| |
#target photoshop
var originalUnit = preferences.rulerUnits;
preferences.rulerUnits = Units.PIXELS;
var T=0;D=300;W=256;H=256;m=32;n=32;t=0;sf=".png";ph="photo";A="";B="";E="";F="";
var Tx=0;M=4;N=4;tx=0;
N=prompt("地図ブロックは何 段 作製しますか");alert(N);
M=prompt("地図ブロックは何 列 作製しますか");alert(M);
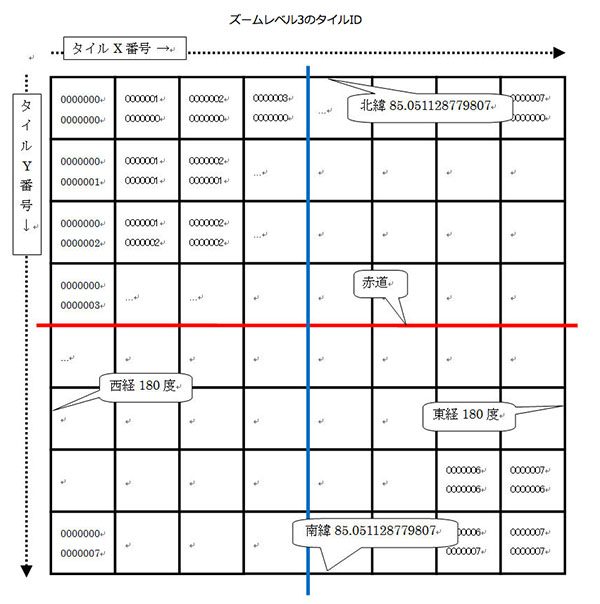
A=prompt("1番目のブロックの 左上隅に読み込むタイル画像のファイル名の前7桁はなんですか");alert(A);
B=prompt("1番目のブロックの 左上隅に読み込むタイル画像のファイル名の後7桁はなんですか");alert(B);
E=prompt("1番目のブロックの 右下隅に読み込むタイル画像のファイル名の前7桁はなんですか");alert(E);
F=prompt("1番目のブロックの 右下隅に読み込むタイル画像のファイル名の後7桁はなんですか");alert(F);
n=parseFloat(F)-parseFloat(B)+1;//alert(n);
m=parseFloat(E)-parseFloat(A)+1;//alert(m);
T=(m)*(n);//alert(T);
Tx=(M)*(N);//alert(Tx);
//T = prompt("処理するタイル画像は何枚ですか");alert(T);
//D = prompt("タイル画像の解像度は何 dpi/inchですか");alert(D);
//W=prompt("タイル画像の幅は何ピクセルですか");alert(W);
//H=prompt("タイル画像の高さは何ピクセルですか");alert(H);
//m=prompt("タイル画像の段数は何段ですか");alert(m);
//alert("地図の幅は"+"m*W"+"になります。");
//n=prompt("タイル画像の列数は何列ですか。");alert(n);
//alert(n*H);
//ph=prompt("タイル画像のはいっているフォルダーの名前は何ですか");alert(ph);
//sf=prompt("タイル画像のサヒックスは .png ですか。良ければ .png と入力してください。");alert(sf);
// =======================================================
for(tx=0;tx<Tx;tx++)
{
px=tx/N;
//txをNで割った商は列数,余は段数目
qx=px.toString().split(".");
//Qxは段数目
Qx=tx-(N*parseFloat(qx[0]));
// =======新規ファイルを作る===========================
var idMk = charIDToTypeID( "Mk " );
var desc1 = new ActionDescriptor();
var idNw = charIDToTypeID( "Nw " );
var desc2 = new ActionDescriptor();
var idNm = charIDToTypeID( "Nm " );
desc2.putString( idNm, """A+B+C+D""" );
var idMd = charIDToTypeID( "Md " );
var idRGBM = charIDToTypeID( "RGBM" );
desc2.putClass( idMd, idRGBM );
var idWdth = charIDToTypeID( "Wdth" );
var idRlt = charIDToTypeID( "#Rlt" );
//================================地図の幅 M*W=======
desc2.putUnitDouble( idWdth, idRlt, m*W *72/D);
var idHght = charIDToTypeID( "Hght" );
var idRlt = charIDToTypeID( "#Rlt" );
//================================地図の高さ n*H=======
desc2.putUnitDouble( idHght, idRlt, n*H *72/D);
var idRslt = charIDToTypeID( "Rslt" );
var idRsl = charIDToTypeID( "#Rsl" );
//==========================地図の解像度 D========
desc2.putUnitDouble( idRslt, idRsl, D );
var idpixelScaleFactor = stringIDToTypeID( "pixelScaleFactor" );
desc2.putDouble( idpixelScaleFactor, 1.000000 );
var idFl = charIDToTypeID( "Fl " );
var idFl = charIDToTypeID( "Fl " );
var idBckC = charIDToTypeID( "BckC" );
desc2.putEnumerated( idFl, idFl, idBckC );
var idDpth = charIDToTypeID( "Dpth" );
desc2.putInteger( idDpth, 8 );
var idprofile = stringIDToTypeID( "profile" );
desc2.putString( idprofile, """sRGB IEC61966-2.1""" );
var idDcmn = charIDToTypeID( "Dcmn" );
desc1.putObject( idNw, idDcmn, desc2 );
executeAction( idMk, desc1, DialogModes.NO );
// =======================================================
//T=(m)*(n)
for(t=0;t<T;t++)
{
// =======ここから繰り返しをはじめる=======読み込ファイルの名==================
p=t/n;
q= p.toString().split(".");
//alert("整数部:"+q[0]+", 小数部:"+q[1]);
//===Qはy方向の位置
Q=t-(n*parseFloat(q[0]));
//alert(Q);
AA=parseFloat(A)+parseFloat(qx[0])*m+parseFloat(q[0])+10000000;
