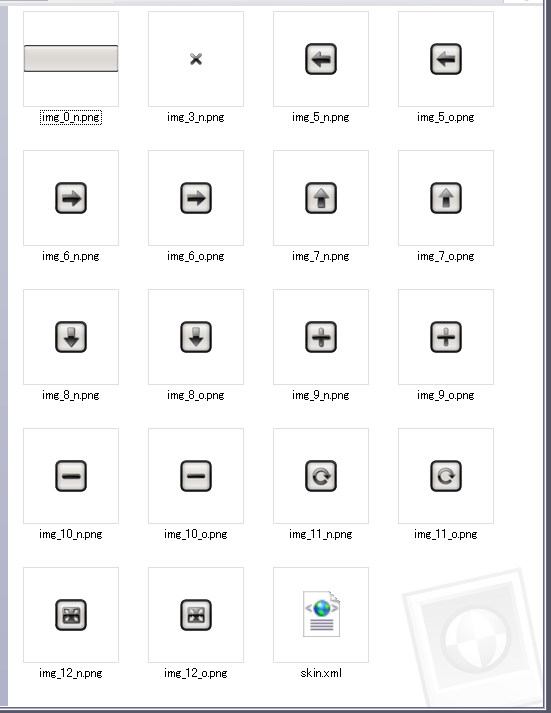
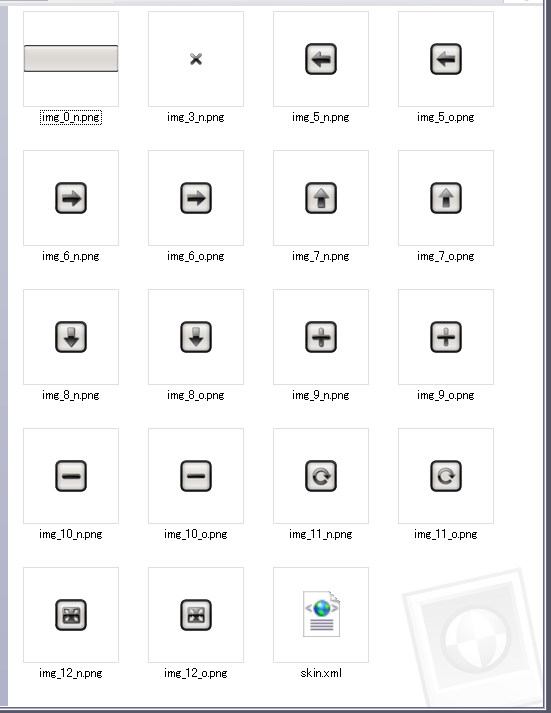
▲conroller_new.ggskの中身。
主にコントローラーに使う画像と、xmlファイルが入っています。
ということは、パノラマムービーのファイル構成はだいたい次のように整理できます。
Pano2VRにもともと入っているスキンは、決して洗練されたデザインとはいいがたいものですが、基本的な要素を網羅しています。つまり、これらの要素を組み合わせ、画像を変えるだけで、オリジナルスキンをわりあい簡単に作れます。
一通り整理しておきます。

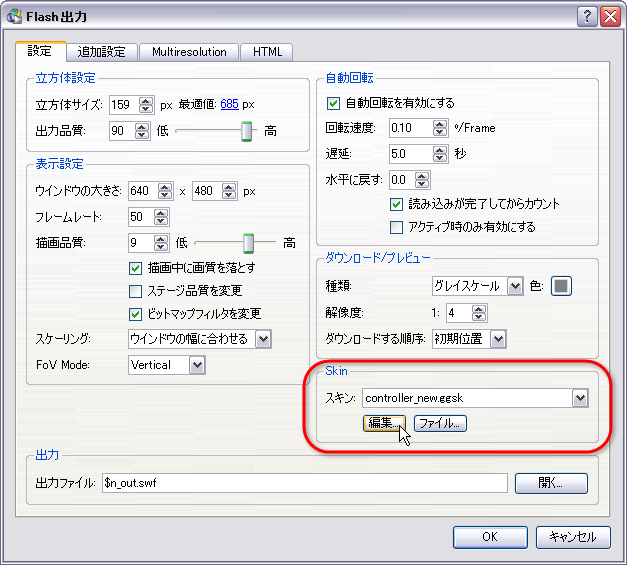
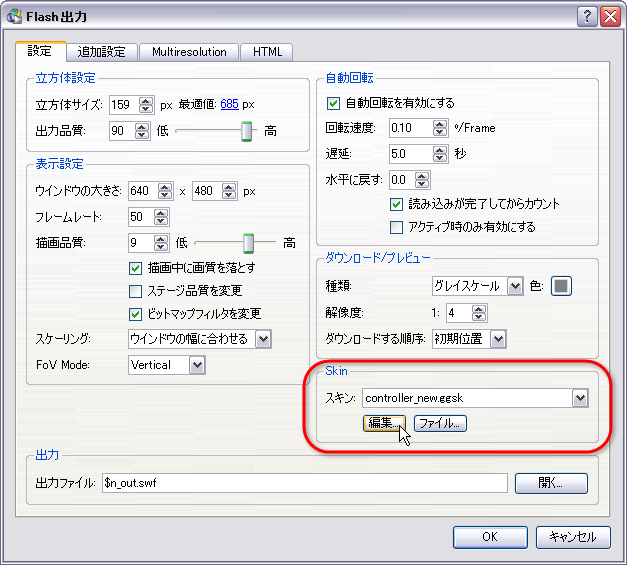
▲はじめから入っているスキンを一通りみてみきましょう。編集ボタンを押せば、これを元にオリジナルを作成できます。

