ipadでは、フラッシュのパノラマを見られません。Pano2vrやkrpanoでは、それぞれipadで見られる「html5」に対応しているのですが、前者は、フラッシュとの自動切り替えができない。後者は、音楽を載せられない、という一長一短があるそうです。
で、いいのがあるよ。vr5ってのが。と、T-Photoworksの谷口さんに教えていただきました。
というわけで、使用方法の覚書。
こういうの、すぐに忘れちゃうのですよ。うんうん。
で、いいのがあるよ。vr5ってのが。と、T-Photoworksの谷口さんに教えていただきました。
というわけで、使用方法の覚書。
こういうの、すぐに忘れちゃうのですよ。うんうん。
1.VR5とは?
サイトはこちら。
作者(Ninoslav Adzibabaさん)のプロフィールはサイト内にありますが、セルビア、1980年生まれだそうです。個人でやっているかしらん?
これまた外国語で詳しくはわからないのですが、個人使用なら無料。ただし、ロゴなどの書き換えは不可だそうです。ロゴなどを書き換えてオリジナルにしたり、商用利用の場合は、20ドルの寄付が必要とのこと。安い!

▲クリックすると、VR5のサイトに。
2.VR5のファイル構成。
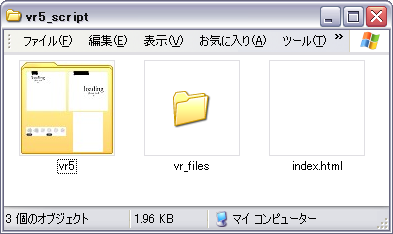
VR5のサイトからダウンロードしたファイルを解凍すると、説明書きと「vr5.script」というフォルダが入っています。必要なのは、「vr5.script」だけで、こちらのフォルダの中身を多少いじって、このフォルダごとサーバーにアップすることになります。

▲「vr5.script」の 中身です。
「vr5.script」の中には、二つのフォルダと「index.html」が入っています。
パノラマデータのリンク先は、この「index.html」を指定します。そうすると、VR5の中で、フラッシュとhtml5の自動切り換えが行われ、 通常のPCならフラッシュ、ipadやiphonならhtml5のデータにリンクされ、いずれも上手く表示される仕組みです。
「vr5」フォルダの中身はよくわかりません。触らぬ神に祟りなし。
「vr_files」フォルダは、画像を差し替えたり、フラッシュパノラマのURLを指定するなど、いろいろ触る項目があります。

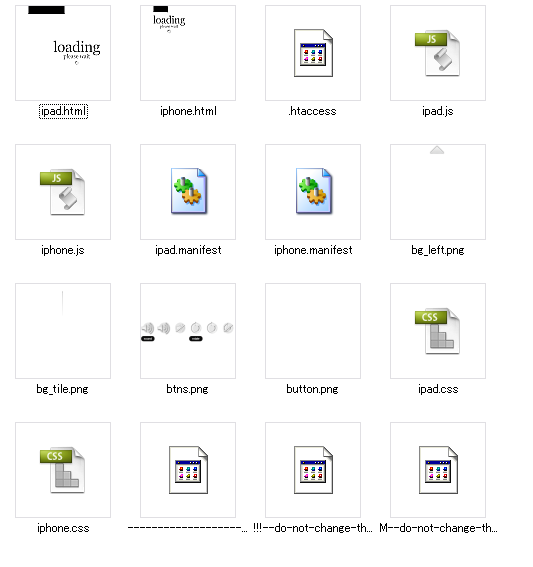
▲「vr_files」フォルダの中身です。この中をいじります。
3.カスタマイズする!
基本的な作業は、次の通り。
- 「cube_faces」フォルダ・・画像(合計12カット)を差し替える。
- 「sound」フォルダ・・・・・・mp3データを差し替える。
- 「styling」・・・・・・・・・・・・・スキン画像・・・・・フリー版では触らない。
- 「config.js」・・・・・・・・・・・パノラマ表示の設定を行います。
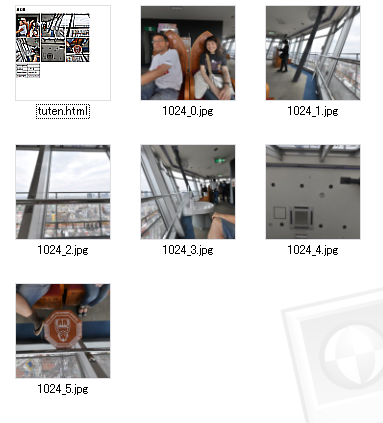
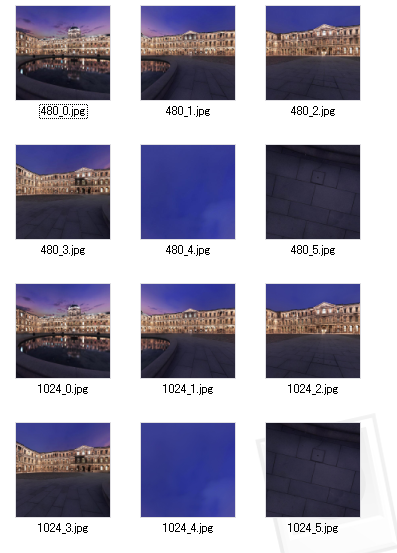
「cube_faces」フォルダの中には、六面体(キューブ)の画像が2セット入っています。1セットは、1024×1024ピクセルでipod用、もう1セットは480×480ピクセルでiphone用です。
ファイル名(写真真の位置と数字)を間違わないように差し替えます。
正面(0)、右(1)、後ろ(2)、左(3)、上(4)、下(5)です。上下のカットは、正面の写真の上下につながる配置です。
※Pano2VRを使えば、エクイレクタングラーをキューブに変換する時に、ナンバリングが自動で行えます。後述します。