//alert(AA);
000;BB=parseFloat(B)+(Qx)*n+(Q)+10000000
//alert(BB);
AAA=AA.toString();
//alert(AAA);
BBB=BB.toString();
//alert(BBB);
AAAA=AAA.substring(1.7);
BBBB=BBB.substring(1.7);
var U="Users";i="imac27";De="Desktop";
//alert("/"+U+"/"+i+"/"+De+"/"+ph+"_files"+"/"+AAAA+BBBB+sf);
S="/"+U+"/"+i+"/"+De+"/"+ph+"_files"+"/"+AAAA+BBBB+sf ;
//alert(S);
// ======================================
var idOpn = charIDToTypeID( "Opn " );
var desc9 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
desc9.putPath( idnull, new File( S) );
executeAction( idOpn, desc9, DialogModes.NO );
// =======================================================
var idsetd = charIDToTypeID( "setd" );
var desc10 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref4 = new ActionReference();
var idChnl = charIDToTypeID( "Chnl" );
var idfsel = charIDToTypeID( "fsel" );
ref4.putProperty( idChnl, idfsel );
desc10.putReference( idnull, ref4 );
var idT = charIDToTypeID( "T " );
var idOrdn = charIDToTypeID( "Ordn" );
var idAl = charIDToTypeID( "Al " );
desc10.putEnumerated( idT, idOrdn, idAl );
executeAction( idsetd, desc10, DialogModes.NO );
// =======================================================
var idcopy = charIDToTypeID( "copy" );
executeAction( idcopy, undefined, DialogModes.NO );
// =======================================================
var idCls = charIDToTypeID( "Cls " );
executeAction( idCls, undefined, DialogModes.NO );
// =======================================================
var idpast = charIDToTypeID( "past" );
var desc11 = new ActionDescriptor();
var idAntA = charIDToTypeID( "AntA" );
var idAnnt = charIDToTypeID( "Annt" );
var idAnno = charIDToTypeID( "Anno" );
desc11.putEnumerated( idAntA, idAnnt, idAnno );
executeAction( idpast, desc11, DialogModes.NO );
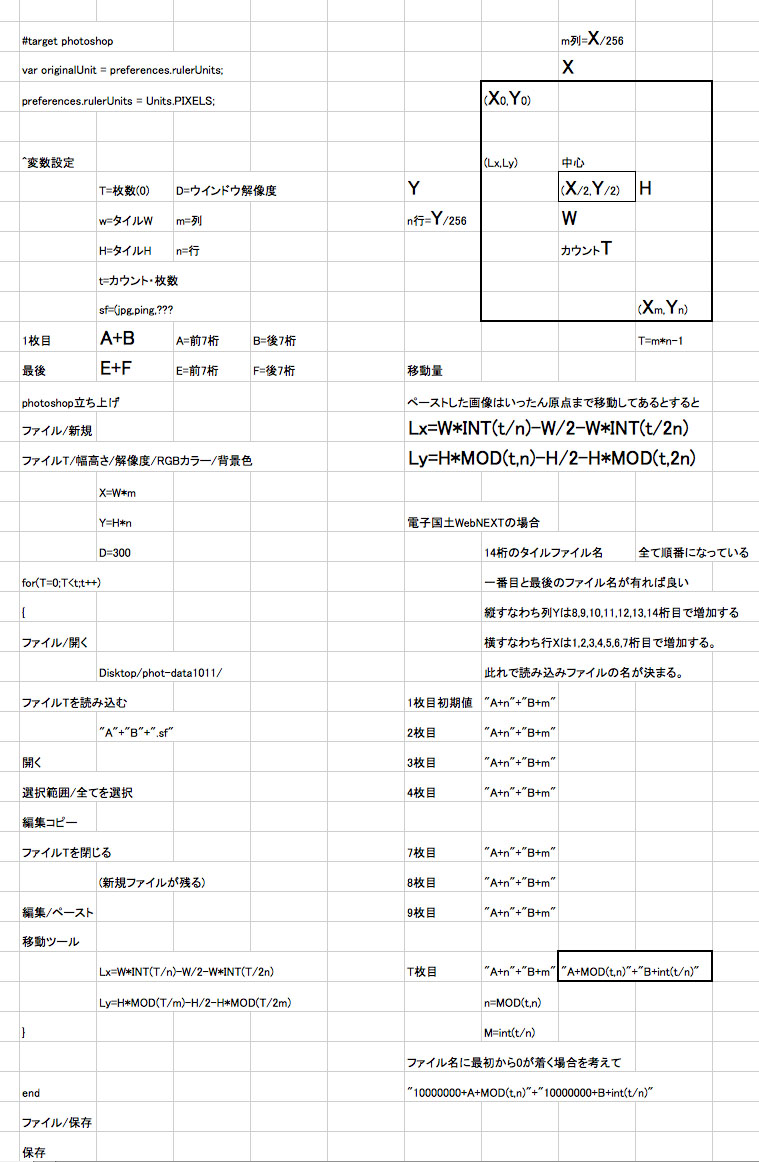
// ==========移動する量の計算===========================
Ly=H*(Q)-H*(n-1)/2-4;
Lx=W*parseFloat(q[0])-W*(m-1)/2-4;
// =======================================================
var idmove = charIDToTypeID( "move" );
var desc12 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref5 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref5.putEnumerated( idLyr, idOrdn, idTrgt );
desc12.putReference( idnull, ref5 );
var idT = charIDToTypeID( "T " );
var desc13 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idPxl = charIDToTypeID( "#Pxl" );
//====================================Lx==========
desc13.putUnitDouble( idHrzn, idPxl, Lx );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
//===================================Ly===============
desc13.putUnitDouble( idVrtc, idPxl, Ly );
var idOfst = charIDToTypeID( "Ofst" );
desc12.putObject( idT, idOfst, desc13 );
executeAction( idmove, desc12, DialogModes.NO );
// =======================================================
var idslct = charIDToTypeID( "slct" );
var desc14 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref6 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
ref6.putName( idLyr, "背景" );
desc14.putReference( idnull, ref6 );
var idMkVs = charIDToTypeID( "MkVs" );