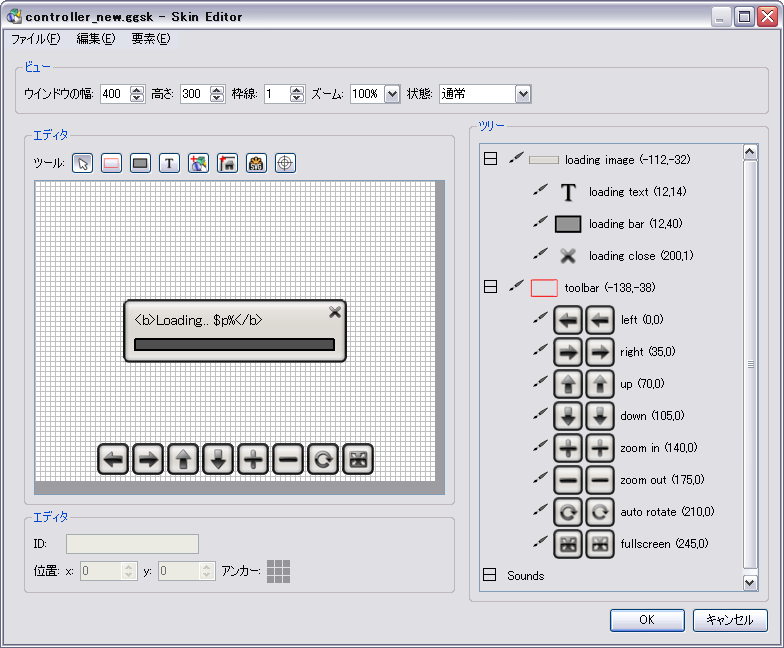
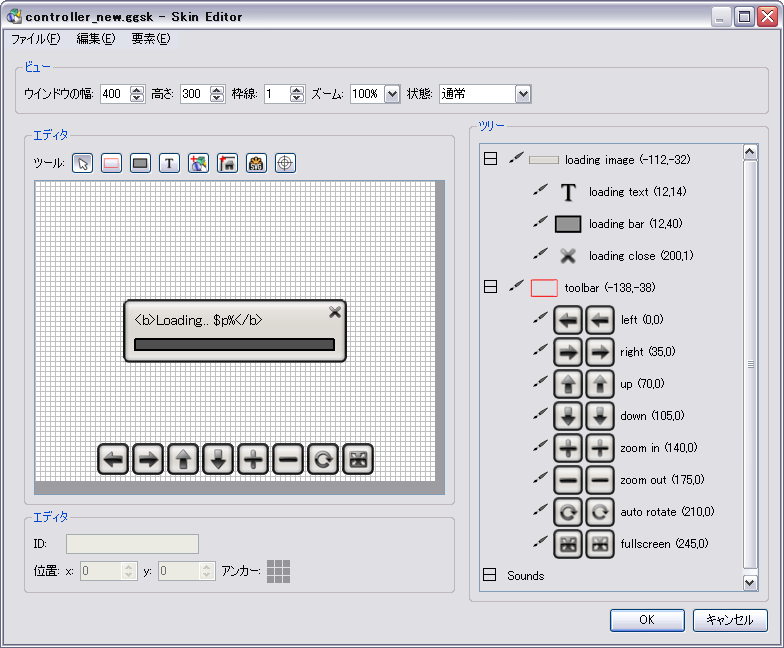
▲スキンエディタを使うことで、画像や機能、レイアウトを変更を行うことができます。視覚的にも非常に分かりやすい設計になっています。
●●new