▲「cube_faces」フォルダの画像を差し替えます。
●●●音楽データを差し替える。
「sound」フォルダに入っているmp3データは、空っぽみたい。他の音に差し替えます。もちろんファイル名は同じにして上書きします。

▲「sound」フォルダの音楽データを差し替えます。
●●●「config.js」で、フラッシュパノラマのURLを指定する。
「config.js」は、拡張子がjsですから、ジャバスクリプトなんですかね? これをテキストエディットなどで開けば、カスタマイズできます。
一番大切なのは、フラッシュパノラマのURLの設定です。
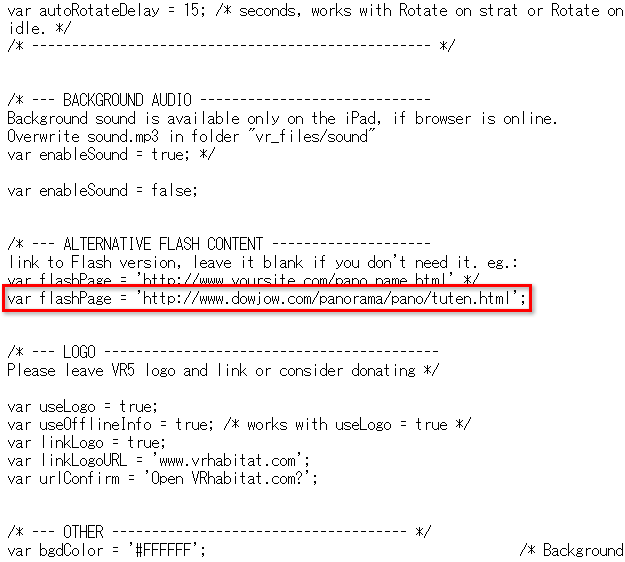
「var flashPage=・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・」の、点々の中にURLを書き込みます。 /*------ALTERNATIVE---------------*/と囲まれた部分はコメントで、この部分にサンプルが記されています。この中身 はいじらなくてもOKです。

▲「config.js」をテキストエディタで書き換えます。
音楽を鳴らす場合は、この上のAUDIOの項目の一番下、var enableSound=の「false」を「true」に書き換えます。
以上でカスタマイズは完了。「vr_script」フォルダをアップして、この中の「index.html」をパノラマのリンク先にするだけです。
見ている人の環境によって、フラッシュとhtml5が自動的に切り替わります。
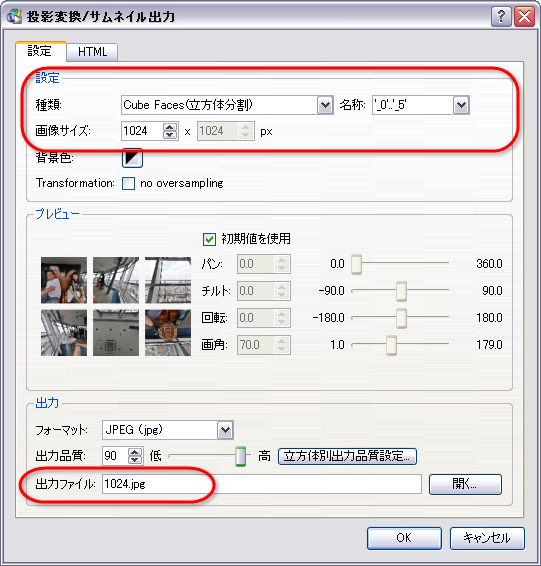
4.キューブ画像を作るには?
▲VR5に適合したファイル名になります。
●●●krpano。
krpanoでは、「SPHERE to CUBE(JPEG) droplet」を使います。設定さえ上手くできればファイル名も揃えることができるのかもしれませんが、方法がわかりません。
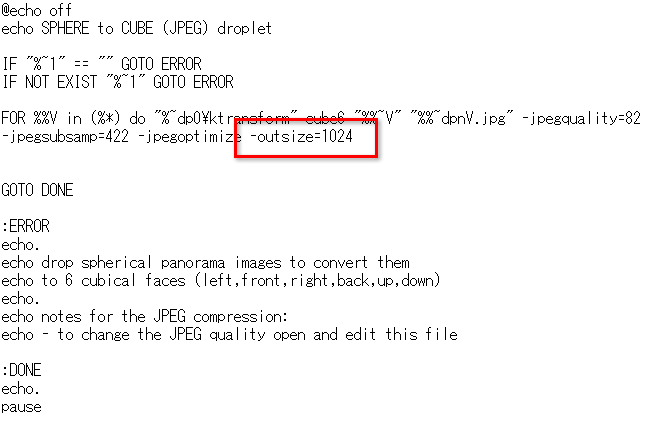
ただ、画像サイズを指定する方法は以下の通りです。1024と480のドロップレットを作っておけばワンタッチです。ドロップレットの名前も書き換えておけば分かりやすいです。

▲ドロップレットをテキストエディタで開き、左の箇所に「-outsize=1024」と書き加えます。これだけ。

▲ドロップするだけで、指定サイズのキューブに変換してくれます。
5.完成画像はこちらから。
通常PCの方は、下の画像をクリック。ipadなどでは、画像をタップ!
ipad版は音楽も鳴りますのでご注意。(フラッシュ版は鳴りません。)

▲同じ画像から、フラッシュにもhtml5にも対応できるのがミソ。なので、コンテンツを別々にすることも可能。
簡単といえば簡単ですが、なんだかなー。といった感じ。ipadでフラッシュが見られるようになれば済むのに・・・ぶつぶつ。
・・・・・今回はここまで。
試作例