desc14.putBoolean( idMkVs, false );
executeAction( idslct, desc14, DialogModes.NO );
// =========ここまでが繰り返しの範囲=======str1 = n.toString();================
}
// ================レイヤー統合=======================================
var idFltI = charIDToTypeID( "FltI" );
executeAction( idFltI, undefined, DialogModes.NO );
// ==============-保存場所=========================================
Z=parseFloat(tx)
Sa="/"+U+"/"+i+"/"+De+"/"+ph+"_files"+"/"
Save=Sa+ph+Z+".psb"
//alert(Save)
// =======================================================
var idsave = charIDToTypeID( "save" );
var desc15 = new ActionDescriptor();
var idAs = charIDToTypeID( "As " );
var desc16 = new ActionDescriptor();
var idmaximizeCompatibility = stringIDToTypeID( "maximizeCompatibility" );
desc16.putBoolean( idmaximizeCompatibility, true );
var idPhteight = charIDToTypeID( "Pht8" );
desc15.putObject( idAs, idPhteight, desc16 );
var idIn = charIDToTypeID( "In " );
desc15.putPath( idIn, new File(Save));
var idDocI = charIDToTypeID( "DocI" );
desc15.putInteger( idDocI, 1268 );
var idLwCs = charIDToTypeID( "LwCs" );
desc15.putBoolean( idLwCs, true );
var idsaveStage = stringIDToTypeID( "saveStage" );
var idsaveStageType = stringIDToTypeID( "saveStageType" );
var idsaveBegin = stringIDToTypeID( "saveBegin" );
desc15.putEnumerated( idsaveStage, idsaveStageType, idsaveBegin );
executeAction( idsave, desc15, DialogModes.NO );
// =======================================================
var idsave = charIDToTypeID( "save" );
var desc17 = new ActionDescriptor();
var idAs = charIDToTypeID( "As " );
var desc18 = new ActionDescriptor();
var idmaximizeCompatibility = stringIDToTypeID( "maximizeCompatibility" );
desc18.putBoolean( idmaximizeCompatibility, true );
var idPhteight = charIDToTypeID( "Pht8" );
desc17.putObject( idAs, idPhteight, desc18 );
var idIn = charIDToTypeID( "In " );
desc17.putPath( idIn, new File(Save ) );
var idDocI = charIDToTypeID( "DocI" );
desc17.putInteger( idDocI, 1268 );
var idLwCs = charIDToTypeID( "LwCs" );
desc17.putBoolean( idLwCs, true );
var idsaveStage = stringIDToTypeID( "saveStage" );
var idsaveStageType = stringIDToTypeID( "saveStageType" );
var idsaveSucceeded = stringIDToTypeID( "saveSucceeded" );
desc17.putEnumerated( idsaveStage, idsaveStageType, idsaveSucceeded );
executeAction( idsave, desc17, DialogModes.NO );
// =======================================================
var idCls = charIDToTypeID( "Cls " );
executeAction( idCls, undefined, DialogModes.NO ); |
タイル画像合成スクリプト
左記Scriptを使用する時は、自己の責任に置いて、ご使用ください。
左記のScriptのサフィクスは.jsxです。
使用する時、タイル画像の格納されているホルダーをDisk topに置いてください。
なお、各自のPCのsystemによりDisk名やUers名が異なるので、プログラム本文中U= ,i= ,De= ,の値は変更してください。
タイル画像の縦横枚数を確認し、入力する隅のタイル画像の値を超えるとファイルが読み込めなくなり、Scriptがフリーズしますのでご注意ください。
値が範囲内ならば、作製する地図は正方形でなくても、縦長矩形、横長矩形でも作製出来ます。
初期値は32段×32段にして有りますが、此れより大きいタイル画像でも読み込みます。
ただし、61段×61段の場合、作製に155分も掛かっているので,数枚に分けて作製する方が早いでしょう。
数回に分けても、その接合部の画像は、手動でカットしたものではないので、範囲指定を確実に、隣接するように指定すれば、誤差なしで合成出来ます。
移動する量の計算で1,2行目の最後に-4を付けているが、論理的には必要ないはずですが、Photoshopの特質?何回テストしても下に4ピクセルズレるので調整としていれました。(原因は、当初立ち上げの基礎ファイルの大きさが万単位の大きさが有るので、縮小表示され、256のファイルをペーストするときに、演算の端数が生じているか、300-256=4ですが、右格子にに吸い付くのか、左格子に吸い付くのか、下ズレの時はLy、右ズレの時はLxに-4を付けてください。)