▲もっともシンプルなスキンです。
●●new_popup

▲コントローラーにマウスを合わせることでポップアップします。 objecr_new_popupとの違いがよくわかりません。
●●new_radar

▲どちらを向いているかがわかるレーダーが、画面右上にあります。
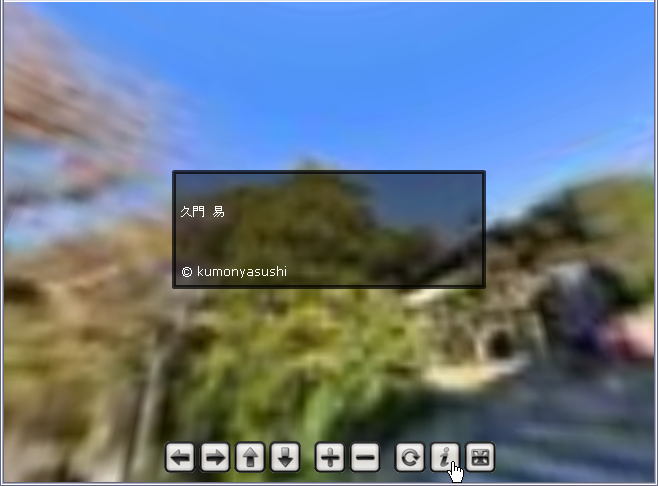
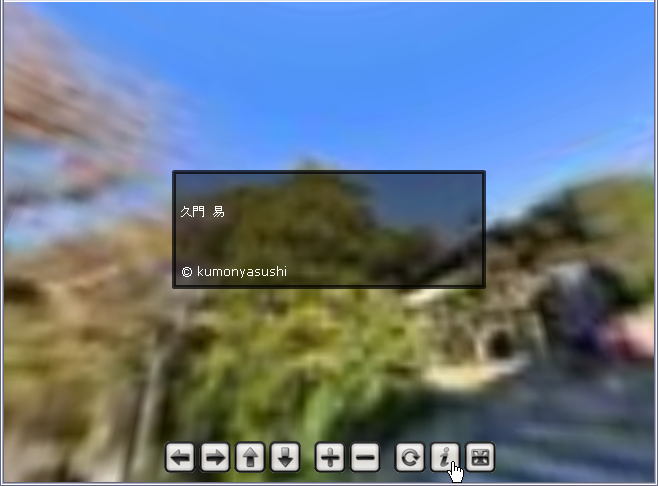
●●new_userdata

▲「i」ボタンを押せば、「作成者情報」に入力した情報が表示されます。
●●slide

▲コントローラーが左横から出てくるタイプです。
●●default_loading

▲ダウンロードされたデータ量がわかる「スライダ」が画面左上にあるだけです。他のスキンには、別のスライダが表示されます。
1.スキンファイル(.ggsk)の中身を調べる
スキンのファイルは、拡張子が.ggskで、「ホームフォルダ→アプリケーション・データ→ガーデンノームソフトウェア→スキン」の中に納められています。
このファイルで、パノラマの見え方、コントローラーなどが設定されているようです。
拡張子を圧縮形式である.zipに変更して開くと、中身を見ることができます。

▲conroller_new.ggskの中身。
主にコントローラーに使う画像と、xmlファイルが入っています。
ということは、パノラマムービーのファイル構成はだいたい次のように整理できます。
- .swfファイル・・・・パノラマ本体(画像などを含むことも、別にすることも可能)
- パノラマ画像
- スキン画像
- xmlファイル
- 音源
- ホットスポットの位置の画像
- .htmlファイル・・・・・ウェブに表示する
- p2p_embed_object.js・・・・・・・・・・・・ジャバスクリプト(これで動かすらしい)
2.デフォルトのスキンの種類
Pano2VRにもともと入っているスキンは、決して洗練されたデザインとはいいがたいものですが、基本的な要素を網羅しています。つまり、これらの要素を組み合わせ、画像を変えるだけで、オリジナルスキンをわりあい簡単に作れます。
一通り整理しておきます。

▲はじめから入っているスキンを一通りみてみきましょう。編集ボタンを押せば、これを元にオリジナルを作成できます。

▲スキンエディタを使うことで、画像や機能、レイアウトを変更を行うことができます。視覚的にも非常に分かりやすい設計になっています。
●●new

▲もっともシンプルなスキンです。
●●new_popup

▲コントローラーにマウスを合わせることでポップアップします。 objecr_new_popupとの違いがよくわかりません。
●●new_radar

▲どちらを向いているかがわかるレーダーが、画面右上にあります。
●●new_userdata

▲「i」ボタンを押せば、「作成者情報」に入力した情報が表示されます。
●●slide

▲コントローラーが左横から出てくるタイプです。
●●default_loading

▲ダウンロードされたデータ量がわかる「スライダ」が画面左上にあるだけです。他のスキンには、別のスライダが表示されます。