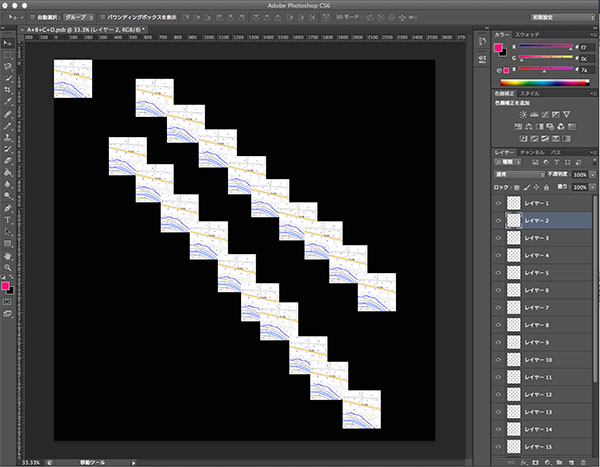
左記Scriptは横に数列、縦に数段を連続して作動させるScriptです。
256段×256列のタイル画像を1つのホルダーに入れて、32段×32段の地図結合を8行8列すなわち64回自動処理するScript を書き、64枚の画像をPhotoShopで繫ぐようにしました。64枚はタイル画像の辺そのものなので、隙間なくつながります。
約20時間で64枚作製。
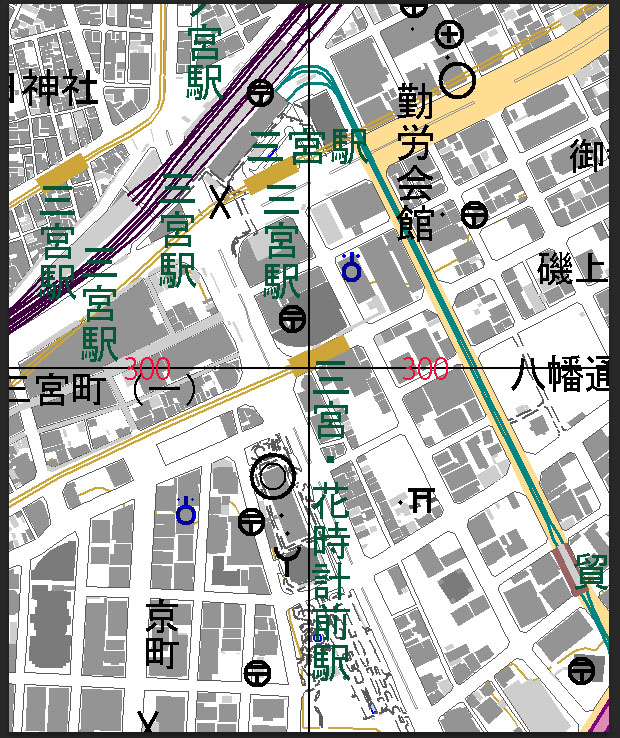
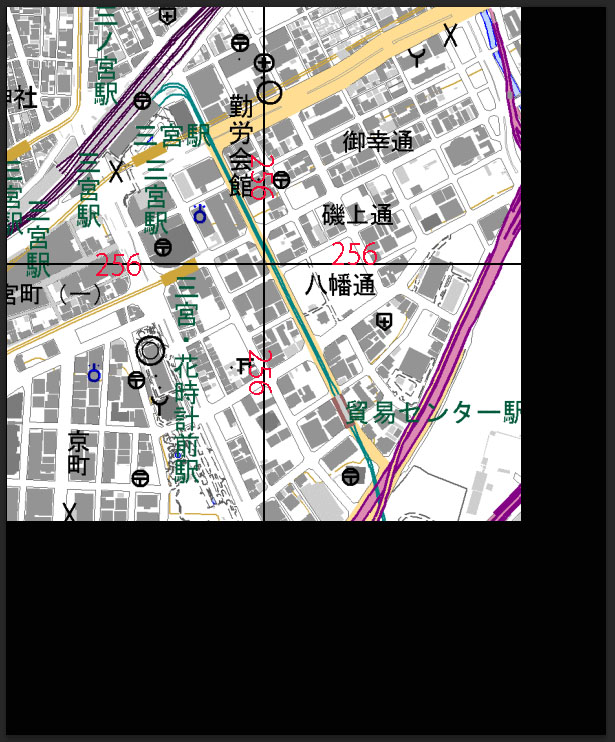
この64枚をPhotoshopで結合し、京都市役所-神戸市役所の2点間距離を国土地理院などの計測ブログラムで調べ、作製した地図のこの2点間のピクセル数を計測し、1,000mが510.35ピクセルであることを確認し、メッシュを書き込んだ。
メッシュの書き込みも、photoshop Scripを使ったので、今迄の精度より一段精度が上がりました。
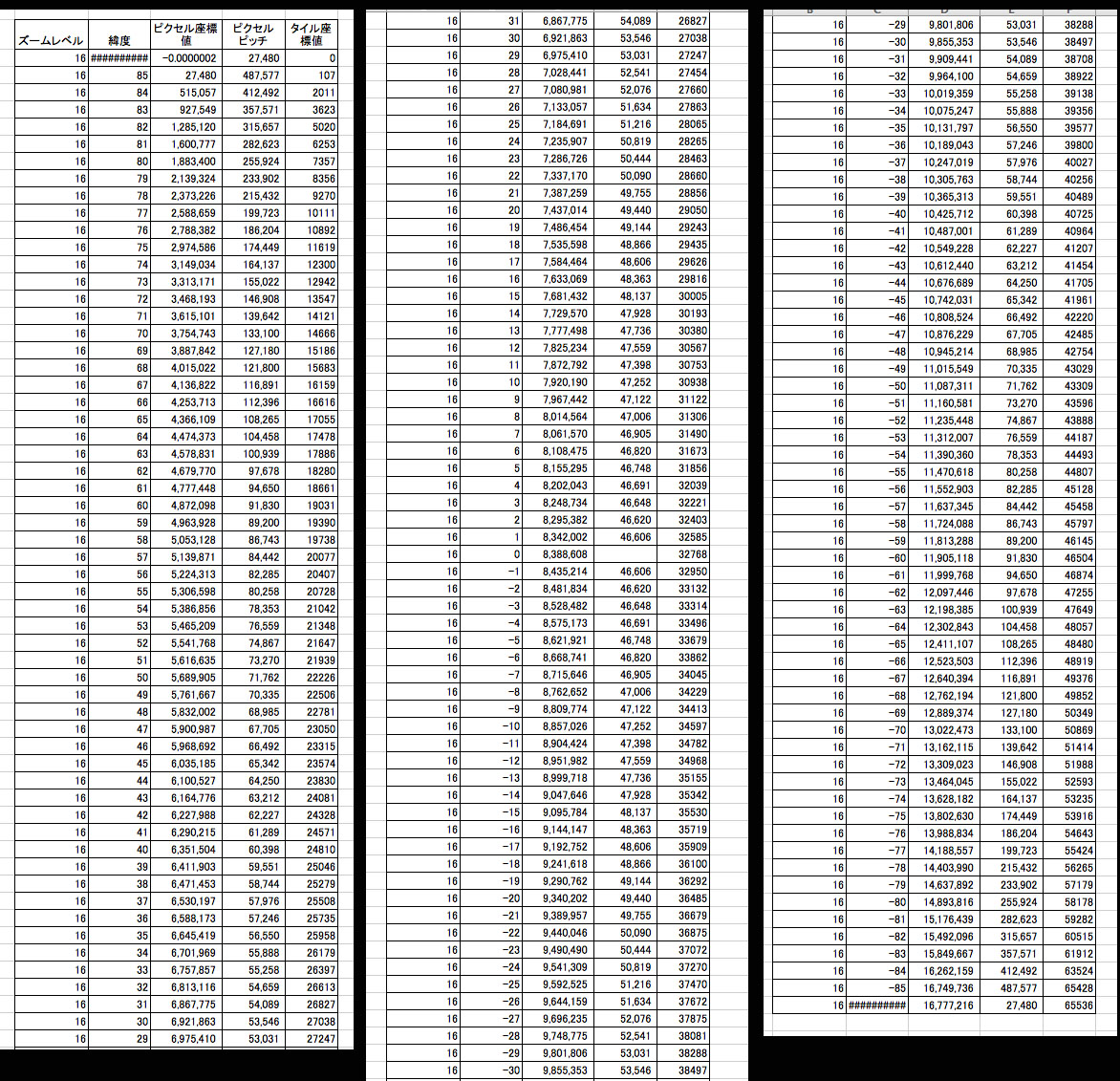
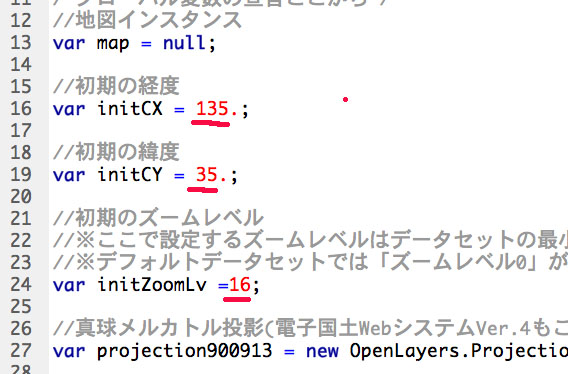
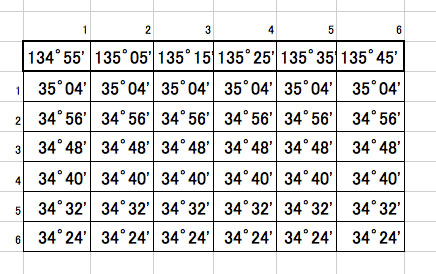
緯度経度も、計算で出せるのですが、1ピクセルが3から4mに相当(約2m線の太さ)するので、10分ピッチしか書き込んでいません。
以上の成果品をKrpano
で見れるようにします。
ここにアクセスしてください。
|
| |
#target photoshop
var originalUnit = preferences.rulerUnits;
preferences.rulerUnits = Units.PIXELS;
var Name="";
6
var X=0;Y=0;X0=0;Y0=0;X1=0;Y1=0;X2=0;Y2=0;X3=0;Y3=0;X4=0;Y4=0
var Xp=256;Yp=256;
var W=0;H=0;m=510.35;n=510.35
var Dot=1;Rd=101.626459;Grn=50.408559 ;Bl=247.000000 ;
Name=prompt("メッシュを書きたい地図の名前は ??? . ?? ");alert(Name);
W=prompt("画像の幅は何ピクセル有りますか。");alert(W);
H=prompt("画像の高さは何ピクセル有りますか。");alert(H);
X0=prompt("photoshopの座標より右に何ピクセルを基点としますか。");alert(X0);
Y0=prompt("photoshopの座標より下に何ピクセルを基点としますか。");alert(Y0);
Pxl=prompt("線の太さは何Dotにしますか");alert(Dot);
//Rd=prompt("線の太さはRd要素は");alert(Rd);
//Grn=prompt("線の太さはGrn要素は");alert(Grn);
//Bl=prompt("線の太さはBl要素は");alert(Bl);
m=prompt("メッシュのX方向のピッチは何ピクセルですか。");alert(m);
n=prompt("メッシュのY方向のピッチは何ピクセルですか。");alert(n);
var U="Users";i="imac27";De="Desktop";
//alert("/"+U+"/"+i+"/"+De+"/"+"/"+Name);
Name="/"+U+"/"+i+"/"+De+"/"+Name ;
//alert(Name);
// ==============横==線引き開始====W/X@=======
p=(Y0-Y3)/n;
q= p.toString().split(".");
//alert("整数部:"+q[0]+", 小数部:"+q[1]);
//===qはy方向の位置
Q=Y0-(n*parseFloat(q[0]));
//=Qがスタート点になる========
for(t=0;t<(H-Q)/n;t++)
{
Y1=Q+n*t;X1=0;
Y2=Q+n*t;X2=W;
// =======================================================
var idOpn = charIDToTypeID( "Opn " );
var desc523 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
desc523.putPath( idnull, new File( Name ) );
executeAction( idOpn, desc523, DialogModes.NO );
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc524 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref235 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
ref235.putClass( idLyr );
desc524.putReference( idnull, ref235 );
executeAction( idMk, desc524, DialogModes.NO );
// =======================================================
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc525 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref236 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref236.putClass( idcontentLayer );
desc525.putReference( idnull, ref236 );
var idUsng = charIDToTypeID( "Usng" );
var desc526 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc527 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc528 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc528.putDouble( idRd, 0.000000);
var idGrn = charIDToTypeID( "Grn " );
desc528.putDouble( idGrn, 0.000000 );
var idBl = charIDToTypeID( "Bl " );
desc528.putDouble( idBl, 0.000000 );
var idRGBC = charIDToTypeID( "RGBC" );
desc527.putObject( idClr, idRGBC, desc528 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc526.putObject( idType, idsolidColorLayer, desc527 );
var idShp = charIDToTypeID( "Shp " );
var desc529 = new ActionDescriptor();
var idStrt = charIDToTypeID( "Strt" );
var desc530 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idPxl = charIDToTypeID( "#Pxl" );
desc530.putUnitDouble( idHrzn, idPxl, X1 );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
desc530.putUnitDouble( idVrtc, idPxl, Y1);
var idPnt = charIDToTypeID( "Pnt " );
desc529.putObject( idStrt, idPnt, desc530 );
var idEnd = charIDToTypeID( "End " );
var desc531 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idPxl = charIDToTypeID( "#Pxl" );
desc531.putUnitDouble( idHrzn, idPxl, X2 );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
desc531.putUnitDouble( idVrtc, idPxl, Y2 );
var idPnt = charIDToTypeID( "Pnt " );
desc529.putObject( idEnd, idPnt, desc531 );
var idWdth = charIDToTypeID( "Wdth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc529.putUnitDouble( idWdth, idPxl, 0.500000 );
var idStrA = charIDToTypeID( "StrA" );
var desc532 = new ActionDescriptor();
var idWdth = charIDToTypeID( "Wdth" );
var idPrc = charIDToTypeID( "#Prc" );
desc532.putUnitDouble( idWdth, idPrc, 500.000000 );
var idLngt = charIDToTypeID( "Lngt" );
var idPrc = charIDToTypeID( "#Prc" );
desc532.putUnitDouble( idLngt, idPrc, 1000.000000 );
var idCncv = charIDToTypeID( "Cncv" );
var idPrc = charIDToTypeID( "#Prc" );
desc532.putUnitDouble( idCncv, idPrc, 25.000000 );
var idcArw = charIDToTypeID( "cArw" );
desc529.putObject( idStrA, idcArw, desc532 );
var idLn = charIDToTypeID( "Ln " );
desc526.putObject( idShp, idLn, desc529 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc533 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc533.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc533.putBoolean( idstrokeEnabled, true );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc533.putBoolean( idfillEnabled, true );
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPnt = charIDToTypeID( "#Pnt" );
desc533.putUnitDouble( idstrokeStyleLineWidth, idPnt, 0.120000 );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
var idPnt = charIDToTypeID( "#Pnt" );
desc533.putUnitDouble( idstrokeStyleLineDashOffset, idPnt, 0.000000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc533.putDouble( idstrokeStyleMiterLimit, 100.000000 );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleButtCap = stringIDToTypeID( "strokeStyleButtCap" );
desc533.putEnumerated( idstrokeStyleLineCapType, idstrokeStyleLineCapType, idstrokeStyleButtCap );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleMiterJoin = stringIDToTypeID( "strokeStyleMiterJoin" );
desc533.putEnumerated( idstrokeStyleLineJoinType, idstrokeStyleLineJoinType, idstrokeStyleMiterJoin );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignInside = stringIDToTypeID( "strokeStyleAlignInside" );
desc533.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignInside );
var idstrokeStyleScaleLock = stringIDToTypeID( "strokeStyleScaleLock" );
desc533.putBoolean( idstrokeStyleScaleLock, false );
var idstrokeStyleStrokeAdjust = stringIDToTypeID( "strokeStyleStrokeAdjust" );
desc533.putBoolean( idstrokeStyleStrokeAdjust, false );
var idstrokeStyleLineDashSet = stringIDToTypeID( "strokeStyleLineDashSet" );
var list70 = new ActionList();
desc533.putList( idstrokeStyleLineDashSet, list70 );
var idstrokeStyleBlendMode = stringIDToTypeID( "strokeStyleBlendMode" );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc533.putEnumerated( idstrokeStyleBlendMode, idBlnM, idNrml );
var idstrokeStyleOpacity = stringIDToTypeID( "strokeStyleOpacity" );
var idPrc = charIDToTypeID( "#Prc" );
desc533.putUnitDouble( idstrokeStyleOpacity, idPrc, 100.000000 );
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc534 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc535 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc535.putDouble( idRd, 0.000000 );
var idGrn = charIDToTypeID( "Grn " );
desc535.putDouble( idGrn, 0.000000 );
var idBl = charIDToTypeID( "Bl " );
desc535.putDouble( idBl, 0.000000 );
var idRGBC = charIDToTypeID( "RGBC" );
desc534.putObject( idClr, idRGBC, desc535 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc533.putObject( idstrokeStyleContent, idsolidColorLayer, desc534 );
var idstrokeStyleResolution = stringIDToTypeID( "strokeStyleResolution" );
desc533.putDouble( idstrokeStyleResolution, 300.000000 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
desc526.putObject( idstrokeStyle, idstrokeStyle, desc533 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc525.putObject( idUsng, idcontentLayer, desc526 );
executeAction( idMk, desc525, DialogModes.NO );
}
//===========
// ==============縦==線引き開始====W/X@=======
r=(X0-X1)/m;
s= r.toString().split(".");
//alert("整数部:"+s[0]+", 小数部:"+s[1]);
//===sはy方向の位置
S=X0-(m*parseFloat(s[0]));
//=Qがスタート点になる========
for(t=0;t<(W-S)/m;t++)
{
X3=S+m*t;Y3=0;
X4=S+m*t;Y4=H;
// =======================================================
var idOpn = charIDToTypeID( "Opn " );
var desc523 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
desc523.putPath( idnull, new File( Name ) );
executeAction( idOpn, desc523, DialogModes.NO );
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc524 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref235 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
ref235.putClass( idLyr );
desc524.putReference( idnull, ref235 );
executeAction( idMk, desc524, DialogModes.NO );
// =======================================================
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc525 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref236 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref236.putClass( idcontentLayer );
desc525.putReference( idnull, ref236 );
var idUsng = charIDToTypeID( "Usng" );
var desc526 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc527 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc528 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc528.putDouble( idRd, 11.626459 );
var idGrn = charIDToTypeID( "Grn " );
desc528.putDouble( idGrn, 50.408559 );
var idBl = charIDToTypeID( "Bl " );
desc528.putDouble( idBl, 247.000000 );
var idRGBC = charIDToTypeID( "RGBC" );
desc527.putObject( idClr, idRGBC, desc528 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc526.putObject( idType, idsolidColorLayer, desc527 );
var idShp = charIDToTypeID( "Shp " );
var desc529 = new ActionDescriptor();
var idStrt = charIDToTypeID( "Strt" );
var desc530 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idPxl = charIDToTypeID( "#Pxl" );
desc530.putUnitDouble( idHrzn, idPxl, X3 );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
desc530.putUnitDouble( idVrtc, idPxl, Y3);
var idPnt = charIDToTypeID( "Pnt " );
desc529.putObject( idStrt, idPnt, desc530 );
var idEnd = charIDToTypeID( "End " );
var desc531 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idPxl = charIDToTypeID( "#Pxl" );
desc531.putUnitDouble( idHrzn, idPxl, X4 );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
desc531.putUnitDouble( idVrtc, idPxl, Y4 );
var idPnt = charIDToTypeID( "Pnt " );
desc529.putObject( idEnd, idPnt, desc531 );
var idWdth = charIDToTypeID( "Wdth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc529.putUnitDouble( idWdth, idPxl, 0.500000 );
var idStrA = charIDToTypeID( "StrA" );
var desc532 = new ActionDescriptor();
var idWdth = charIDToTypeID( "Wdth" );
var idPrc = charIDToTypeID( "#Prc" );
desc532.putUnitDouble( idWdth, idPrc, 500.000000 );
var idLngt = charIDToTypeID( "Lngt" );
var idPrc = charIDToTypeID( "#Prc" );
desc532.putUnitDouble( idLngt, idPrc, 1000.000000 );
var idCncv = charIDToTypeID( "Cncv" );
var idPrc = charIDToTypeID( "#Prc" );
desc532.putUnitDouble( idCncv, idPrc, 0.000000 );
var idcArw = charIDToTypeID( "cArw" );
desc529.putObject( idStrA, idcArw, desc532 );
var idLn = charIDToTypeID( "Ln " );
desc526.putObject( idShp, idLn, desc529 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc533 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc533.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc533.putBoolean( idstrokeEnabled, true );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc533.putBoolean( idfillEnabled, true );
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPnt = charIDToTypeID( "#Pnt" );
desc533.putUnitDouble( idstrokeStyleLineWidth, idPnt, 0.500000 );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
var idPnt = charIDToTypeID( "#Pnt" );
desc533.putUnitDouble( idstrokeStyleLineDashOffset, idPnt, 0.500000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc533.putDouble( idstrokeStyleMiterLimit, 100.000000 );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleButtCap = stringIDToTypeID( "strokeStyleButtCap" );
desc533.putEnumerated( idstrokeStyleLineCapType, idstrokeStyleLineCapType, idstrokeStyleButtCap );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleMiterJoin = stringIDToTypeID( "strokeStyleMiterJoin" );
desc533.putEnumerated( idstrokeStyleLineJoinType, idstrokeStyleLineJoinType, idstrokeStyleMiterJoin );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignInside = stringIDToTypeID( "strokeStyleAlignInside" );
desc533.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignInside );
var idstrokeStyleScaleLock = stringIDToTypeID( "strokeStyleScaleLock" );
desc533.putBoolean( idstrokeStyleScaleLock, false );
var idstrokeStyleStrokeAdjust = stringIDToTypeID( "strokeStyleStrokeAdjust" );
desc533.putBoolean( idstrokeStyleStrokeAdjust, false );
var idstrokeStyleLineDashSet = stringIDToTypeID( "strokeStyleLineDashSet" );
var list70 = new ActionList();
desc533.putList( idstrokeStyleLineDashSet, list70 );
var idstrokeStyleBlendMode = stringIDToTypeID( "strokeStyleBlendMode" );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc533.putEnumerated( idstrokeStyleBlendMode, idBlnM, idNrml );
var idstrokeStyleOpacity = stringIDToTypeID( "strokeStyleOpacity" );
var idPrc = charIDToTypeID( "#Prc" );
desc533.putUnitDouble( idstrokeStyleOpacity, idPrc, 100.000000 );
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc534 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc535 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc535.putDouble( idRd, 6.000000 );
var idGrn = charIDToTypeID( "Grn " );
desc535.putDouble( idGrn, 0.560311 );
var idBl = charIDToTypeID( "Bl " );
desc535.putDouble( idBl, 0.470817 );
var idRGBC = charIDToTypeID( "RGBC" );
desc534.putObject( idClr, idRGBC, desc535 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc533.putObject( idstrokeStyleContent, idsolidColorLayer, desc534 );
var idstrokeStyleResolution = stringIDToTypeID( "strokeStyleResolution" );
desc533.putDouble( idstrokeStyleResolution, 300.000000 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
desc526.putObject( idstrokeStyle, idstrokeStyle, desc533 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc525.putObject( idUsng, idcontentLayer, desc526 );
executeAction( idMk, desc525, DialogModes.NO );
}
//=============
var idTrnf = charIDToTypeID( "Trnf" );
var desc536 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref237 = new ActionReference();
var idPath = charIDToTypeID( "Path" );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref237.putEnumerated( idPath, idOrdn, idTrgt );
desc536.putReference( idnull, ref237 );
var idWdth = charIDToTypeID( "Wdth" );
var idPrc = charIDToTypeID( "#Prc" );
desc536.putUnitDouble( idWdth, idPrc, 0.080034 );
var idHght = charIDToTypeID( "Hght" );
var idPrc = charIDToTypeID( "#Prc" );
desc536.putUnitDouble( idHght, idPrc, 100.000000 );
var idFTcs = charIDToTypeID( "FTcs" );
var idQCSt = charIDToTypeID( "QCSt" );
var idQcszero = charIDToTypeID( "Qcs0" );
desc536.putEnumerated( idFTcs, idQCSt, idQcszero );
executeAction( idTrnf, desc536, DialogModes.NO );
//=========================== |
メッシュ書き込みScript
左記Scriptを使用する時は、自己の責任に置いて、ご使用ください。
左記のScriptのサフィクスは.jsxです。
使用する時、画像をDisk topに置いてください。
なお、各自のPCのsystemによりDisk名やUers名が異なるので、プログラム本文中U= ,i= ,De= ,の値は変更してください。
メッシュの基点を入力しない場合は初期値0となり、Photoshopの基点がメッシュの基点となります。
線色合いを変更したい時はRd=101.626459;Grn=50.408559 ;Bl=247.000000の値を変更してください。
|